
This article mainly introduces the introduction and use of the Angular browser plug-in Batarang. Now I share it with you and give it as a reference.
Introduction to Angular browser plug-in Batarang
For Angular novices, it will be more painful when they first take over Angular. Indeed, compared to JQuery, Backbone, etc., Angular has a relatively high threshold and is more difficult to debug. Today I will bring you an introduction to the Angular Chrome plug-in Batarang. Using the plug-in well will help deepen your understanding of Angular.
Preparation
Installing Batarang:
Method 1: Find Batarang in the Chrome App Store and install it.
Method 2: Find the Batarang installation package on the Internet and install it directly in the Chrome browser.
Use
to open an Angular application in the browser of the installed Batarang plug-in and open the console, as shown below:

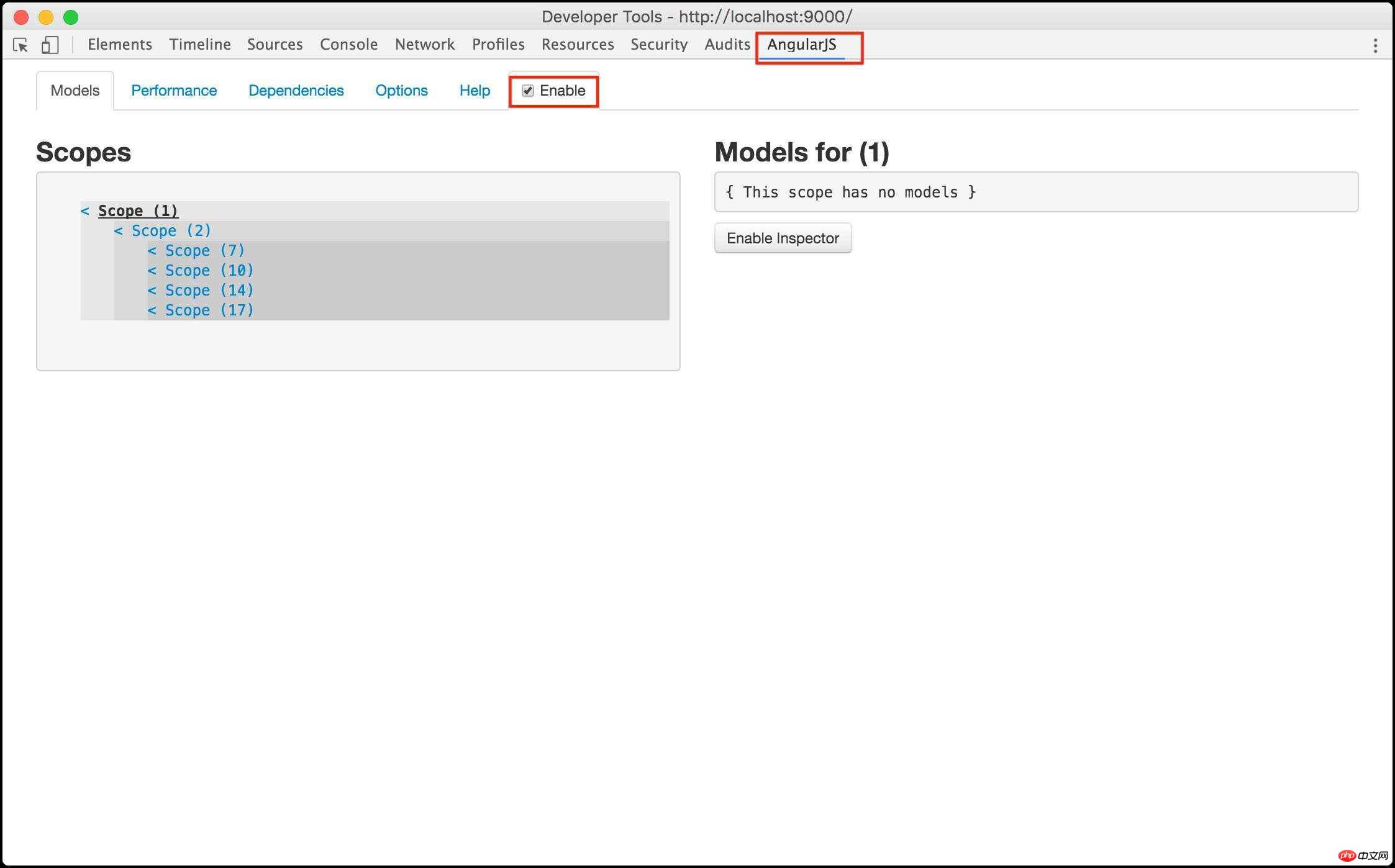
You will find that there is an additional AngularJS page in the console. Check "Enable" and the control can be used:
Models
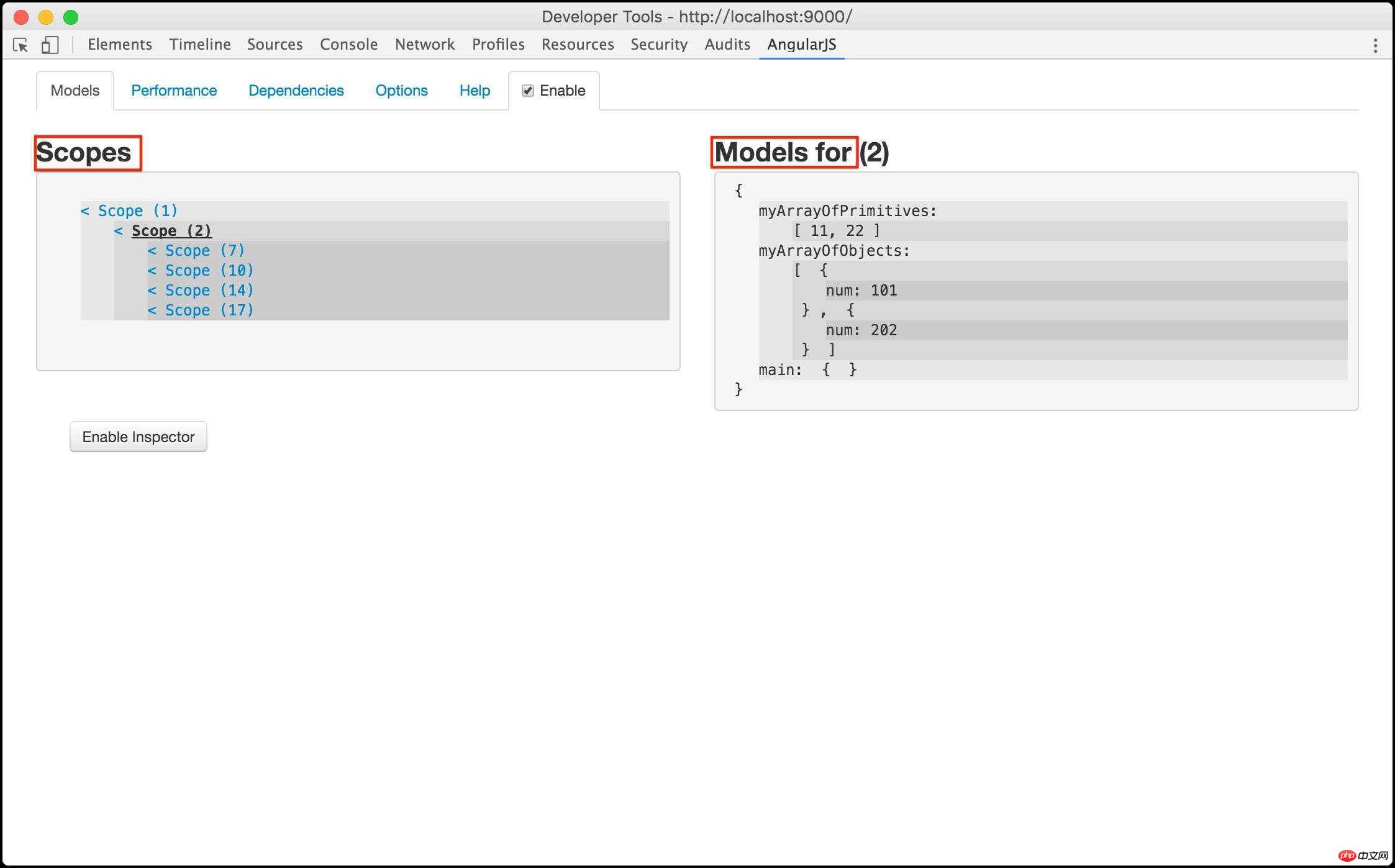
Click on Models, as shown below. The left side is the information of all Scopes under the application, and the right side is the model information corresponding to the Scope. Click on a scope, and all model information in the scope will be displayed on the right.
Click "<" before Scope to jump to the DOM tag where the scope is located in Elements.

Performance
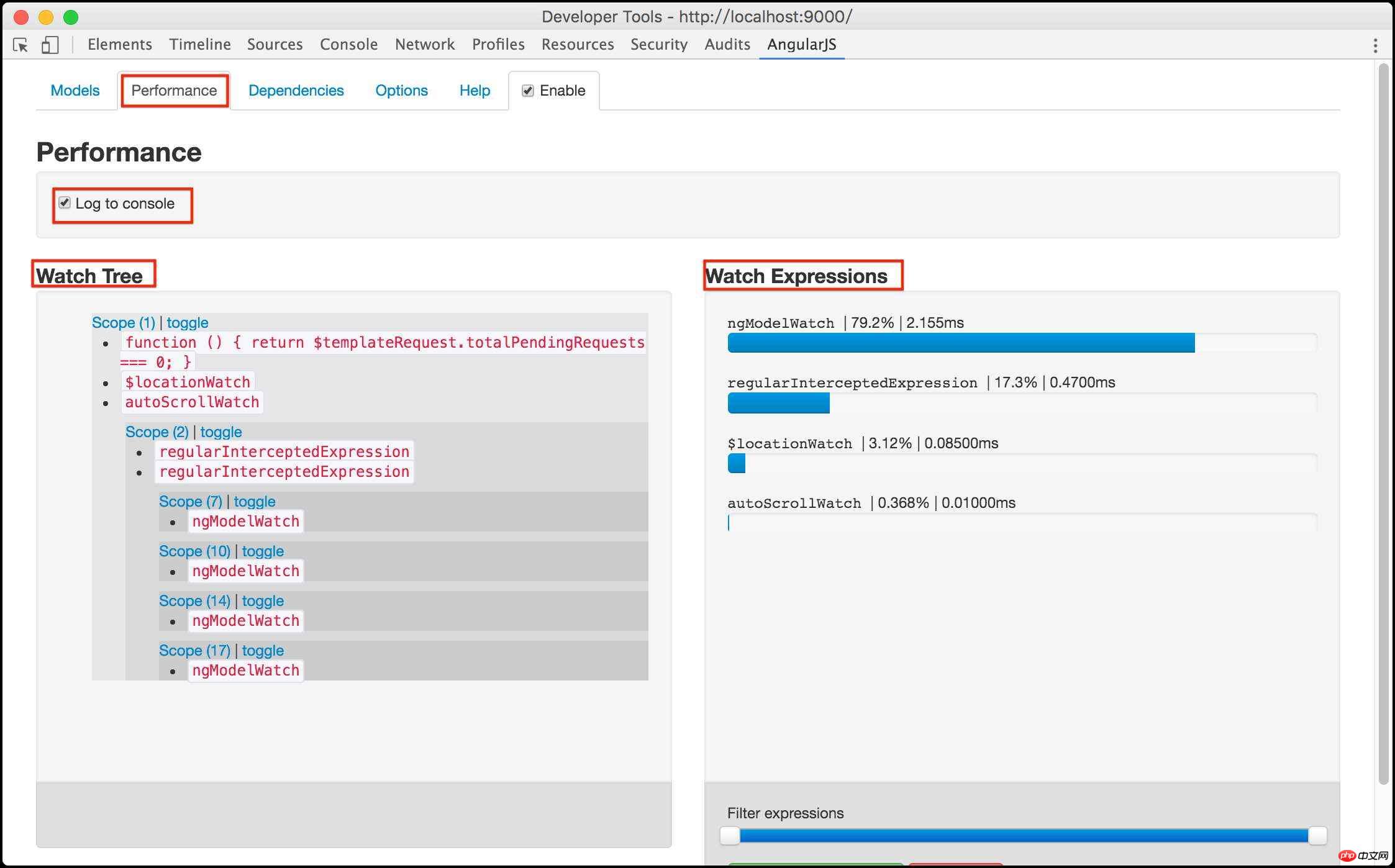
Performace shows the performance of the application. The monitoring tree is displayed on the left and the monitoring tree is displayed on the right. Monitor the performance of expressions. This page can help us optimize performance.

Dependenices
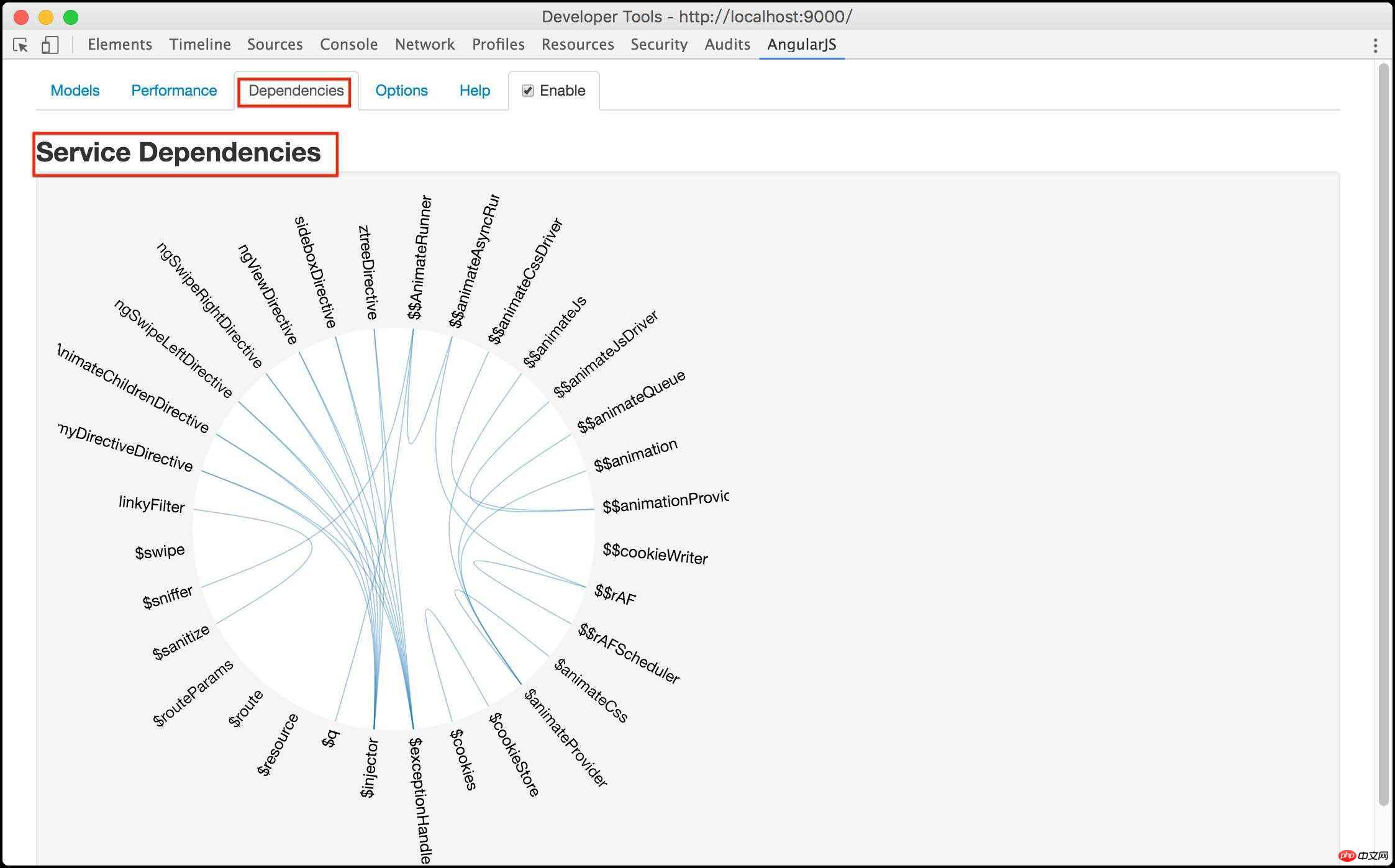
Dependenices displays the dependencies between instructions and services. Select an instruction to see its dependencies. Dependent services.

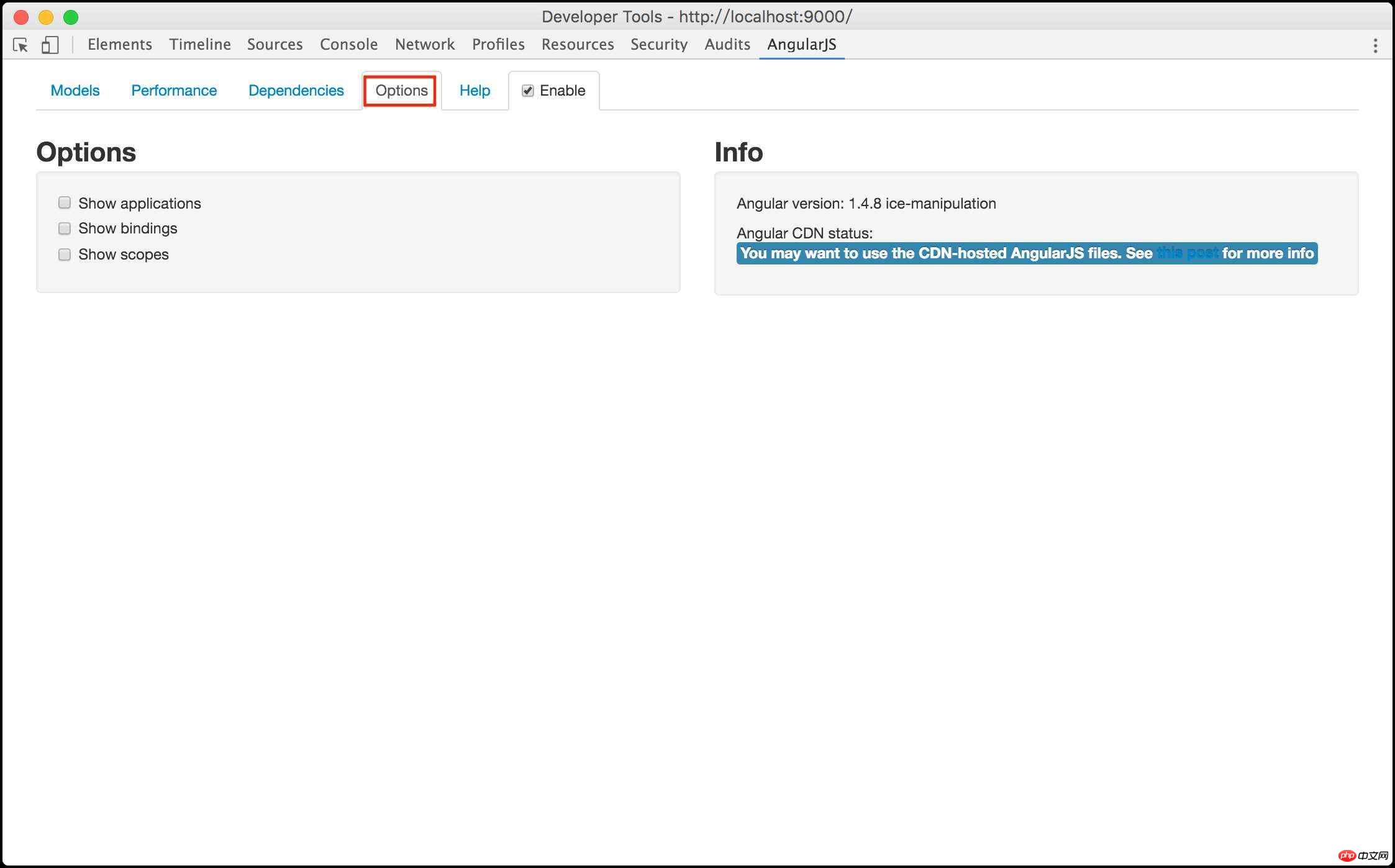
Options
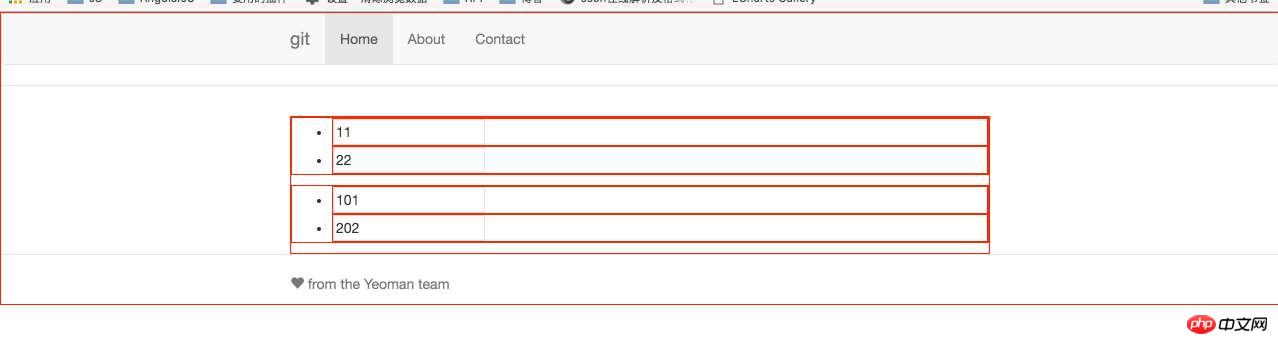
The last is the options page. There are three options: "show applications," "show scopes," and "show bindings." When each option is checked, the corresponding content will be highlighted on the page during debugger.


help
If you have any questions, please check help
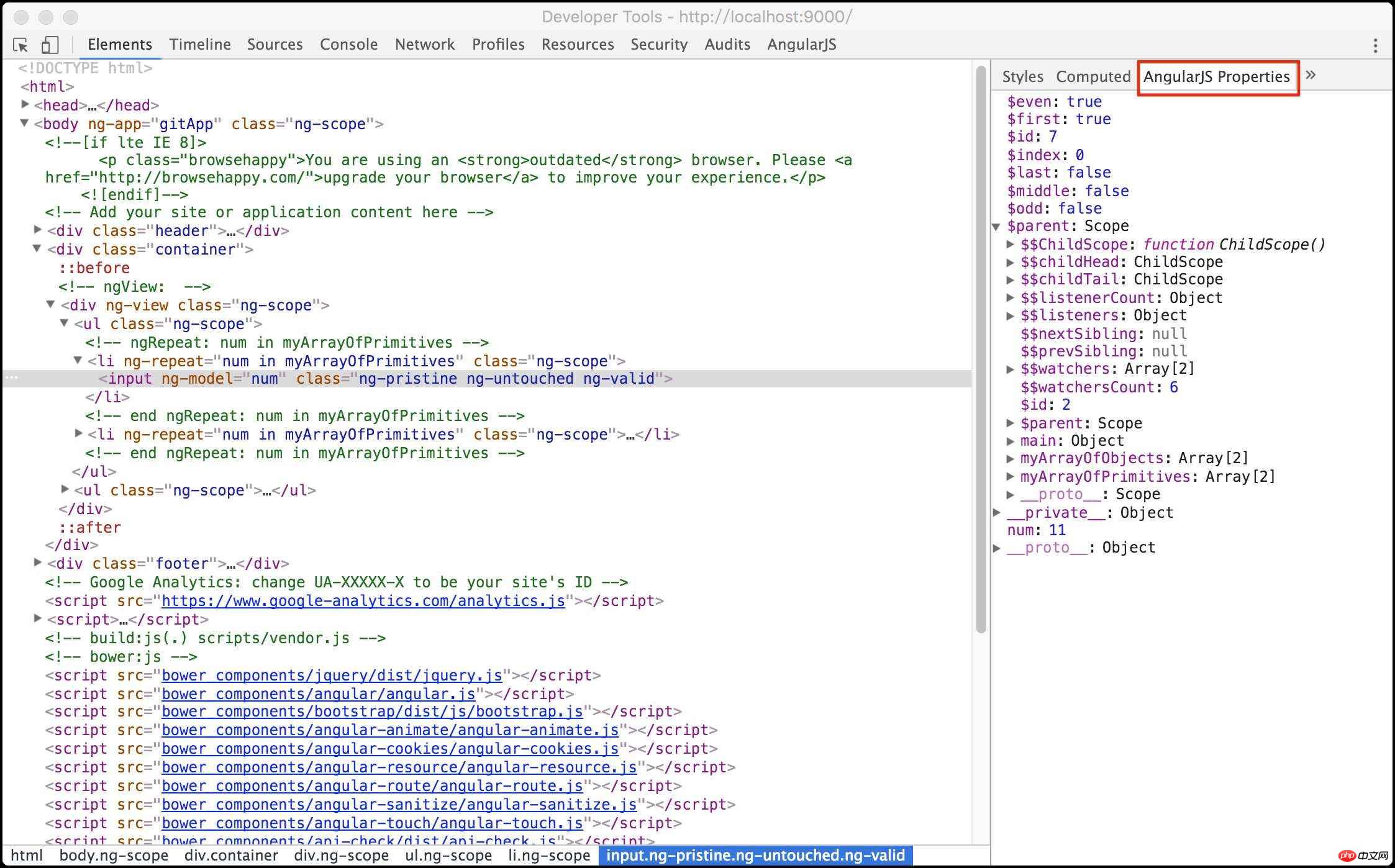
Element
In fact, what I use most is the AngularJS Properties tag on the right side of Element. When a tag is selected in the Element tag, there will be an AngularJS Properties page on the right side of the Element page. This page displays the properties of the scope of the selected html content. This function is very important for understanding Angular Scope. very useful. If you don’t understand Angular Scope very well, you can use this function more.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use vue to implement secondary route setting method
Use mint-ui to achieve the three-level linkage effect of provinces and cities
Using vue2.0.js to implement multi-level linkage selectors
The above is the detailed content of How to use the browser plug-in Batarang in Angular. For more information, please follow other related articles on the PHP Chinese website!
 How to intercept strings in shell
How to intercept strings in shell
 what does oem mean
what does oem mean
 What types of system architecture are there?
What types of system architecture are there?
 Mysql database migration method
Mysql database migration method
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 Python online playback function implementation method
Python online playback function implementation method
 java calls webservice
java calls webservice
 How to solve the problem that teamviewer cannot connect
How to solve the problem that teamviewer cannot connect




