How to use vue calculated properties and method listeners
This time I will show you how to use vue to calculate properties and method listeners. What are the precautions for using vue to calculate properties and method listeners. Here is the actual combat Let’s take a look at the case.
Computed properties
Expressions within templates are very convenient, but they were originally designed for simple operations. Putting too much logic into a template can make it overweight and difficult to maintain. For example:
<p id="example">
{{ message.split('').reverse().join('') }}
</p>Here, the template is no longer simple declarative logic. You have to watch for a while to realize that here you want to display the flippedString of the variable message. It becomes more difficult to handle when you want to reference the flipped string here multiple times in the template.
So, for any complex logic, you should use computed properties.
Basic example
<p id="app">
{{fullName}}
</p>
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28
},
// 计算属性
computed: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}
})Result:
王小智
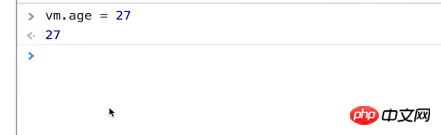
Then we change the value of the age attribute through the browser and let the page re- Rendering:

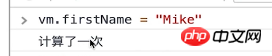
#As you can see, the method we used to change the calculated attribute of the age value was not called. Then if the value of the calculated attribute changes, such as lastName or firstName changes , what will happen to the printing result?

As you can see, when its dependencies change, the calculated attribute will be recalculated.
Computed property caching vs methods
You may have noticed that we can achieve the same effect by calling methods in expressions:
<p>Reversed message: "{{ fullName() }}"</p>
// 在组件中
methods: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName;
}
}Result:
王小智
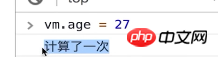
Similarly referring to the above, we change the value of the age attribute through the browser and let the page re-render:

It can be seen that as long as our page is re-rendered, the method will be executed once, and the calculated property will only be re-evaluated when its related dependencies change.
Why do we need caching? Suppose we have a computationally expensive property A, which requires traversing a huge array and doing a lot of calculations. Then we might have other computed properties that depend on A. Without caching, we would inevitably execute A's getter multiple times! If you don't want caching, use methods instead.
Computed properties vs listening properties
You may have noticed that we can also achieve the same effect through listening properties:
var vm = new Vue({
el: '#app',
data: {
firstName: "王",
lastName: "小智",
age: 28,
fullName
},
// 计算属性
watch: {
firstName: function () {
console.log("计算了一次");
this.fullNmae = this.firstName + this.lastName;
},
lastName: function () {
console.log("计算了一次")
this.fullNmae = this.firstName + this.lastName;
}
}
})Result:
王小智
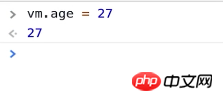
Similarly referring to the above, we change the value of the age attribute through the browser and let the page re-render:

As you can see, for changes that are not related to fullname, fullName has not changed. Similar to calculated properties, there will be a cache. It will only be re-evaluated when its related dependencies change, and it will be compared with the version of the calculated property. To compare, it's much better, isn't it?
When you have some data that needs to change as other data changes, it's easy to abuse watches - especially if you've used
AngularJS before. However, it is often better to use computed properties instead of imperative watch callbacks.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to perform vue.js login control
How to use JS to obtain the absolute position of DOM elements
The above is the detailed content of How to use vue calculated properties and method listeners. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
Colorful motherboards enjoy high popularity and market share in the Chinese domestic market, but some users of Colorful motherboards still don’t know how to enter the bios for settings? In response to this situation, the editor has specially brought you two methods to enter the colorful motherboard bios. Come and try it! Method 1: Use the U disk startup shortcut key to directly enter the U disk installation system. The shortcut key for the Colorful motherboard to start the U disk with one click is ESC or F11. First, use Black Shark Installation Master to create a Black Shark U disk boot disk, and then turn on the computer. When you see the startup screen, continuously press the ESC or F11 key on the keyboard to enter a window for sequential selection of startup items. Move the cursor to the place where "USB" is displayed, and then
 CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) is a vital part of many applications and algorithms, and is also one of the important indicators for evaluating computer hardware performance. In-depth research and optimization of the implementation of GEMM can help us better understand high-performance computing and the relationship between software and hardware systems. In computer science, effective optimization of GEMM can increase computing speed and save resources, which is crucial to improving the overall performance of a computer system. An in-depth understanding of the working principle and optimization method of GEMM will help us better utilize the potential of modern computing hardware and provide more efficient solutions for various complex computing tasks. By optimizing the performance of GEMM
 How to calculate addition, subtraction, multiplication and division in word document
Mar 19, 2024 pm 08:13 PM
How to calculate addition, subtraction, multiplication and division in word document
Mar 19, 2024 pm 08:13 PM
WORD is a powerful word processor. We can use word to edit various texts. In Excel tables, we have mastered the calculation methods of addition, subtraction and multipliers. So if we need to calculate the addition of numerical values in Word tables, How to subtract the multiplier? Can I only use a calculator to calculate it? The answer is of course no, WORD can also do it. Today I will teach you how to use formulas to calculate basic operations such as addition, subtraction, multiplication and division in tables in Word documents. Let's learn together. So, today let me demonstrate in detail how to calculate addition, subtraction, multiplication and division in a WORD document? Step 1: Open a WORD, click [Table] under [Insert] on the toolbar, and insert a table in the drop-down menu.
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
A summary of how to obtain Win11 administrator rights. In the Windows 11 operating system, administrator rights are one of the very important permissions that allow users to perform various operations on the system. Sometimes, we may need to obtain administrator rights to complete some operations, such as installing software, modifying system settings, etc. The following summarizes some methods for obtaining Win11 administrator rights, I hope it can help you. 1. Use shortcut keys. In Windows 11 system, you can quickly open the command prompt through shortcut keys.
 Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method Oracle is one of the most popular relational database management systems in the world. It provides rich functions and powerful performance and is widely used in enterprises. In the process of database management and development, it is very important to understand the version of the Oracle database. This article will introduce in detail how to query the version information of the Oracle database and give specific code examples. Query the database version of the SQL statement in the Oracle database by executing a simple SQL statement




