Concept and usage of command pattern in JS (detailed tutorial)
This article mainly introduces the concept and usage of command mode in JS design pattern. It briefly describes the principle and function of command mode and analyzes the relevant definition and usage skills of command mode in the form of javascript examples. Friends in need can refer to it
The examples in this article describe the concept and usage of command pattern in JS design pattern. Share it with everyone for your reference, the details are as follows:
The customer creates the command; the caller executes the command; the receiver performs the corresponding operation when the command is executed
Simple command objects are generally used to eliminate two objects (call (sender and receiver), while complex command objects are generally used to encapsulate indivisible or transactional instructions.
The main purpose of the command pattern is to isolate the calling object (user interface, API, proxy, etc.) from the object that implements the operation. This pattern can be used whenever the interaction between two objects requires a higher degree of modularity.
Command means using a simple method or function to perform the actual operation related to this command. Just like turning on the TV with a remote control, you can turn on the TV with just one button, which is simple and convenient. We don't need to care about its specific implementation operations. That's handled by the TV. The TV provides an interface (signal) to the remote control, and the remote control only needs to implement this interface when clicked.

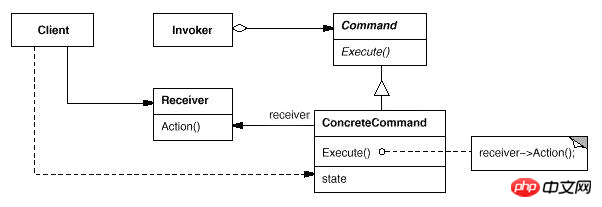
Command: Define the interface of the command and declare the execution method.
ConcreteCommand: The command interface implementation object is a "virtual" implementation; it usually holds the receiver and calls the receiver's function to complete the operation to be performed by the command.
Receiver: Receiver, the object that actually executes the command. Any class may become a receiver as long as it can implement the corresponding functions required by the command.
Invoker: Requires the command object to execute the request. It usually holds the command object and can hold many command objects. This is where the client actually triggers the command and requires the command to perform the corresponding operation, which is equivalent to the entrance to the command object.
Client:Create a specific command object and set the receiver of the command object. Note that this is not a client in our conventional sense, but is assembling the command object and receiver. Perhaps it would be better to call this Client an assembler, because the client that actually uses the command triggers execution from the Invoker
Pattern Analysis
1. The essence of the command pattern is to encapsulate the command and separate the responsibility for issuing the command and the responsibility for executing the command.
2. Each command is an operation: the requesting party sends a request to perform an operation; the receiving party receives the request and performs the operation.
3. The command mode allows the requesting party and the receiving party to be independent, so that the requesting party does not need to know the interface of the party receiving the request, let alone how the request is received, and whether and when the operation is executed. Execution, and how it is executed.
4. The command mode makes the request itself an object, which can be stored and transferred like other objects.
5. The key to the command mode is the introduction of an abstract command interface, and the sender programs for the abstract command interface. Only specific commands that implement the abstract command interface can be associated with the receiver.
Advantages of the pattern
1. Reduce the coupling between objects.
2. New commands can be easily added to the system.
3. It is easier to design a combined command.
4. Call the same method to implement different functions
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
The problem of obtaining the upload size of path compressed images in Webpack (detailed tutorial)
Integrate js in webpack Packaged map file (detailed tutorial)
Make a breadcrumb navigation bar through elementUI in vue2.0
The above is the detailed content of Concept and usage of command pattern in JS (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
In the Java framework, the difference between design patterns and architectural patterns is that design patterns define abstract solutions to common problems in software design, focusing on the interaction between classes and objects, such as factory patterns. Architectural patterns define the relationship between system structures and modules, focusing on the organization and interaction of system components, such as layered architecture.
 Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
The decorator pattern is a structural design pattern that allows dynamic addition of object functionality without modifying the original class. It is implemented through the collaboration of abstract components, concrete components, abstract decorators and concrete decorators, and can flexibly expand class functions to meet changing needs. In this example, milk and mocha decorators are added to Espresso for a total price of $2.29, demonstrating the power of the decorator pattern in dynamically modifying the behavior of objects.
 PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
1. Factory pattern: Separate object creation and business logic, and create objects of specified types through factory classes. 2. Observer pattern: allows subject objects to notify observer objects of their state changes, achieving loose coupling and observer pattern.
 How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
Design patterns solve code maintenance challenges by providing reusable and extensible solutions: Observer Pattern: Allows objects to subscribe to events and receive notifications when they occur. Factory Pattern: Provides a centralized way to create objects without relying on concrete classes. Singleton pattern: ensures that a class has only one instance, which is used to create globally accessible objects.
 PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
TDD is used to write high-quality PHP code. The steps include: writing test cases, describing the expected functionality and making them fail. Write code so that only the test cases pass without excessive optimization or detailed design. After the test cases pass, optimize and refactor the code to improve readability, maintainability, and scalability.
 Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
The Guice framework applies a number of design patterns, including: Singleton pattern: ensuring that a class has only one instance through the @Singleton annotation. Factory method pattern: Create a factory method through the @Provides annotation and obtain the object instance during dependency injection. Strategy mode: Encapsulate the algorithm into different strategy classes and specify the specific strategy through the @Named annotation.
 The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The Adapter pattern is a structural design pattern that allows incompatible objects to work together. It converts one interface into another so that the objects can interact smoothly. The object adapter implements the adapter pattern by creating an adapter object containing the adapted object and implementing the target interface. In a practical case, through the adapter mode, the client (such as MediaPlayer) can play advanced format media (such as VLC), although it itself only supports ordinary media formats (such as MP3).
 Application of design patterns in Spring MVC framework
Jun 02, 2024 am 10:35 AM
Application of design patterns in Spring MVC framework
Jun 02, 2024 am 10:35 AM
The SpringMVC framework uses the following design patterns: 1. Singleton mode: manages the Spring container; 2. Facade mode: coordinates controller, view and model interaction; 3. Strategy mode: selects a request handler based on the request; 4. Observer mode: publishes and listen for application events. These design patterns enhance the functionality and flexibility of SpringMVC, allowing developers to create efficient and maintainable applications.




