
This article mainly introduces the use of the checkbox component of the WeChat applet, which has certain reference value. Interested friends can refer to it
This article shares the use of the checkbox component of the WeChat applet. Method, for your reference, the specific content is as follows
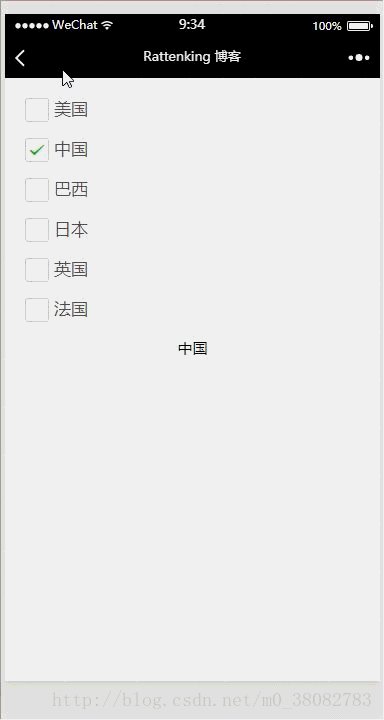
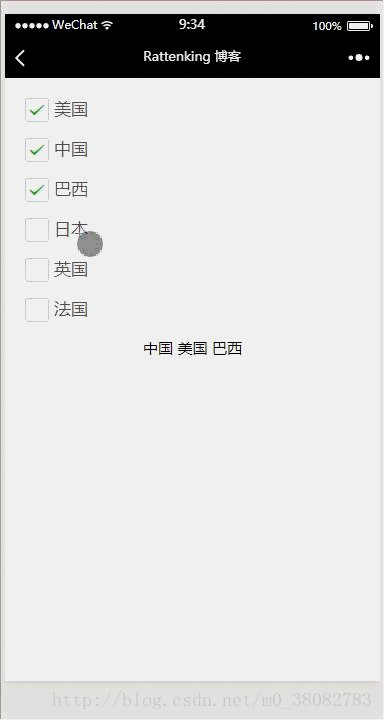
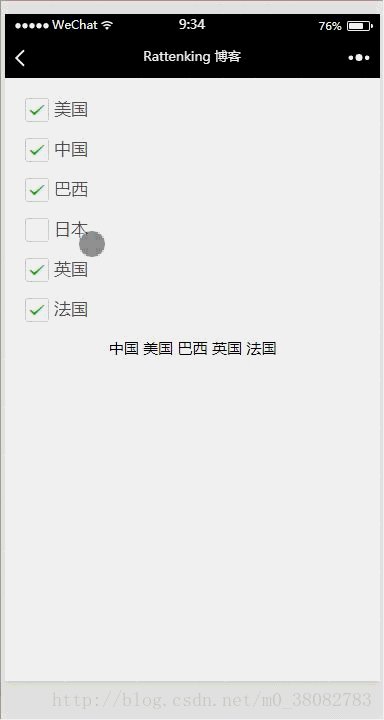
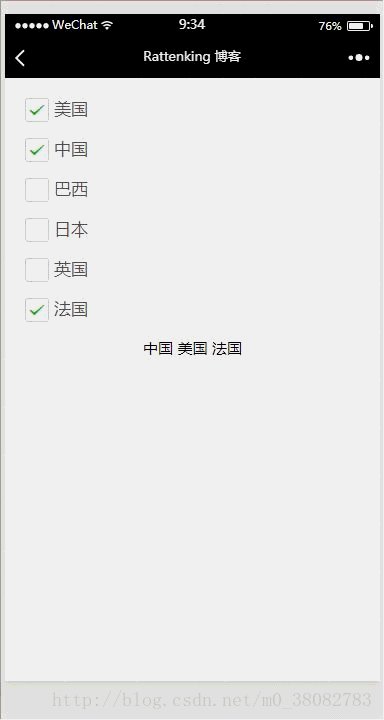
Rendering

WXML
<view class="tui-content">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view class="tui-menu-list"><checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}</view>
</label>
</checkbox-group>
<view class="tui-show-name">
<text wx:for="{{checkArr}}"> {{item}} </text>
</view>
</view>JS
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
],
checkArr: ['中国']
},
checkboxChange: function (e) {
var arr = [];
e.detail.value.forEach(current => {
for (var value of this.data.items){
if(current === value.name){
arr.push(value.value);
break;
}
}
});
this.setData({checkArr: arr});
}
})Summary
Since e.detail.value and this.data.items are both array elements for attribute comparison and search, a double loop is used here.
The forEach loop cannot jump out of the loop, so when looping this.data.items, use for...of...
The above is what I compiled For everyone, I hope it will be helpful to everyone in the future.
Related articles:
Singleton mode in JS to implement data addition, deletion, modification and query
Use Vue to imitate Toutiao (detailed tutorial )
How to configure eslint for React development
The above is the detailed content of The use of checkbox components in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 How to round in Matlab
How to round in Matlab
 What are the application scenarios of PHP singleton mode?
What are the application scenarios of PHP singleton mode?
 Computer blue screen code 0xc0000225
Computer blue screen code 0xc0000225
 What are the main differences between linux and windows
What are the main differences between linux and windows
 What are the data backup software?
What are the data backup software?
 How to remove watermark on TikTok
How to remove watermark on TikTok
 Usage of source command in linux
Usage of source command in linux
 How to solve the problem that the print processor does not exist
How to solve the problem that the print processor does not exist
 Router default password
Router default password




