How to use JS to make the ball follow the movement of the mouse
This article mainly introduces the animation effect of multiple colored balls following the mouse movement implemented by native JS, involving javascript event response, dynamic modification of page element attributes and random number application and other related operation skills. Friends in need can refer to it
The example in this article describes the animation effect of multiple colored balls that follow the mouse movement implemented in native JS. Share it with everyone for your reference, the details are as follows:
Implementation method:
Each small ball moves has its own coordinates. While moving, coordinates need to be transferred, and the first coordinate is transferred to the last coordinate in order to achieve the effect of the ball moving with it
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
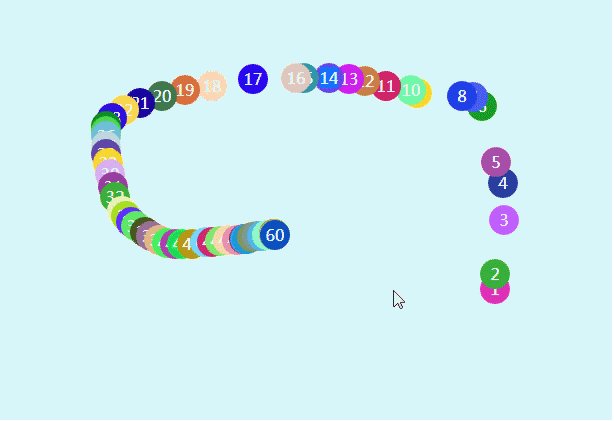
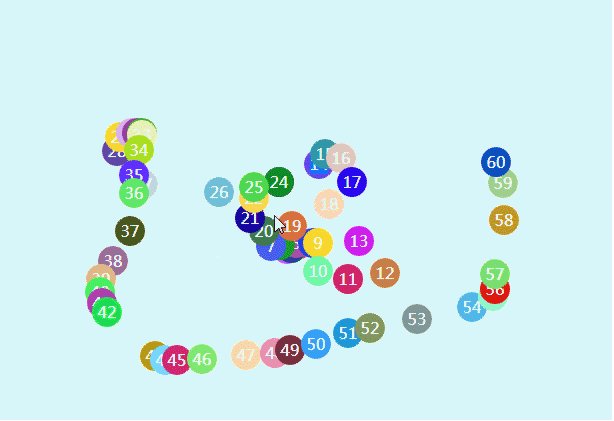
</html>Operation effect:

The above is what I compiled for everyone, I hope it will be helpful to everyone in the future helpful.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Detailed analysis of Vue Socket.io source code
Vue component communication (detailed tutorial)
The above is the detailed content of How to use JS to make the ball follow the movement of the mouse. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive? With the increasing popularity of computer use, more and more users' personal data and applications are stored on the computer. In Windows operating system, there is a specific folder called appdata folder, which is used to store user's application data. Many users wonder whether this folder can be moved to the D drive or other disks for data management and security considerations. In this article, we will discuss this problem and provide some solutions. First, let me
 HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
According to news from this website on March 31, HP recently launched a Professor1 three-mode Bluetooth mouse on JD.com, available in black and white milk tea colors, with an initial price of 99 yuan, and a deposit of 10 yuan is required. According to reports, this mouse weighs 106 grams, adopts ergonomic design, measures 127.02x79.59x51.15mm, has seven optional 4000DPI levels, is equipped with a Blue Shadow RAW3220 sensor, and uses a 650 mAh battery. It is said that it can be used on a single charge. 2 months. The mouse parameter information attached to this site is as follows:
 Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
According to news from this site on July 12, Razer today announced the launch of the Razer|Pokémon Gengar wireless mouse and mouse pad. The single product prices are 1,299 yuan and 299 yuan respectively, and the package price including the two products is 1,549 yuan. This is not the first time that Razer has launched Gengar co-branded peripheral products. In 2023, Razer launched the Gengar-style Yamata Orochi V2 gaming mouse. The two new products launched this time all use a dark purple background similar to the appearance of the Ghost, Ghost, and Gengar families. They are printed with the outlines of these three Pokémon and Poké Balls, with the character Gengar in the middle. A large, colorful image of a classic ghost-type Pokémon. This site found that the Razer|Pokémon Gengar wireless mouse is based on the previously released Viper V3 Professional Edition. Its overall weight is 55g and equipped with Razer’s second-generation FOC
 In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
Many users don't know where the files installed by their Razer drivers go. These driver files are usually installed on the system disk, which is the C drive of the computer. The specific location is in the RAZE folder under programfiles. In which folder is the Razer mouse driver located? A: In the RAZE folder under programfiles on the system C drive. Generally, the driver will be installed on the C drive, just find it according to the location. Introduction to Razer mouse driver installation method 1. After downloading the file from the official website, double-click to run the downloaded EXE file. 2. Wait for the software to load. 3. Here you can choose which driver you want to install. 4. After selecting, click "Install" in the lower right corner.
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
This article explores issues that can arise when the mouse is unable to select or highlight text in Microsoft Word, and how to resolve them. Why can't I select text in Microsoft Word? The inability to select text in MSWord may be affected by a variety of reasons, such as permission restrictions, document protection, mouse driver issues, or file corruption. Solutions to these problems are provided below. Fix Microsoft Word cannot select or highlight text using mouse If Microsoft Word cannot select or highlight text using mouse, follow the solutions mentioned below: Make sure your left mouse button is working Check if you are eligible to change the file Update the driver of your mouse
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight




