 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use javascript to obtain different prices for each day within a date range
How to use javascript to obtain different prices for each day within a date range
How to use javascript to obtain different prices for each day within a date range
This article mainly introduces the relevant information of javascript implementation to obtain different prices per day within a date range (calculating the total price of stay). Friends in need can refer to it

Code example
Recently I was developing a small program project for a hotel and encountered such a problem.
The hotel room price is floating, and the price is different every day, hour, or on a special date. If the user selects a house for the next 5 days, and the prices happen to be different during these 5 days, and there are special days, how to calculate the total price for the 5 days?
The following example lists all the dates within this date range based on the check-in date and check-out date:
You will use this function in several places, so To encapsulate: Create a separate js file
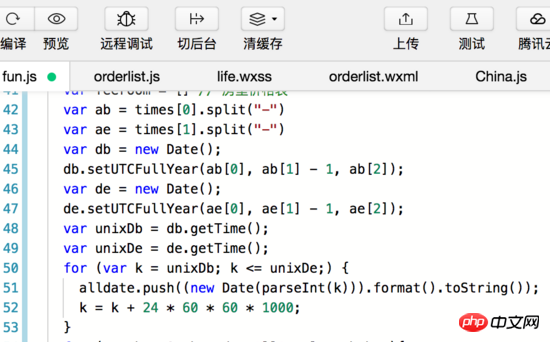
function Thedatefor(times,objroom){ // 日期段 objroom房间价格表,有星期和特殊日期
var dateObj = []
var feeroom = [] // 计算后总价格表
var str = times[0].split("-") // 入住日期
var end = times[1].split("-") //离店日期
var strs = new Date();
strs.setUTCFullYear(str[0], str[1] - 1, str[2]); //设置年份
var ends = new Date();
ends.setUTCFullYear(end[0], end[1] - 1, end[2]); //设置年份
var strdate = strs.getTime(); //毫秒
var enddate = ends.getTime(); // 毫秒
for (var b = strdate; b <= enddate;) { // 遍历出所有日期段
dateObj.push((new Date(parseInt(b))).format().toString());
b = b + 24 * 60 * 60 * 1000;
}
for (var b = 0; b < dateObj.length;b++){ //dateObj拿到的所有日期
var timedate = dateAllArr[b].split("-")
var getDays = new Date(dateObj[b]).getDay() == 0 ? 7 : new
Date(dateObj[b]).getDay() //这里可以转换成星期几的
for (var h = 0; h < (objroom.length - 1);h++){
if (parseInt(timedate[0] + timedate[1] + timedate[2]) == objroom[h].match){ // 对比特殊日
feeroom.push({ fee: objroom[h].fee, date: dateObj[b]})
}//根据星期几和特殊日期来获取每天的价格
if (getDays == objroom[h].match) { //对比星期
feeroom.push({ fee: objroom[h].fee, date: dateObj[b] })
}
}
}
return feeroom //最后列出每天的价格,和日期返回
}times The check-in date and check-out date format is: '[2018-01-20,2018-01-26]', objroom is a future Daily price list for this room for a week.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed analysis of Vue Socket.io source code
Vue component communication (detailed tutorial)
The above is the detailed content of How to use javascript to obtain different prices for each day within a date range. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



