下面我就为大家分享一篇vue中this.$router.push参数获取方法,具有很好的参考价值,希望对大家有所帮助。
传递参数的方法:
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
立即学习“前端免费学习笔记(深入)”;
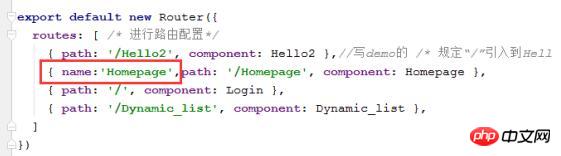
在路由配置文件中定义参数:

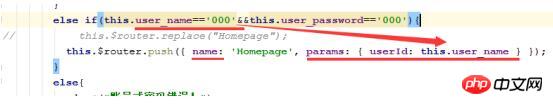
通过name获取页面,传递params:

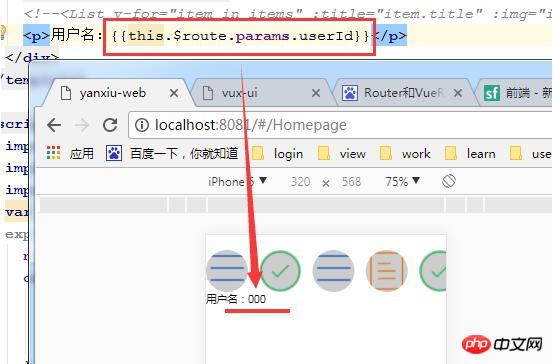
在目标页面通过this.$route.params获取参数:

2.Query
页面通过path和query传递参数,该实例中row为某行表格数据

在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何解决无法动态修改jqgrid组件 url地址的问题
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
以上就是如何获取Vue中的this.$router.push参数的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号