How to use CommonsChunkPlugin to extract public modules
Now I will share with you a brief talk about CommonsChunkPlugin extracting public modules. It has great reference value and I hope it will be helpful to everyone.
Introduction
The main function of the webpack plug-in CommonsChunkPlugin is to extract the common part of the webpack project entry chunk. The specific usage will not be introduced too much. If you don’t know much about it, you can refer to webpack official website for introduction;
This plug-in is a commonly used optimization function in webpack projects and is used in almost every webpack project. Benefits of using this plug-in:
Improve webpack packaging speed and project size: Extract all common codes in the chunk file of webpack entry to reduce code size; at the same time, improve webpack packaging speed.
Utilize the caching mechanism: The dependent public module files generally rarely change or will not change, so that the independent module files can be cached for a long time.
But in the project, if the plug-in opening method is incorrect, the second point above is actually impossible to achieve, because in this case:
There is no modified public code or library The Entry Chunk packaged by the code will change with changes in other business codes, causing the long cache mechanism on the page to fail.
So, let’s open the CommonsChunkPlugin correctly.
Incorrect usage of CommonsChunkPlugin
If we isolate the public libraries of our project such as react, react-dom, and react-router from the business code, Extract it as a vendor chunk, and the webpack configuration is as follows:
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};Above, some basic libraries of the project are packaged into a chunk named vendor, and business-related code is packaged into a chunk named app;
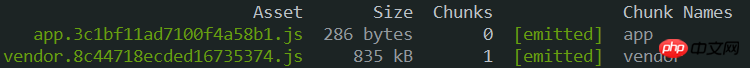
The results after webpack packaging and compilation are as follows:

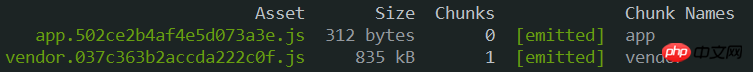
After we modify the business code app.js, the recompilation results are as follows:

It can be found that under the configuration of CommonsChunkPlugin, when the business code app changes, the library code also changes, and the vendor's chunkhash also changes, so that the name of the vendor's reference follows. Changes lead to the failure of the long cache mechanism on the browser side.
The cause of the problem
The reason why the vendor changes every time webpack is packaged and compiled:
Every time webpack is packaged and compiled Some runtime code will be generated during build. When there is only one file, the runtime code is directly inserted into this file. When there are multiple files, the runtime code will be extracted into the common file, which is the vendor chunk configured by CommonsChunkPlugin above.
The runtime code generated each time webpack is compiled, including the definition of the global webpackJsonp method and the maintenance of module dependencies. For details, please refer to commons.js here.
So, in the CommonsChunkPlugin configuration of webpack above, these codes will be packaged into the vendor every time it is compiled, causing the vendor's chunkhash to change every time.
Then, we can configure the vendor chunk and extract the public code, that is, the webpack runtime code, so that the basic library modules that the project depends on can be isolated from the business modules, because there will be no These files are modified so these files can serve as long caches. The specific configuration is as follows:
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
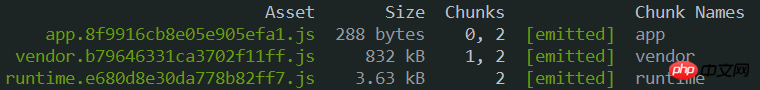
};In this way, even if the business app code is modified, the basic library vendor chunk that the project depends on will not change; only the extracted manifest chunk will change every time, but the file size is very small. This method has greater benefits than vendor. As shown below:

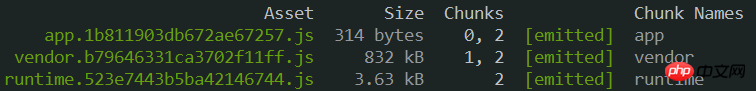
The packaging and compilation results after modifying the app code are as follows. You can see that the vendor’s chunkhash has not changed

One thing to note when configuring CommonsChunkPlugin in webpack:
When configuring the output item of webpack, its filename and chunkFilename must use chunkhash. Do not use hash, otherwise even according to the above configuration, the expected results will not be achieved. As for the difference between hash and chunkhash, you can refer to github's answer
. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Check in jQuery SpringMVC Box selection and value passing example_jquery
How to get the value of the multi-select box value in post in SpringMVC (code example)
Use Vue How to set multiple Class
The above is the detailed content of How to use CommonsChunkPlugin to extract public modules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






