Implement image viewing component using Native in React
Jun 02, 2018 am 11:11 AMThis article mainly introduces the method of viewing the React Native image component. Now I will share it with you and give you a reference.
React Native image viewing component: react-native-image-viewer, pure JS component, small and fast icon viewing component. Supports zooming in and out of images, setting replacement images if images fail to load, and saving images locally.
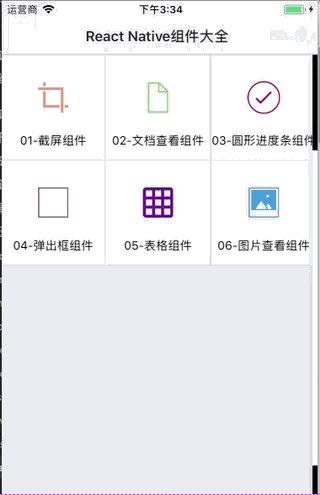
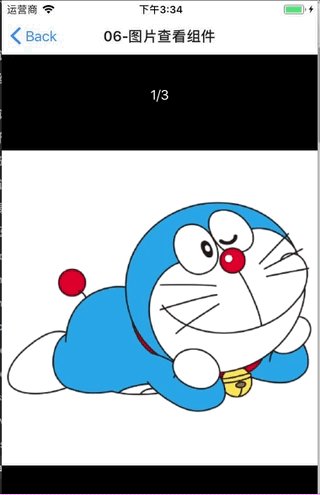
Rendering

Installation method
npm i react-native-image-zoom-viewer --save
Usage example
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}Main parameter description
imageUrls Array of image url addresses
enableImageZoom Whether to allow zooming
-
failImageSource Image displayed when loading fails
loadingRender loading
renderHeader header style
renderFooter bottom style
renderIndicator Page number indicator style
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue and vue-i18n are combined to realize the multi-language switching method of background data
JQuery selects the select component to be selected Value method
$set and array update method in vue.js_vue.js
The above is the detailed content of Implement image viewing component using Native in React. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
 Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Use Java to write code to implement love animation
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?







