
This article mainly introduces the jquery ajaxform springboot control to implement data update operations. Using jquery's ajaxform plug-in is a good choice. Please refer to this article for the specific implementation project
Application background
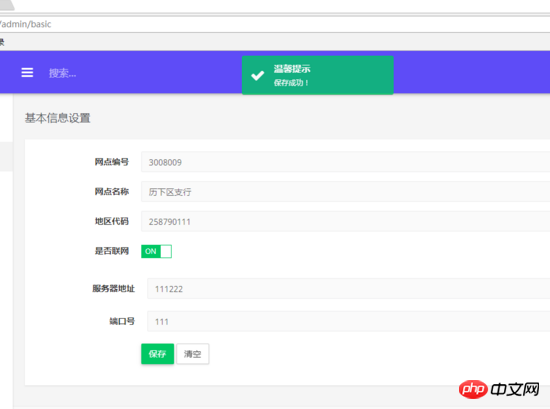
Use springboot architecture to save data in the interface layout as shown below Or update, it must be submitted to the background. How to prompt success or failure? If you use the traditional springmvc mode, you must pass a page to the front end. This page only prompts whether the operation was successful! After the prompt, the data must be updated, just like some prompts given when we browse some websites The operation is successful and will be returned after 5 seconds.
is relatively stupid and the customer experience is also relatively poor.

Transformation process
##Can the use of ajax solve the above problems? The answer is yes. After clicking save, an ajax request is made to the background, using the ResponseBody tag to limit the return to only data. Then just give the corresponding prompt information based on the returned data. Traditional ajax request data requires reorganizing the data in the form and putting it all into our request body. As shown in the following code:$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});Implementation process
The first step. Of course, we introduce our powerful plug-ins.<script src="static/assets/js/jquery.form.min.js"></script>
function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}Note
Follow-up research
##About the prompt box Use alert? I tried my best to use bootstrap. If you create an alert here, it is like spitting on a plate of delicious food. Is there a more beautiful prompt box? Of course, the answer is yes!
Use the notifications plug-in to complete the beautification of the prompt box
First the rendering:

Implementation steps 1. Import the js and css required for notifications
<script src="static/assets/plugins/notifyjs/dist/notify.min.js"></script> <script src="static/assets/plugins/notifications/notify-metro.js"></script> <script src="static/assets/plugins/notifications/notifications.js"></script> <link href="static/assets/plugins/notifications/notification.css" rel="external nofollow" rel="stylesheet">
2. Just call the interface
$.Notification.notify('success','top center', '温馨提示', '保存成功!');
The above is what I compiled for everyone, I hope It will be helpful to everyone in the future.
Related articles:
About how to use ejsExcel templateNavigatorIOS component in React Native (detailed tutorial description)Detailed description of abstraction between components in ReactThe datepicker plug-in in Vue cannot monitor the value of the datepicker input boxSample code for datepicker in VueHow to solve the problem that the website cannot copy content without logging inThe above is the detailed content of How to implement data update using jquery+ajaxform+springboot. For more information, please follow other related articles on the PHP Chinese website!




