
This time I will show you how to make Vue2.0 single-select mutual exclusion in a practical project, and what are the precautions for making Vue2.0 single-select mutual exclusion. The following is a practical case, let's take a look.

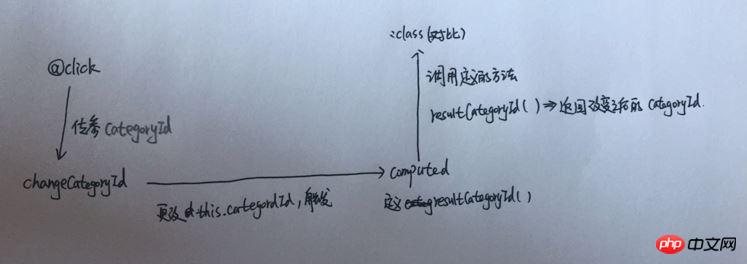
Need to implement the function as shown above
1. Load the page for the first time and highlight the corresponding option according to the catgoryId in the data
2. Click a certain One option, this option is highlighted, and the others are highlighted You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
angular print page specified function
The above is the detailed content of How to make Vue2.0 radio selection mutually exclusive in practical projects. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 Mac shortcut key list
Mac shortcut key list
 How to modify folder 777 permissions
How to modify folder 777 permissions
 How to connect asp to access database
How to connect asp to access database
 How to read macro control data in javascript
How to read macro control data in javascript
 The difference between console cable and network cable
The difference between console cable and network cable
 How to represent negative numbers in binary
How to represent negative numbers in binary
 What does wifi deactivated mean?
What does wifi deactivated mean?




