 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed answers to Webpack+Babel+React environment construction (detailed tutorial)
Detailed answers to Webpack+Babel+React environment construction (detailed tutorial)
Detailed answers to Webpack+Babel+React environment construction (detailed tutorial)
This article mainly introduces the steps to build the Webpack Babel React development environment in detail. It has certain reference value. Interested friends can refer to it
1. Get to know Webpack
Before building the application, let’s first understand Webpack. Webpack is a module packaging tool that can compile various files (such as ReactJS, Babel, Coffeescript, Less/Sass, etc.) as modules. Pack.
2. Install Webpack
To start using Webpack for development in the project, we first need to install it in the global environment.
npm install webpack -g
3. Create a project
After installation, create a project named learn-webpack and enter the project folder. Of course, you can name the project as you wish. The name you want.
mkdir learn-webpack && cd learn-webpack
Find the project folder you just created through the editor

Now let’s create 2 files:
app. js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
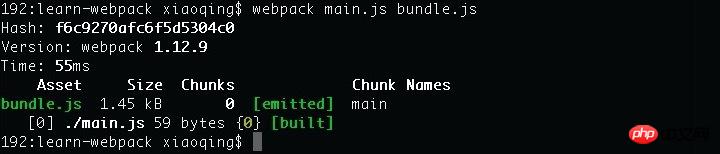
Then execute
webpack ./app.js ./dist/bundle.js
 in the terminal
in the terminal
Finally execute to start the local http service
python -m SimpleHTTPServer
At this time you can enter in the browser: http://localhost:8000

If you can see Hello world! in the browser, it means that you have successfully used Webpack to package and compile main.js into bundle.js. Isn’t it very simple?
Define a configuration file
The above is just a brief introduction to the use of Webpack. In fact, every project should contain a webpack.config. js, used to tell Webpack what needs to be done.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Now run in the terminal: webpack
See if the packaging and compilation result of webpack ./app.js ./dist/bundle.js is the same as before.
entry: Specify the packaged entry file
1. Package a single file into a single output file and write the name of the file directly, for example: entry: "main.js "
2. Pack multiple files into a single output file and put the file names into an array, for example: entry:['main.js','xx.js']
3 .Package multiple files into multiple output files, put the file names into a key pair, for example: entry: {a:'main.js',b:'xx.js'}
output: Configure packaging results
path is the defined output folder, filename is the name of the packaging result file, if the designated packaging entry file is the above 1 or 2 situations, filename is directly as you want The output file name. If it is the third case, filename needs to be written as [name].filename.js, and [name] in filename is the key in entry.
Monitoring changes and automatic packaging
When we are constantly changing the code, in order not to modify it once, we package it manually again. You can use webpack's watch function.
webpack --watch or webpack -w
Or you can set watch to true directly in the configuration code
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Use Babel
What is Babel? Babel is a JavaScript compiler. Use it to convert ES6 syntax to ES5 syntax so that it can be executed in current environments.
Execute in the terminal: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
After the installation is completed, you need to modify the previous webpack.config.js to :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Now you can write code in the file using ES6 syntax. Let’s test it by adding:
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 supports using arrows to define functions. If You can see the printed text "I am using Babel now!" on the console, indicating that our Babel module is successfully installed and you can start writing code using ES6.
The loaders item indicates the loader used to load this type of resource.
test is a regular rule indicating the resource type to be matched.
exclude specifies files that should be ignored. We specify /node_modules/ here.
There are two ways to write query. One is to directly follow the loader name in string form:
loader: 'babel-loader?presets[]=es2015
The other is as shown in this article:
query: {
presets: ['es2015']
}resolve. extensions is used to indicate which suffixes the program automatically completes and recognizes.
Note that the first one in extensions is an empty string! Corresponding to the situation where suffixes are not needed.
5. Combined with React
We have configured and introduced Webpack and Babel before. The basic environment has been set up. Now we are starting to use React.
Enter the following code in the terminal to install react and react-dom
npm install react react-dom --save
Babel has all the default plug-ins for React
npm install babel-preset-react --save-dev
Since we have added the default plug-in for react , so webpack.config.js needs to be modified.
Modify the query under module -> loaders as follows:
query: {
presets: ['es2015','react']
}Now create a file named hello.js
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;Then change the file in app.js Modify as follows:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
The above is the detailed content of Detailed answers to Webpack+Babel+React environment construction (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building



