How to use the image display plug-in highslide.js in jQuery
Jun 02, 2018 pm 02:08 PMThis time I will show you how to use the image display plug-in highslide.js in jQuery. What are the precautions for using the image display plug-in highslide.js in jQuery? The following is a practical case, let’s take a look. .
Preface
Today I used a picture display plug-in, highslide.js. It feels very comfortable to use and there is almost no need to write code. , you just need to know how to write parameters. So how should we use such an awesome plug-in? I will explain it to you below.1. Introduction
First we use the absolute path to introduce. This is usually a method cited in actual projects. When we download There is a file package that contains style files and script files. ] by Just import these two files, and then write this in the code:
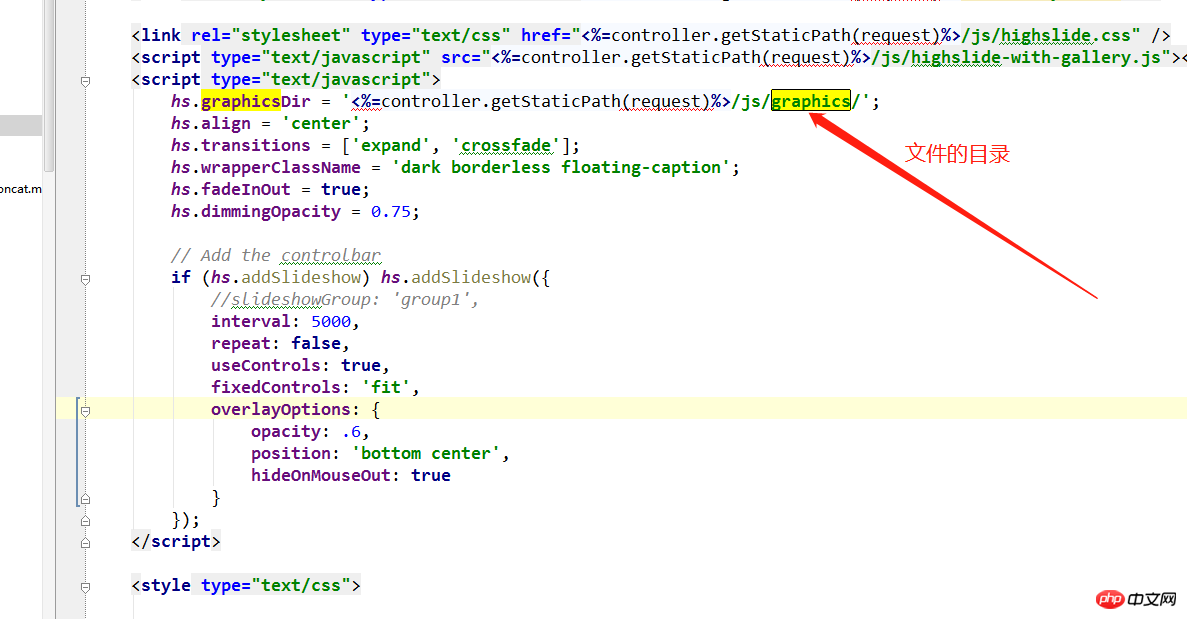
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>

hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});
3. How to display
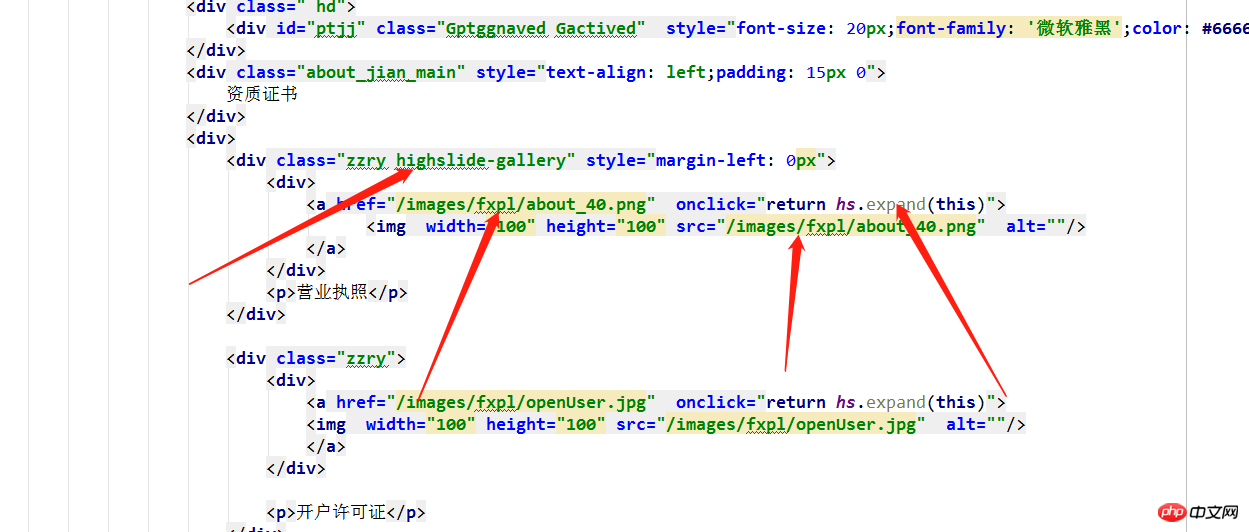
Once the plug-in is equipped, how can we display our pictures? This is simpler.1. If the class name of the outermost layer p is highslide-gallery, then the image display we complete will display all the pictures in this layer of p in a carousel.
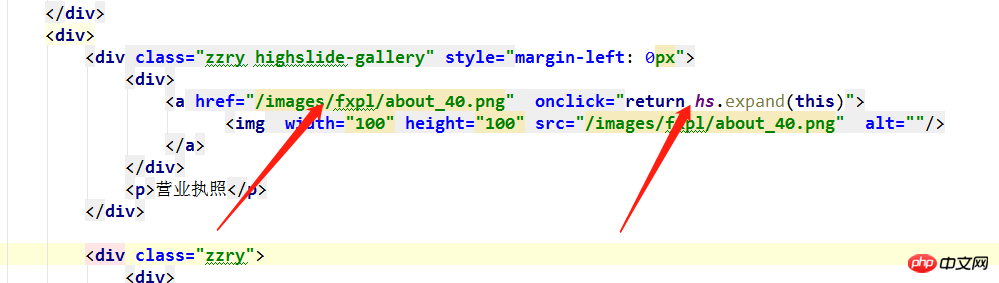
#2. The outer layer of the picture should be wrapped with an A tag, and the address of the A tag should be the address of the real big picture, that is, the address of the picture to be displayed. Then give A price click event
onclick="return hs.expand(this), if not added, the click will have no effect. 
Remember The way of writing the click event is
return hs.expand(this). In fact, this can complete the interactive effect of clicking on a small picture to display the playback of the large picture. Of course, you can also change the picture into text or other words, so that It can complete the click display function. Let me show you the final effect below. 
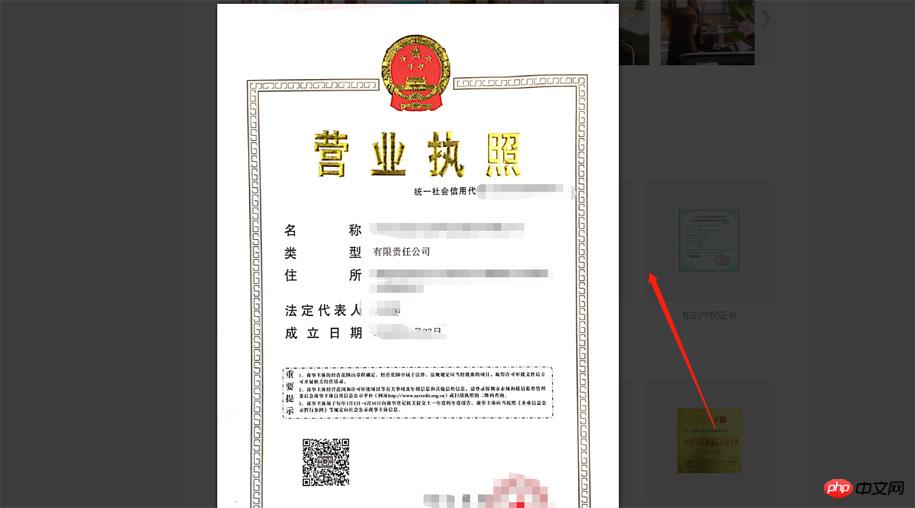
4. Display effect

This is before the click
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to implement Vue scrolling to the bottom of the page to infinitely load data
How to use JS to implement Huffman coding
The above is the detailed content of How to use the image display plug-in highslide.js in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
 Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP







