
This article mainly introduces the method of configuring the React Native development environment in VSCode. Now I will share it with you and give you a reference.
This article introduces the method of configuring the React Native development environment with VSCode and shares it with everyone. The details are as follows:
1. Install VSCode
2. Install the plug-in
Press F1 and enter ext install and press Enter, or use
to enter react-native to install React Native Tools
Assume you have installed react native on the device,
If not, please use npm install -g react-native-cli to install
or follow the official documentation
Create a new RN project and open it with VSCode
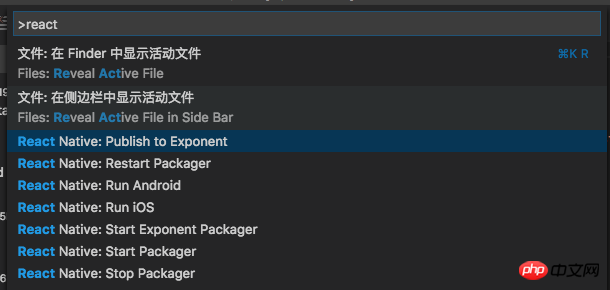
After the installation is completed, press F1 and you can see that there are many more options for React Native in the command

React Native Command
3. Configure debugging environment
a. Automatic configuration
Type shift cmd D or click icon

shift cmd D
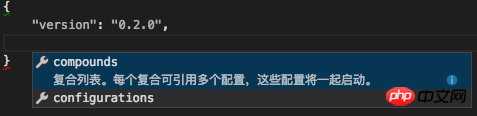
Click again


{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b. Manually Configuration
Next we clear the configurations

{
"version": "0.2.0",
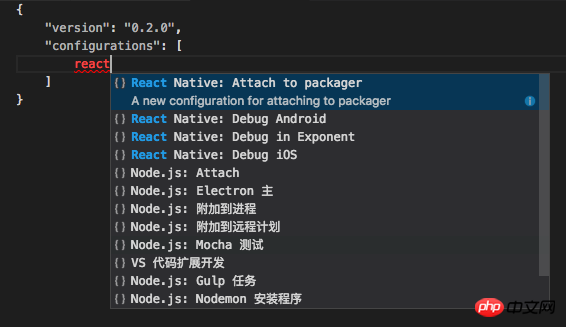
"configurations": [
]
}
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}

4. Other practical Plug-in
Related articles:
How to implement the directive function in vue##How to prevent repeated rendering using React
How to implement grid-layout function using vue
The above is the detailed content of How to configure the React Native development environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!




