
This article mainly introduces the table table row and column transposition function implemented by jQuery CSS, involving implementation techniques related to jQuery event response and dynamic operation of page element attributes. Friends in need can refer to the following
This article describes the examples The table table row and column transposition function implemented by jQuery CSS. Share it with everyone for your reference, the details are as follows:
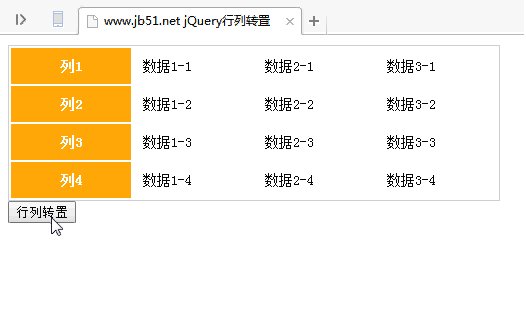
Let’s take a look at the running effect first:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery行列转置</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
table
{
border: 1px solid #ccc;
font-size: 14px;
}
table th
{
background: orange;
color: #fff;
padding: 10px;
}
table td
{
padding: 10px;
}
table.vertical
{
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
}
table.vertical th, table.vertical td
{
width: 100px;
height: 14px;
}
table.vertical p
{
width: 100px;
-webkit-writing-mode: horizontal-tb;
-moz-writing-mode: horizontal-tb;
-ms-writing-mode: lr-tb;
writing-mode: horizontal-tb;
}
</style>
<script type="text/javascript">
var flag = false;
//注:多次点击后,内面文字会包裹多层p,尚无好的解决方法
function test(){
if(!flag){
$('table').addClass('vertical').find('th, td').wrapInner('<p>');
//$('table').addClass('vertical');//数字会变垂直,不能用
}else{
$('table').removeClass('vertical');
}
flag=!flag;
}
</script>
</head>
<body>
<table>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据1-1</td>
<td>数据1-2</td>
<td>数据1-3</td>
<td>数据1-4</td>
</tr>
<tr>
<td>数据2-1</td>
<td>数据2-2</td>
<td>数据2-3</td>
<td>数据2-4</td>
</tr>
<tr>
<td>数据3-1</td>
<td>数据3-2</td>
<td>数据3-3</td>
<td>数据3-4</td>
</tr>
</table>
<input type="button" onclick="test()" value="行列转置" />
</body>
</html>Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use casperjs and resemble.js to achieve pixel comparison (detailed tutorial)
Use js to achieve push box size Game (detailed tutorial)
How to implement quick sorting using JavaScript (detailed tutorial)
Regarding how to implement secondary linkage in vue, the default selection is A value
Using ui-route to implement multi-layer nested routing in AngularJS (detailed tutorial)
The above is the detailed content of How to implement a table using jQuery+CSS. For more information, please follow other related articles on the PHP Chinese website!




