How to implement email prompt completion function in JS
This article mainly introduces the email prompt completion effect implemented by JS, involving techniques related to javascript regular matching, event response and dynamic operation of page elements. Friends in need can refer to the following
The examples of this article describe JS Implemented email prompt completion effect. Share it with everyone for your reference, the details are as follows:
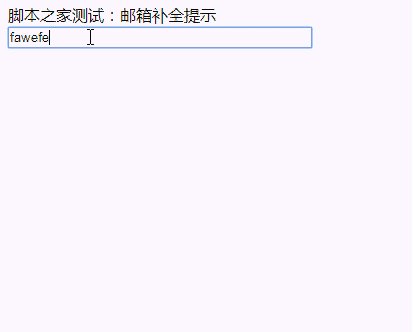
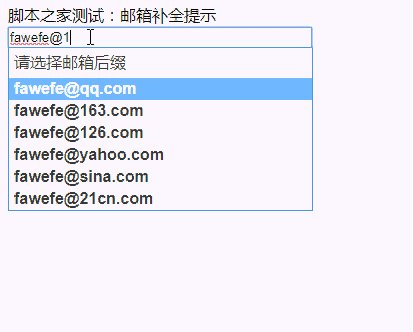
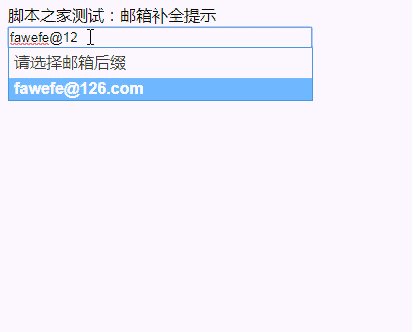
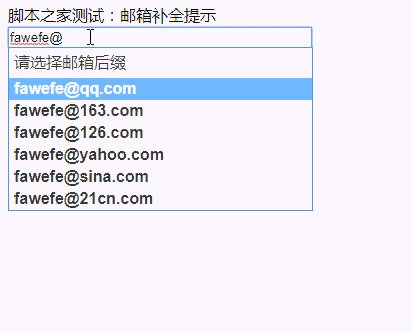
What I want to achieve now is an effect similar to the email prompt box when logging in to NetEase, but I plan to change it slightly here, that is, the email prompt will appear when entering @ List
The principle of implementing prompts is to use regular rules for matching
The effect diagram is as follows:

The code is as follows:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>邮箱补全提示</title>
<style>
ul{padding:0px;margin:0px;}
.login_autoComplete{width:256px;border:1px solid #4190db;position:absolute;background-color:#ffffff;z-index:99;top:109px;left:40px;display:none}
.login_auto_ul em{font-style:normal}
.login_auto_ul li.login_auto_title{font-weight:normal;line-height:30px;}
.login_auto_ul li{line-height:22px;text-indent:5px;font-family:"Arial";cursor:pointer;font-weight:bold;color:#333}
.login_auto_ul li.hover,.login_auto_ul li.curr{color:#ffffff;background-color:#6eb6fe}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.email_auto = function(selector){
var elt = $(selector);
var strHtml = '<p class="login_autoComplete" id="login_autoComplete">'+
' <ul class="login_auto_ul">'+
' <li class="login_auto_title">请选择邮箱后缀</li>'+
' <li class="hover" hz="@qq.com"></li>'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@21cn.com"></li>'+
' </ul>'+
' </p>';
var lc = "#login_autoComplete";
var autoComplete,autoLi;
if($(lc).length==0){
$("body").append(strHtml);
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
autoLi.mouseover(function(){
$(this).siblings().filter(".hover").removeClass("hover");
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
}).mousedown(function(){
$(lc).data("elt").val($(this).text()).change();
$(this).parent().parent().hide();
});
}else{
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
}
$(lc).css("width",elt.outerWidth()-1);
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf("@")==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,"")+$(this).attr("hz");
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter(".hover").removeClass("hover");
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1
});
if(autoLi.filter(":visible").length==0){
autoComplete.hide();
}else{
autoLi.filter(":visible").eq(0).addClass("hover");
}
}).change(function(){
$("#login_autoComplete").hide();
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter(".hover").prev().not(".login_auto_title").addClass("hover").next().removeClass("hover");
}else if(e.keyCode==40){ //下
autoLi.filter(".hover").next().addClass("hover").prev().removeClass("hover");
}else if(e.keyCode==13){ //Enter
autoLi.filter(".hover").mousedown();
}
}).focus(function(){
$("#login_autoComplete").data("elt",$(this));
});
}
$(function(){
email_auto("#xxx");
});
</script>
</head>
<body>
脚本之家测试:邮箱补全提示<br/>
<input type="text" id="xxx" style="width:300px"/>
</body>
</html>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to solve the problem of invalid static resource images after vue packaging
How to use vue less to implement simple skin change function
The above is the detailed content of How to implement email prompt completion function in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Top 10 Digital Virtual Currency Apps Rankings: Top 10 Digital Currency Exchanges in Currency Circle Trading
Apr 22, 2025 pm 03:00 PM
Top 10 Digital Virtual Currency Apps Rankings: Top 10 Digital Currency Exchanges in Currency Circle Trading
Apr 22, 2025 pm 03:00 PM
The top ten digital virtual currency apps are: 1. OKX, 2. Binance, 3. gate.io, 4. Coinbase, 5. Kraken, 6. Huobi, 7. KuCoin, 8. Bitfinex, 9. Bitstamp, 10. Poloniex. These exchanges are selected based on factors such as transaction volume, user experience and security, and all provide a variety of digital currency trading services and an efficient trading experience.
 How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
The steps to register an Ouyi account are as follows: 1. Prepare a valid email or mobile phone number and stabilize the network. 2. Visit Ouyi’s official website. 3. Enter the registration page. 4. Select email or mobile phone number to register and fill in the information. 5. Obtain and fill in the verification code. 6. Agree to the user agreement. 7. Complete registration and log in, carry out KYC and set up security measures.
 Top 10 digital currency exchanges Top 10 digital currency app exchanges
Apr 22, 2025 pm 03:15 PM
Top 10 digital currency exchanges Top 10 digital currency app exchanges
Apr 22, 2025 pm 03:15 PM
The top ten digital currency exchanges are: 1. OKX, 2. Binance, 3. gate.io, 4. Coinbase, 5. Kraken, 6. Huobi, 7. KuCoin, 8. Bitfinex, 9. Bitstamp, 10. Poloniex. These exchanges are selected based on factors such as transaction volume, user experience and security, and all provide a variety of digital currency trading services and an efficient trading experience.
 Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
To safely download the Binance APP, you need to go through the official channels: 1. Visit the Binance official website, 2. Find and click the APP download portal, 3. Choose to scan the QR code, app store, or directly download the APK file to download to ensure that the link and developer information are authentic, and enable two-factor verification to protect the security of the account.
 2025 Binance Tutorial Collection of Novice Tutorials
Apr 21, 2025 pm 09:51 PM
2025 Binance Tutorial Collection of Novice Tutorials
Apr 21, 2025 pm 09:51 PM
Binance beginner tutorials include registration, login, core feature introductions and security settings. 1. Register and log in: Visit the official website to register, fill in the information and verify; download the APP and log in. 2. Core functions: Home page displays information, transactions include spot and contracts, asset management and more functions. 3. Common operations: recharge, spot trading, withdrawal and transfer. 4. Security settings: Complete KYC, enable 2FA, set the anti-phishing code and manage API key.
 bitget new user registration guide 2025
Apr 21, 2025 pm 10:09 PM
bitget new user registration guide 2025
Apr 21, 2025 pm 10:09 PM
The steps to register for Bitget in 2025 include: 1. Prepare a valid email or mobile phone number and a stable network; 2. Visit the Bitget official website; 3. Enter the registration page; 4. Select the registration method; 5. Fill in the registration information; 6. Agree to the user agreement; 7. Complete verification; 8. Obtain and fill in the verification code; 9. Complete registration. After registering, it is recommended to log in to the account, perform KYC identity verification, and set up security measures to ensure the security of the account.
 Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
Download the official website of Ouyi Exchange app for Apple mobile phone
Apr 28, 2025 pm 06:57 PM
The Ouyi Exchange app supports downloading of Apple mobile phones, visit the official website, click the "Apple Mobile" option, obtain and install it in the App Store, register or log in to conduct cryptocurrency trading.
 Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can. The two exchanges can transfer coins to each other as long as they support the same currency and network. The steps include: 1. Obtain the collection address, 2. Initiate a withdrawal request, 3. Wait for confirmation. Notes: 1. Select the correct transfer network, 2. Check the address carefully, 3. Understand the handling fee, 4. Pay attention to the account time, 5. Confirm that the exchange supports this currency, 6. Pay attention to the minimum withdrawal amount.




