How to use Vue+jquery to shrink text in specified columns of a table
This article mainly introduces the sample code of Vue jquery to realize text shrinkage in specified columns of tables. Now I share it with you and give it as a reference.
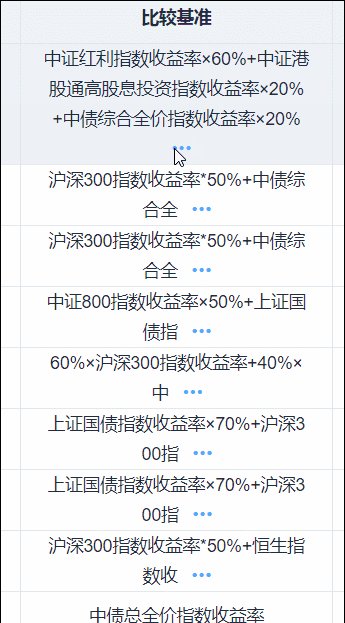
This article introduces the sample code of Vue jquery to achieve text shrinkage in specified columns of tables. I would like to share it with you. The details are as follows:

The effect is very simple, but writing It’s really not easy to get started, because Vue is not friendly to people who don’t have experience with front-end frameworks like React
(Complain less, work more, save time and go out to hi)
Let me talk about my experience first Detour: I want to use the v-if command to operate this column
The code is like this:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt method to change the isAllTxt boolean to control the display of long and short text
Well, every time you click on any row, all the text in this column will change. Uh-huh, this kind of product will never agree. Do you think everyone will stand up in class? ? ?
Okay, we use the original development experience in the jquery era, pass in $(this) in the click event, and manually change the dom
(provided that the project is configured with jquery, please look back: //www.jb51.net/article/115161.htm, go up and move it yourself. Oh no, configure it yourself)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
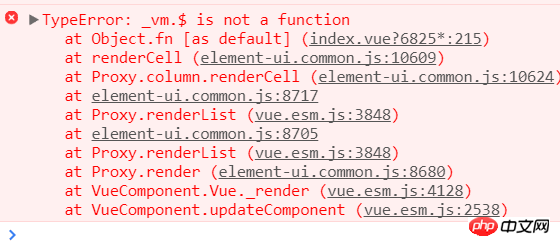
}The result is of course an error:

Then some students asked whether jquery was imported wrongly? ? ?
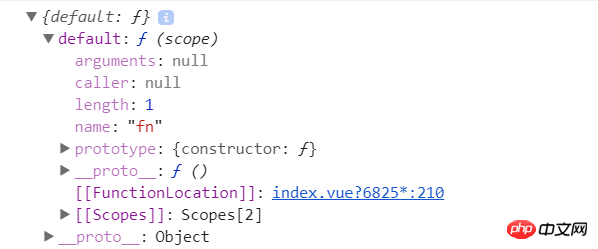
Of course not, the this here is not the this of dom, it is the vm object of vue. If you don’t believe it, you can try it using jquery’s $ in the method. It is not a fault of jquery.
Anyone who likes to think about it says, can I just use this directly?
changeTxt(this)

What you get is not the object of the current element, and this path is blocked.
How do you get the object of the element in vue? ? ?
Define ref for the element
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>Change the dom through this.$refs['txt'].text(XXX) in the method, huh?

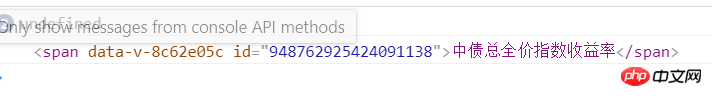
What does the reference return? ? ? It's impossible to operate, and the label returned is the data in the last row of the table. Wow, it's a mess and explodes.
We have no choice but to use the stupidest method to define id for our span, and it is a different id, and use jquery to get the element corresponding to the id
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}The above is what I compiled for everyone , I hope it will be helpful to everyone in the future.
Related articles:
How to implement the corresponding callback function after loading by using JS script
How to solve the packaging file 404 using vue webpack Blank page problem
The above is the detailed content of How to use Vue+jquery to shrink text in specified columns of a table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.






