
This time I will bring you the data that vue child and parent components pass to each other (with code). What are the things to pay attention to when vue child and parent components pass data to each other? The following is a practical case, let's take a look.
Here we will explain the common ways for child components to pass values to parent components. Here I will explain to you the principle of this through an example of addition and subtraction.
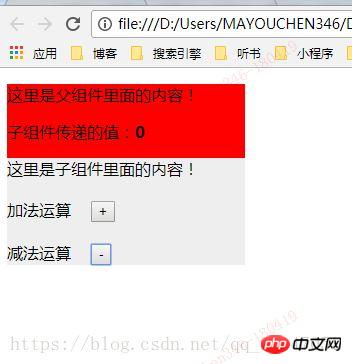
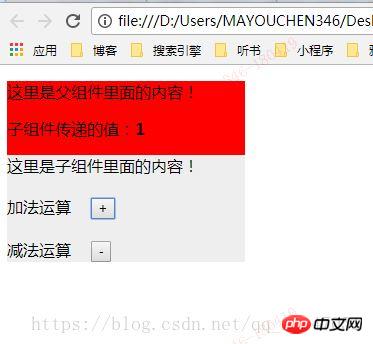
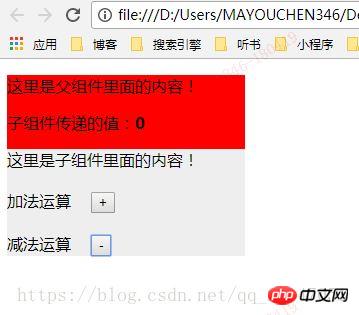
As shown in the figure below:
When there is no operation, the value of the parent component is 0

When the plus sign is clicked, the parent component The value of the component is 1

When the minus sign is clicked, the value of the parent component is reduced by one and becomes 0

I'll post the specific code directly, it's just released.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue.js element-ui to create a menu tree structure
How to operate Vue to create a menu tree structure proxy
The above is the detailed content of Vue child and parent components pass data to each other (with code). For more information, please follow other related articles on the PHP Chinese website!




