There is no configuration method under dev-server.js in vue2.0
Jun 05, 2018 am 11:45 AMThis article mainly introduces the relevant information on the local data configuration method of vue2.0 without dev-server.js. It is very good and has reference value. Friends in need can refer to it
Problem description:
In versions above vue2.0, there is no dev-server.js file in the build folder of vue-cli, so how to configure mock Data
Vue2.x can be configured in webpack.dev.conf.js under build
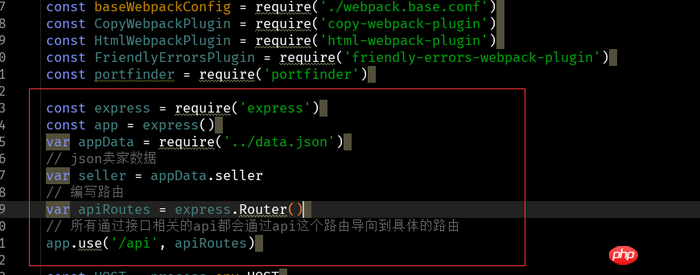
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
As shown in the figure

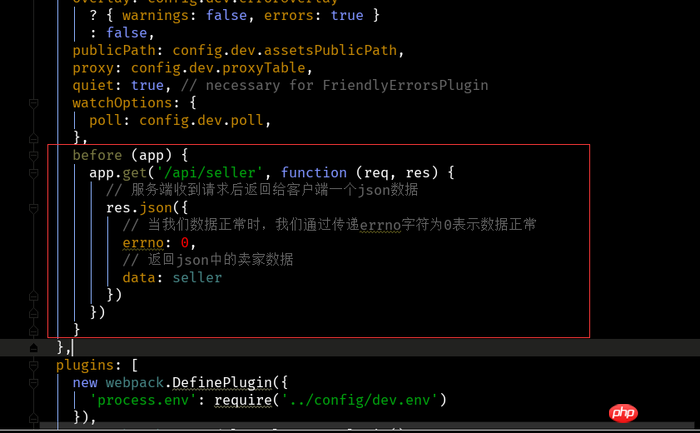
Find the devServer Object, add relevant routing settings in it
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
Then just re- npm run dev The data that is enough
The above is I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to use element-ui tables to make cells editable
How to make the dialog close in element ui Clear verification
How to use the compile operation method in Vue
The above is the detailed content of There is no configuration method under dev-server.js in vue2.0. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
 Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
 What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?











