How to use jquery to modify the background style by clicking a link
Below I will share with you a jquery method to realize clicking a link and displaying the background color of the a link after jumping. It has a good reference value and I hope it will be helpful to everyone.
I encountered this problem when I was working on a project. Logically speaking, as long as one knows how to use templates, such low-level problems should not occur. Then there is no template in my background, and my js and jquery skills are at the elementary school level, so this has troubled me for nearly an afternoon. Let me summarize it here and share it with you. Sharing makes me happy! ! !
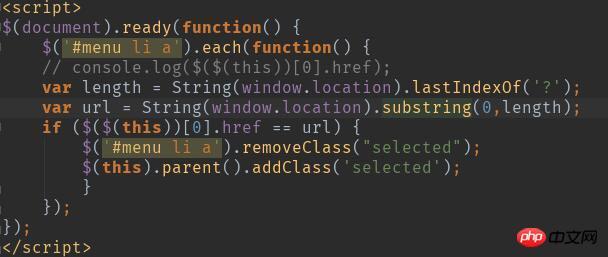
1. Please look at the code and let me analyze it

1. First of all, menu represents me menu list, the a tag is the clicked link. The general idea is to first obtain the object of the a link, then loop, and first obtain the href value of the a link.
2. Get the value of the url of the page after the jump. Just compare
3. You need to pay attention here. Print it yourself to see how to get the values for comparison.
4. After comparison, if the Url is the same, remove the class attribute of the a object before clicking, and add styles to the current a link.
2. Implementation process
The most fearful thing about blogging is that the analysis is as fierce as a tiger, and the actual operation is 0/5, so here Let’s analyze some steps:

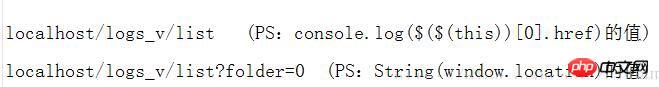
This is the process of debugging and comparison.
The above is the href value of the obtained link a. It should be noted here that because it is in a loop state, there are many href values of a link.
The following is the value of obtaining the url of the page. As can be seen from the picture, the two are not equal. There is a slight difference, but the impact is not big.
3. jquery’s interception of strings
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1. jquery’s lastIndexof returns the position where the symbol last appeared, that is number.
Can we get the url from this? Where it appears
2, substring is a function that intercepts a string. What we mean here is that interception starts from the 0th position, and the intercepted length is the length value.
3. After the interception is successful:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}Compare the URLs and add some styles if the URLs are equal.
4. Realize the effect

This is the rendering. When the "Device Classification" column is clicked, the page jumps and displays pink after the jump, indicating that the current page is this page.
end.
Finally, I can’t use this markdown editor. I’ve written it several times, but the layout is still as crappy as ever. . . I don’t know how to use it. I don’t know how to use it. TOT
I compiled the above for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use WeChat applet to realize the MUI number input box effect
How to use vue to realize Baidu statistics
How to implement the image preview function in the WeChat applet
How to implement the accordion special effect using jquery
In How to use the three-level linkage selector in the WeChat mini program
How to use the digital scroll plug-in in the WeChat mini program
In the WeChat mini program How to realize the text marquee effect
What are the BOM application skills in JS
How to implement scrolling message notifications in the WeChat applet
The above is the detailed content of How to use jquery to modify the background style by clicking a link. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
The background of Google Chrome is the default, so how do we set it up if we want to change it? Google Chrome has the function of modifying the background color, but many novice friends don’t know how to modify it. It is actually very simple. Below is the step-by-step method of modifying the background color of Google Chrome. If you are interested, let’s take a look. Modification method: 1. First open Google Chrome and click on the three dots in the upper right corner. 2. Then a drop-down box appears, click Settings. 3. Then click Customize your Chrome profile. 4. Finally, select your favorite color, and the browser background will automatically change color.
 How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
When writing a website or application, you often encounter the need to jump to a specific page. In PHP, we can achieve page jump through several methods. Below I will demonstrate three common jump methods for you, including using the header() function, using JavaScript code, and using meta tags. Using the header() function The header() function is a function used in PHP to send original HTTP header information. This function can be used in combination when implementing page jumps. Below is a
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
Title: PHP Programming Tips: How to Jump to a Web Page within 3 Seconds In web development, we often encounter situations where we need to automatically jump to another page within a certain period of time. This article will introduce how to use PHP to implement programming techniques to jump to a page within 3 seconds, and provide specific code examples. First of all, the basic principle of page jump is realized through the Location field in the HTTP response header. By setting this field, the browser can automatically jump to the specified page. Below is a simple example demonstrating how to use P
 How to implement PHP to jump to the page and carry POST data
Mar 22, 2024 am 10:42 AM
How to implement PHP to jump to the page and carry POST data
Mar 22, 2024 am 10:42 AM
PHP is a programming language widely used in website development, and page jumps and carrying POST data are common requirements in website development. This article will introduce how to implement PHP page jump and carry POST data, including specific code examples. In PHP, page jumps are generally implemented through the header function. If you need to carry POST data during the jump process, you can do it through the following steps: First, create a page containing a form, where the user fills in the information and clicks the submit button. Acti in the form






