
This time I will bring you element-ui function to replace ivew. What are the precautions for replacing ivew with element-ui function? The following is a practical case, let’s take a look.
Implementation principle
Modified the element-ui source code, extracted the tree module in the source code
Then modified the checkbox and other components that come with element as Checkbox of iview, and compatible method
Finally modified the element style, changed it to iview style, and added some styles myself
The new tree component can be said to be the logic of element and the style of iview
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>Modify handleCheckChange because the logic of iview's checkbox component is different and the return of the function is different. It needs to be compatible with
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
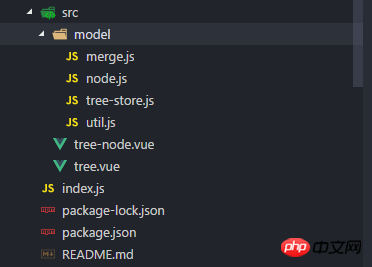
},The project structure after extraction is completed, and encapsulated into an npm plug-in

How to use
Must install iview
All styles are replaced with ivew
The functions are all in accordance with element- The ui is the same as before
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
The usage documentation is exactly the same as element-ui
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Make json and array key value casing Convert
The above is the detailed content of element-ui function replaces ivew. For more information, please follow other related articles on the PHP Chinese website!




