About how to use ejsExcel template
This article mainly introduces the actual application of ejsExcel template in Vue.js project. Now I will share it with you and give you a reference.
What is ejsExcel?
ejsExcel is a template engine developed by Chinese people that uses our preset Excel templates to export Excel tables in Node.js applications.
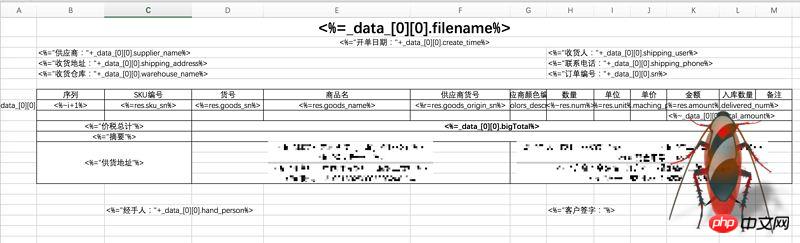
Excel template

After export

Github address
ejsExcel
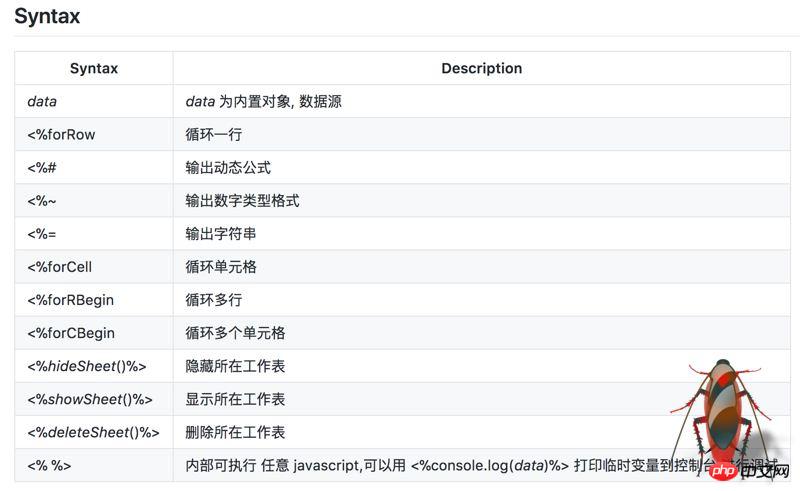
If you can't open github for reasons known to (ni) (dong) and Zhou (de), it doesn't matter. Its syntax is very simple, and they are all definitions of Excel template format:

This article is about my use of the ejsExcel template engine at work due to business needs. I think it is very good, but there are many pitfalls. There is too little relevant information on the Internet, so I took this opportunity to summarize my pitfall experience.
I use ejsExcel in the front-end framework of Vue.js. Since I am not professional in front-end development, I will try my best to make it clear. If some places are not very professional, please forgive me!
Step one: Install ejsExcel
npm install ejsexcel
After installing the dependency package, it is placed in the xxx/node_modules/ejsexcel directory, the core file It is ejsExcel.js, so if you want to use this template engine, you must introduce this file:
import Excel from 'exceljs'
Trap 1:
After installation, the official A test case is placed in the ejsexcel/test directory. I suggest beginners not to use it in actual projects, but to open a separate process to run the test case.
In github, the author's method is to run the test.bat file in the test directory. After my actual testing, this command needs to be used in the Windows system.
node test.bat
node testExcel.js
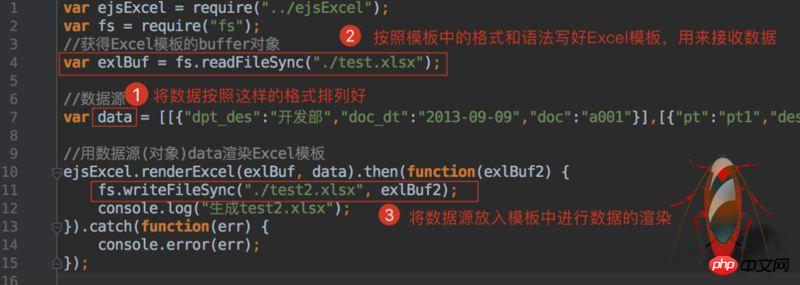
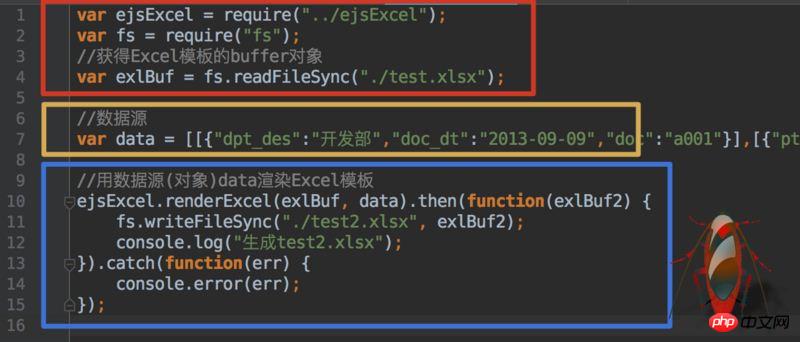
testExcel.js## we ran above. #For example:
 How about it, it’s very simple!
How about it, it’s very simple!
According to your own business logic, write the data you want to export in Excel according to the above syntax. This step is not difficult. , it’s just a little annoying and requires some patience from you.
After writing the template, you can put it in your project. You can put it wherever you like, but it is best not to be too far away from the core code. After all, we need to read the template when rendering data. If the path is too deep, you will still be in trouble.
Step 3: Obtain the data sourceThe test examples in
test are all fake data, but in actual development We need to dynamically obtain and export data according to needs. My approach is to divide the introduction of core files, data acquisition, and Excel template rendering into three parts. Then use
to export these methods so that they can be called globally.
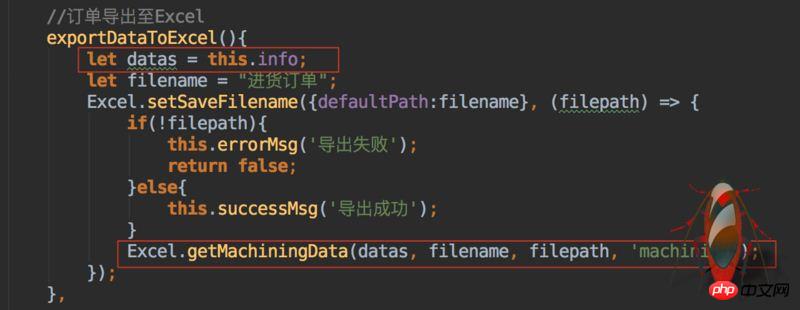
 In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
, after obtaining the data, use it as a parameter and pass it into our encapsulated data source method
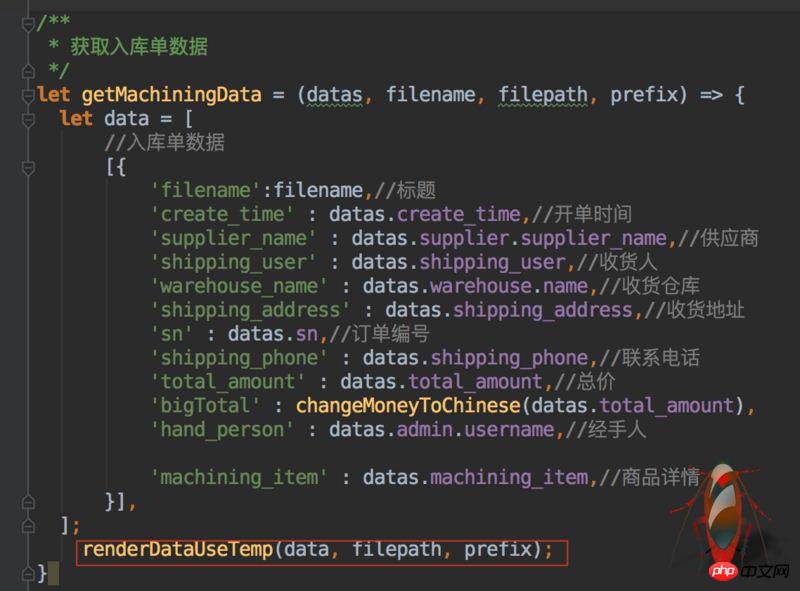
 Then get the parameters in the
Then get the parameters in the
method and format it .

Call the
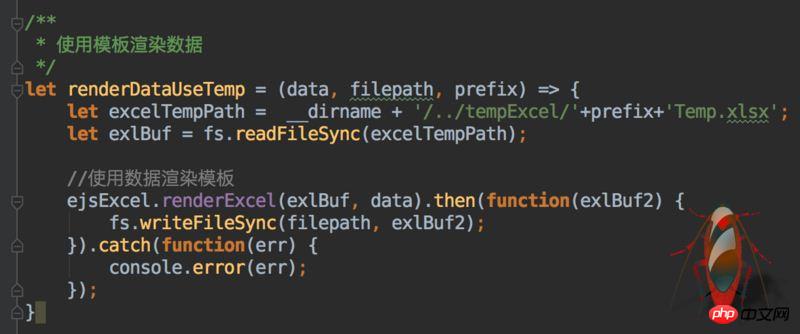
renderDataUseTemp method again to format it The data is passed in and the data is rendered:
 The path to save is determined by you. You can also write a method yourself to dynamically select the file after rendering. Storage path.
The path to save is determined by you. You can also write a method yourself to dynamically select the file after rendering. Storage path.
That’s about it. The business logic is actually not difficult. It may just require a little patience and care when making Excel templates.
The above are all my own codes in the project. Please do not limit yourself to the code I wrote. The idea is the most important. You must handle the business according to the actual situation. As long as the ideas are clarified, most of the problems will be solved.The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?
How to realize the snow animation effect in jQuery
How to realize the double-color ball function in JS
Basic internal method diagram of Object in JavaScript (graphic tutorial)
Use axios to encapsulate the fetch method and call
Map and What are the differences between ForEach?
The above is the detailed content of About how to use ejsExcel template. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.




