 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
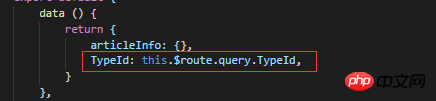
 How to operate vue to jump from the list page to the details page through id
How to operate vue to jump from the list page to the details page through id
How to operate vue to jump from the list page to the details page through id
This time I will show you how to use vue to jump from the list page to the details page through the id, and how to use vue to jump from the list page to the details page through the id. What are the precautions? The following is a practical case. Let’s take a look.
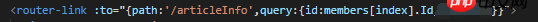
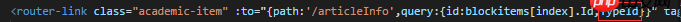
1. List page: The list page jumps to the details page with the id


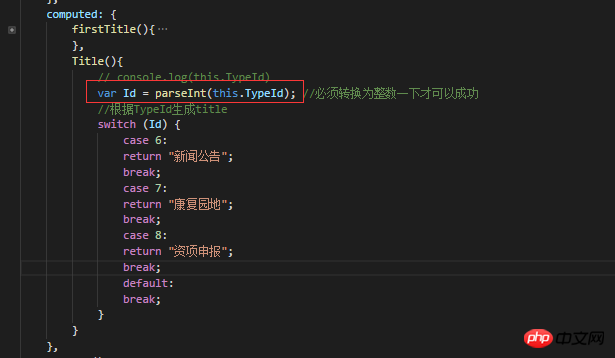
 ##Details page: Bind the title in HTML, get the passed typeid, and then determine what the typeid is and return the title accordingly.
##Details page: Bind the title in HTML, get the passed typeid, and then determine what the typeid is and return the title accordingly.


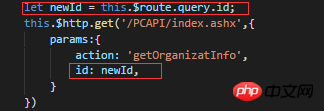
 Supplement: To obtain the background data, you need to access the background server (how to access ?Answer: It’s like how you access the website) Then when it defines necessary parameters, it is the parameters that must be brought after the connection, so that the background data can be obtained. It is not necessary to follow the connection and it will not affect it. . Just like my second example, the TypeId at the end is not necessary, but it can also be used. Refill
Supplement: To obtain the background data, you need to access the background server (how to access ?Answer: It’s like how you access the website) Then when it defines necessary parameters, it is the parameters that must be brought after the connection, so that the background data can be obtained. It is not necessary to follow the connection and it will not affect it. . Just like my second example, the TypeId at the end is not necessary, but it can also be used. Refill
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites. related articles!
Recommended reading:
Vue.js internal listener use case analysisHow to use Vue SSR component loadingThe above is the detailed content of How to operate vue to jump from the list page to the details page through id. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of whether x220 supports upgrading to Windows 11
Dec 27, 2023 pm 11:47 PM
Detailed explanation of whether x220 supports upgrading to Windows 11
Dec 27, 2023 pm 11:47 PM
The x220 is a laptop launched by Lenovo in 2012, almost ten years ago. As an old model, many users want to know whether they can upgrade to the latest win11 system. In fact, this computer can be upgraded, but it cannot be upgraded through Microsoft's push method. Can x220 be upgraded to win11: Answer: x220 can be upgraded to win111. Although x220 can be upgraded to win11, the system cannot be upgraded through the methods provided by Microsoft. 2. Because Microsoft has very high hardware configuration requirements for win11 this time, if it is not met, you must use other methods to upgrade. 3. Users who want to upgrade win11 can first download a win11 one-click reinstallation file from this site. 4
 How to remove square brackets from a list using Python
Sep 05, 2023 pm 07:05 PM
How to remove square brackets from a list using Python
Sep 05, 2023 pm 07:05 PM
Python is a very useful software that can be used for many different purposes depending on the need. Python can be used in web development, data science, machine learning, and many other fields that require automation. It has many different features that help us perform these tasks. Python lists are one of the very useful features of Python. As the name suggests, a list contains all the data you wish to store. It is basically a set of different types of information. Different Ways to Remove Square Brackets Many times, users come across a situation where list items are displayed within square brackets. In this article, we'll detail how to remove these brackets to get a better view of your listing. One of the easiest ways to remove parentheses in strings and replacement functions is in
 How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to count the number of elements in a list using Python's count() function
Nov 18, 2023 pm 02:53 PM
How to use Python's count() function to calculate the number of an element in a list requires specific code examples. As a powerful and easy-to-learn programming language, Python provides many built-in functions to handle different data structures. One of them is the count() function, which can be used to count the number of elements in a list. In this article, we will explain how to use the count() function in detail and provide specific code examples. The count() function is a built-in function of Python, used to calculate a certain
 How to check the authenticity of JBL headphones
Dec 29, 2023 pm 10:54 PM
How to check the authenticity of JBL headphones
Dec 29, 2023 pm 10:54 PM
JBL headphones are the first choice for many music listening users, with rave reviews, but everyone is still very afraid of fakes. So how can you check the authenticity of JBL headphones to avoid this problem? Let’s see how to query below. How to check the authenticity of jbl headphones: 1. First enter the "China Product Information Verification Center". 2. Then enter the query code to check whether it is correct and determine whether it is genuine. 3. You can also distinguish it by the clarity of the earphone sound. The sound of genuine headphones is very clear and the sound quality will not change. The sound of counterfeit headphones will have a lot of adulteration, and the sound quality is also very poor. 4. You can turn up the sound of your headphones to the maximum to see if it is harmonious. The sound of real headphones is the same. But the sound of the fake headphones is on
 Does Bluetooth 5.3 require mobile phone support? For details please see
Jan 14, 2024 pm 04:57 PM
Does Bluetooth 5.3 require mobile phone support? For details please see
Jan 14, 2024 pm 04:57 PM
When we buy a mobile phone, we will see that there is a Bluetooth support option in the mobile phone parameters. Sometimes we will encounter a situation where the purchased Bluetooth headset does not match the mobile phone. So does Bluetooth 5.3 need to be supported by the mobile phone? In fact, it is not necessary. Does Bluetooth 5.3 require mobile phone support? Answer: Bluetooth 5.3 requires mobile phone support. However, any mobile phone that supports Bluetooth can be used. 1. Bluetooth is backward compatible, but using the corresponding version requires mobile phone support. 2. For example, if we buy a wireless Bluetooth headset using Bluetooth 5.3. 3. Then, if our mobile phone only supports Bluetooth 5.0, then Bluetooth 5.0 is used when connecting. 4. Therefore, we can still use this mobile phone to connect headphones to listen to music, but the speed is not as good as Bluetooth.
 Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analysis of frequently asked questions about Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Recently, a super popular game Cyberpunk 2077 has been launched online. Many users are rushing to download and experience it. However, there are still many problems in the process. Today we bring you some frequently asked questions about playing Cyberpunk 2077. Come and see if you want anything. Frequently asked questions about playing Cyberpunk 2077: 1. Price details: 1. The purchase price on the steam game platform is: 298 yuan. 2. The purchase price of the epic game platform is: 43 US dollars = 282 yuan. 3. The purchase price of ps4 game terminal is: 400 yuan + HKD and 380 yuan + RMB boxed. 4. The purchase price of Russia in the Russian area is: 172 yuan. 2. Configuration details: 1. Minimum configuration (1080P): GT
 Can we insert null value in Java list?
Aug 20, 2023 pm 07:01 PM
Can we insert null value in Java list?
Aug 20, 2023 pm 07:01 PM
SolutionYes,Wecaninsertnullvaluestoalisteasilyusingitsadd()method.IncaseofListimplementationdoesnotsupportnullthenitwillthrowNullPointerException.Syntaxbooleanadd(Ee) Appends the specified element to the end of this list. Type parameter E − The runtime type of the element. Parameter e − element to be appended to this list
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i





