
This time I will show you how to use the Angular data binding mechanism and what are the precautions for using the Angular data binding mechanism. The following is a practical case, let's take a look.
1.Angular.js extends the browser's event loop
The browser continues to wait for events such as user interaction. After you enter characters in an tag, the callback function of this event performs the DOM operation contained in it in the JS interpreter. After the execution is completed, the browser makes changes to the DOM accordingly. Angular extends this event loop so that it sometimes becomes the execution environment of the angular context.
2.$watch list
$watch can detect changes in the model. Whenever a piece of data is bound to a view, a corresponding $watch will be inserted into the $watch queue. The example is as follows:
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>where ng-repeat generates 1 $watch and each person generates 2 $watch, the total is (1 2*10), 21 $watches. The generation phase of $watch is when the template loading is completed, which is the linking phase. (Angular is divided into compile and linking phases), Angular will look for each directive (in the above example, ng-repeat and {{}} both belong to directives), and then generate each $watch.
3.$digest loop
When the browser receives angular context-related events, the $digest loop will be triggered. It consists of 2 small loops, one processing the evalAsync queue and the other processing the $watch queue. When $digest cycles, it will traverse the $watch queue to see if any data has been updated. This traversal is called dirty-checkin. If the dirty check finds that $watch has been updated, a new dirty check will be triggered until All $watches are not updated. This ensures that each model will not change.
After more than 10 dirty checks, an exception will be thrown to prevent infinite loops. The DOM will change accordingly after the $digest loop ends. In fact, the literal meaning of $digest is like the process of "digestion", which gradually absorbs all nutrients (changes in $watch).
4. Enter the angular context through $apply
$apply determines whether the event enters the angular context. Use angualr's own directive, such as ng-model, to change the binding. When using data, angular will encapsulate the event into $apply. For example, if you enter the character "w" in the input box of ng-model="name", the event will call $apply("name='w';") to complete the data update in $scope.
Data binding when calling third-party libraries
When calling jquery in angular, the data bound by jquery cannot be updated because jquery does not call $apply and the event does not enter the angular context. As a result, $digest is not executed. An example is as follows:
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});In the example, every time the element is clicked, count1 and count2 are expected to increase by 1, but they actually do not. Actually $scope (ViewModel) has changed, but $digest is not enforced. Modify the click event as follows:
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})The expectation is achieved by calling $apply.
5. Summary
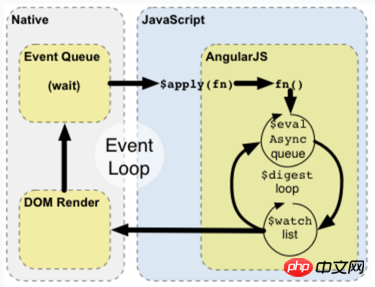
angular event binding mechanism is as shown below:

I believe you will read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use jQuery scroll bar beautification plug-in nicescroll
How to sort json objects and delete the same id data
The above is the detailed content of How to use Angular data binding mechanism. For more information, please follow other related articles on the PHP Chinese website!
 How to use ffdshow decoder
How to use ffdshow decoder
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 What file is resource?
What file is resource?
 What does it mean that the computer is not supported?
What does it mean that the computer is not supported?
 What are the file server software?
What are the file server software?
 Virtual number receives verification code
Virtual number receives verification code
 How to turn off WeChat automatic download
How to turn off WeChat automatic download
 Can chatgpt be used in China?
Can chatgpt be used in China?




