 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps to import and use vue-cli components
Detailed explanation of the steps to import and use vue-cli components
Detailed explanation of the steps to import and use vue-cli components
Jun 08, 2018 pm 03:07 PMThis time I will bring you a detailed explanation of the steps to import and use the vue-cli component. What are the precautions for importing and using the vue-cli component? The following is a practical case, let's take a look.
A file is a module, you need to introduce the module, and the method of exposing the module
The three steps of using another component in one component: introducing the component, registering the component, and using the component
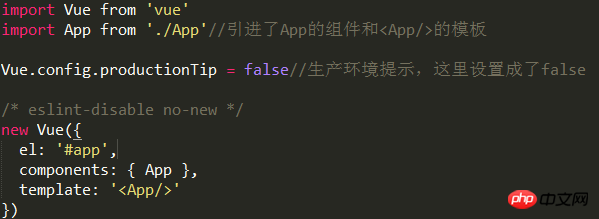
1.main.js file interpretation
. It is the entry file of the entire project. In the src folder,
.import (es6) introduces vue and the root component app.vue
.Finally new Vue, start the application

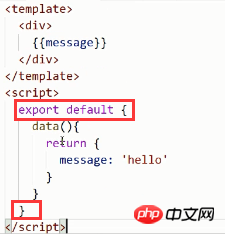
2. Use of components
. The defined components are generally placed in the components directory
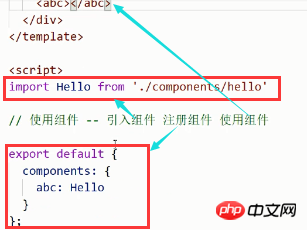
. The process of using a component
a. The referenced file exposes the object (if there is no script in the component, it does not need to be exposed)

b. The parent component introduces the child component and registers it Components (global components do not need to be introduced), use component

to extend: import
import OO from XX
1.import is equivalent to Use var or let to declare a variable OO (customization, destructuring and assignment are both possible)
2.from: Which file to import
. If it is a file defined by yourself, be sure to write the relative path' ./'
. If you introduce node - the file under modules does not need to be written

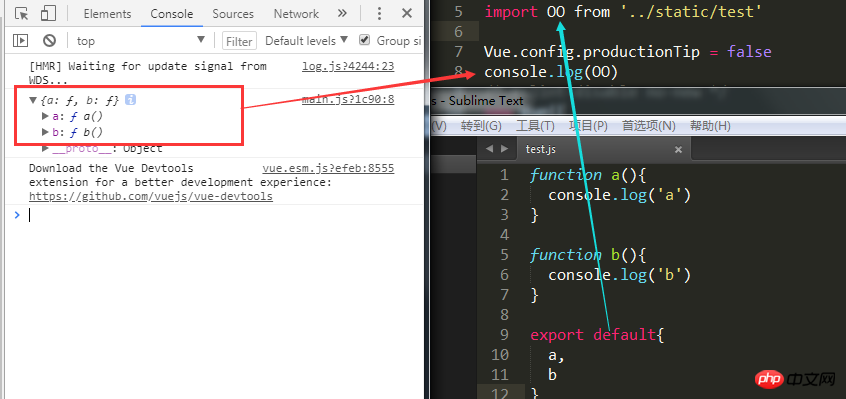
import variable from 'module path
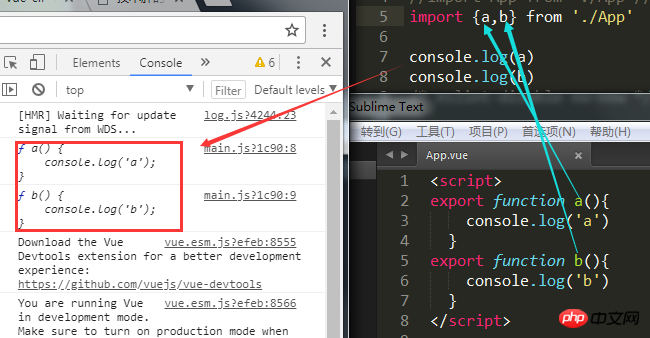
import {destructuring assignment} from ' Module path
import {* as variable} from 'Module path
3. At this time OO returns an object
4. If you want the object to have content, you need XX to expose the object first , so that OO can receive it and use it in the current file. According to the format of the exposed object, decide the format of the variable
. Expose multiple objects and receive them through destructuring assignment

. Expose multiple objects and pass a Variable reception

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to use webpack to set up a reverse proxy
How to convert two-dimensional array rows and columns in JS
The above is the detailed content of Detailed explanation of the steps to import and use vue-cli components. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
 Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react
May 09, 2024 pm 01:42 PM
Onmounted in vue corresponds to which life cycle of react











