
Image carousel is a function that often needs to be implemented in the front end. I recently learned Vue.js and encapsulated Swiper to implement a simple image carousel component. Interested friends, let’s learn together
Picture carousel is a function that often needs to be implemented in the front end. I recently learned Vue.js and encapsulated Swiper to implement a simple image carousel component.
1. Swiper
Before implementing encapsulation, let’s introduce Swiper first.
Swiper is a sliding special effects plug-in created purely with Javascript, targeting mobile terminals such as mobile phones and tablets.
Swiper can achieve common effects such as touch screen focus image, touch screen Tab switching, touch screen multi-image switching, etc.
Swiper is open source, free, stable, simple to use, and powerful. It is an important choice for building mobile terminal websites.
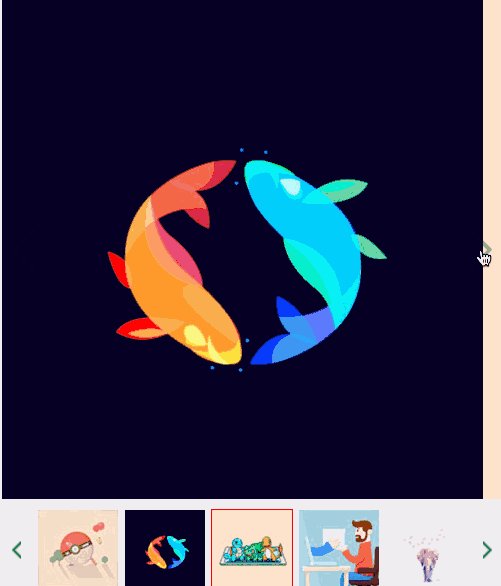
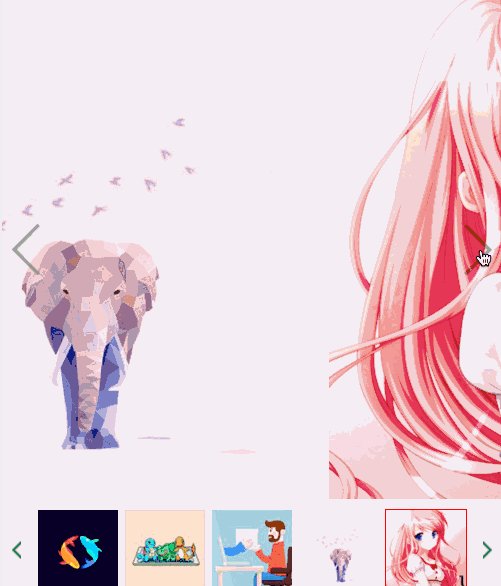
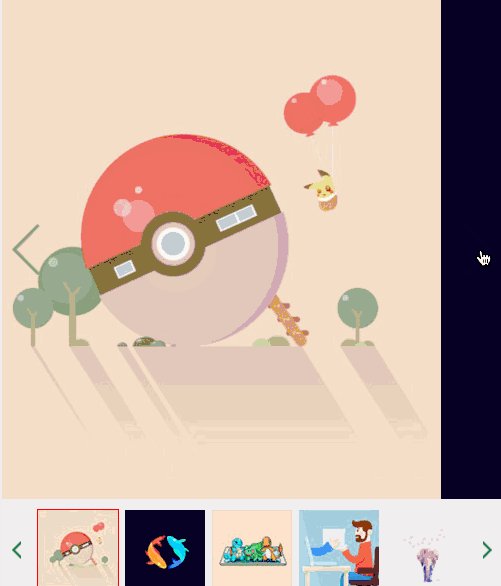
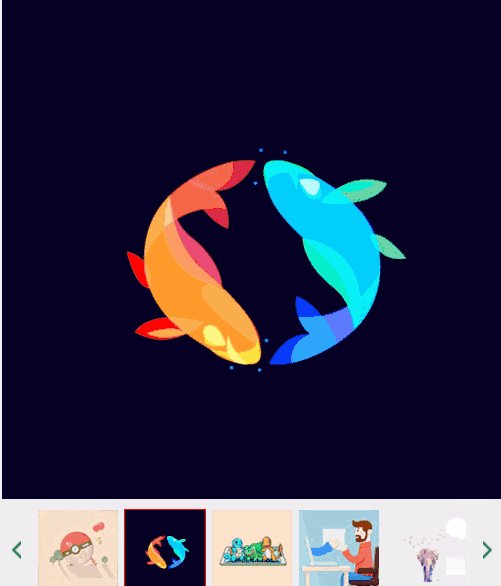
Swiper has a wide range of application scenarios and the implementation effect is very good. The following actual case is a typical application scenario of Swiper.

For specific usage tutorials and detailed API of Swiper, please refer to Swiper Chinese website
.
2. Vue components
The original intention of Vue component design is to be used together to improve maintainability and reusability. The picture carousel is suitable to be completed using components, so before introducing the specific implementation, let's first introduce the Vue components and component communication.
The most common thing among Vue components is the relationship between parent and child components: component A uses component B in its template.
They must communicate with each other: the parent component may need to send data to the child component, and the child component may need to inform the parent component of what is happening inside it. However, it is also important to decouple parent and child components as much as possible through a well-defined interface. This ensures that the code of each component can be written and understood in a relatively isolated environment, thereby improving its maintainability and reusability.
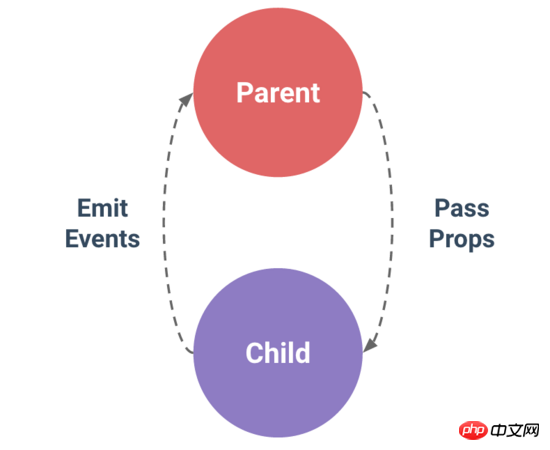
In Vue, the relationship between parent and child components can be summarized as props are passed downwards and events are passed upwards. The parent component sends data to the child component through props, and the child component sends messages to the parent component through events.

##3. Encapsulation implementation
1.Introducing Swiper
First, you need to install Swiper.npm install --save swiper
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2.HTML code
Set the html layout of the carousel image in the template.<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>3. Initialize Swiper
Since Swiper is encapsulated to implement the carousel chart, and Swiper has been installed previously, it needs to be initialized now. Before initialization, based on the understanding of Swiper usage, first determine the attribute information required by the carousel component, and then pass it to the encapsulated Swiper component through the parent component. You need to use props at this time.props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}| Meaning | |
|---|---|
| Carousel The class name of the container class attribute. | |
| The switching effect of the picture, the default is "slide", and can also be set to "fade", "cube", "coverflow", "flip", See effect for details. | |
| Set to true to enable loop mode. Loop mode: several pictures will be copied before and after the original picture and switched at the appropriate time, making Swiper appear to be looping. For details, see loop. | |
| The sliding direction of the picture can be set to horizontal (horizontal) or vertical (vertical). For details, see direction. | |
| Use pagination navigation, see pagination for details. | |
| Paginator style type can be set to "bullets", "fraction", "progressbar", "custom", see type for details. | |
| Set to true to start automatic switching and use the default switching settings. See autoplay for details. |