
This time I will bring you the use of JS original value and reference value storage. What are the precautions for using JS original value and reference value storage? The following is a practical case, let's take a look.
Original variables and their values are stored in the stack. When passing one original variable to another original variable, the contents of one stack room are copied to another stack room, and the two original variables Do not affect each other.
The reference value stores the name of the reference variable on the stack, but stores its actual object in the heap, and there is a pointer pointing from the variable name to the actual object stored in the heap. When the reference object is passed When giving another variable, what is copied is actually a pointer to the actual object. At this time, both point to the same data. If the value of one variable is changed through a method, when the other variable is accessed, its value will also change. Change it; but if it is not through a method but through reassignment, it is equivalent to reopening a room and the original pointer of the value changes, then the other value will not change with his change.
Look at the example:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
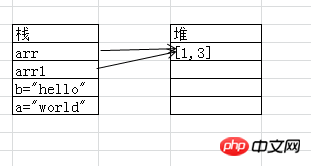
Use a diagram to represent the result as follows:
The values of the original variables do not affect each other. The reference variables arr and arr1 point to the same object, so when When the value of arr is changed through a method (the data in the heap room changes), the changed object will be accessed when accessing the data of arr1

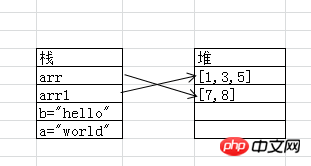
through non-methods When the value of a reference variable is changed, a heap room will be re-created for the reference variable, and the pointer will also change:

I believe you have mastered it after reading the case in this article. Method, for more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use the new attribute display:box of css
Detailed explanation of the use of Vue bass.scss
The above is the detailed content of Use JS original values and reference values to store. For more information, please follow other related articles on the PHP Chinese website!




