
Below I will share with you a method of integrating vue into jquery/bootstrap projects. It has a good reference value and I hope it will be helpful to everyone.
Explanation, the project itself uses jquery and bootstrap as the management backend, some login interfaces run on the node server, and most interfaces are implemented using springmvc. Now, use vue to develop and integrate vue into the original project. Does not affect the original framework. The original packaging method is to use fis for packaging. After integrating vue, first use webpack to package, and then use fis to package. Do not affect each other.
1. Since jquery and bootstrap were originally used, there is no data under the package.json folder. When using vue, put all the required dependencies under package.json and add the following dependencies:
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
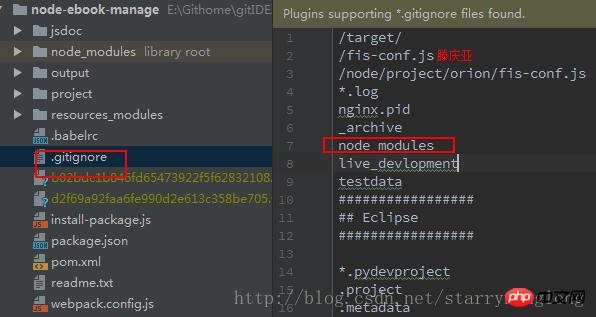
}Description: When using jquery originally, the supervisor used to perform hot loading. These dependencies will be in the local node_modules directory after installation. It is recommended to add gitIgnore and exclude this folder. The former is to prevent git from submitting these libs when submitting code, and the latter is to prevent the IDE from using index to index these files, which will be very stuck.

It has been excluded here, so it shows not exclude
.gitignore file addition:

Connect The next step is to go to the directory where package.json is located and run npm install to install all dependencies.
2. Create a new webpack.config.js file (used for webpack packaging). The content of the file is as follows:
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};Note: The above means that the The rechargeOrder.js file is packaged into a rechargeOrder-bundle.js file, using loaders such as vue (see webpack for specific knowledge)
3, Originally jquery was in JS was introduced into HTML, and we still do this now.
As shown below

where bundle.js is the file after webpack packaging, not the source file
4, Write a rechargeOrder.js file, referencing vue, the code is as follows:
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});where secondFram is a p
## with the id of secondFram in the html #5, Write a button in html
6、 Everything is ready, all you need is webpack packaging. In the webpack.config.js directory, use webpack webpack.config .js command, after packaging, a rechargeOrder-bundle.js file will be generated. It's just like referencing the js file before, except now it's the js packaged by webpack and written in vue that can be recognized by the webpack-processed browser.
7, The original project was packaged with fis, but now it is still packaged with fis without any impact.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:About the dialog box el-dialog closing event in element ui (detailed tutorial)
How to use it in Vue compile operation method
How to clear the verification after closing the dialog in element ui
The above is the detailed content of How to integrate vue into jquery/bootstrap project?. For more information, please follow other related articles on the PHP Chinese website!




