
This time I will show you how to access JS object properties and methods. What are the precautions for accessing JS object properties and methods? The following is a practical case. Let’s take a look.
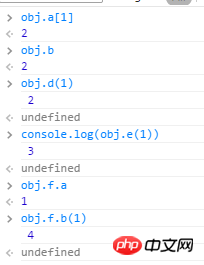
Define an object and then use the dot operator (.) to access properties and methods . Today I suddenly saw that there is another methodsquare bracket operator ([]), so I took a closer look.
var obj={};
var arr=[];
arr[0]=1,arr[1]=2;
obj.a=arr;
obj.b=2;
obj.c=3;
obj.d=function x(a){console.log(2*a);};
obj.e=function y(a){return 3*a;};
var o={};
o.a=1;
o.b=function z(a){console.log(4*a);};
obj.f=o;The following are the '.' operation and the '[]' operation
Access to the properties and methods of the object.


I found a book and read it carefully. I thought it was quite detailed. A reference to an object from "Javascript Programming Complete Solution"
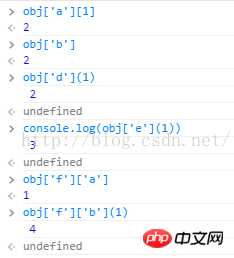
can use the dot operator (.) or the bracket operator ([]) to access its properties. It should be noted that the attribute name written after the dot operator will be considered an identifier, while the one inside the square bracket operator will be converted into a string value formula.
There is no problem with the choice of both operators. The dot operator is simpler and the bracket operator is more versatile. If you can use the dot operator, you can definitely use the bracket operator, but not vice versa. The following is a list of their differences, that is, several situations in which only the bracket operator can be used:
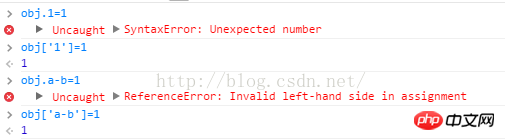
1. When an attribute name that cannot be used as an identifier is used.
2. When using variables as attribute names.
3. The evaluation result of expression is used as the attribute name.
Example: 1. Strings containing numerical values or hyphens (-) cannot be used as identifiers.

##2, use the variable as the attribute name,

 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to avoid features and browser inference in JSDetailed explanation of JS object inheritance use casesThe above is the detailed content of How to access JS object properties and methods. For more information, please follow other related articles on the PHP Chinese website!




