
This article mainly tells you a detailed analysis of the development of jQuery image viewing plug-in Magnify. Friends in need can refer to it.
Preface
Due to some special business needs, after more than a month of dormancy and thinking, I developed this jQuery image viewer plug-in Magnify, which implements all the features of the Windows photo viewer Functions, such as dragging, resizing, and maximizing modal windows, zooming, rotating, panning, and keyboard control of images, etc. The styles of the plug-in are all basic CSS, which is very easy to customize and can be easily modified to your favorite style. React and Vue related versions of plug-ins will be released later. This article mainly introduces the characteristics and usage of plug-ins, and details about plug-in development will be explained in subsequent specific articles.
Github: https://github.com/nzbin/magnify
Website: https://nzbin.github.io/magnify
Development Notes
Due to my busy work schedule recently, I get home at ten o'clock in the evening almost every day, and then start writing plug-ins. It is already past midnight when I go to bed, and now I am physically and mentally exhausted. Because no relevant plug-ins were found, I racked my brains to think independently on many issues, such as scaling pictures with the mouse as the center, restrictions on picture movement when changing the size of the pop-up window, scaling and panning after picture rotation, etc., and developing plug-ins The most troublesome thing is the details, and even most of the time is spent fixing single-function bugs.
In addition, the biggest difficulty in developing plug-ins is not the function implementation, but how to design the plug-in and how to make the use of the plug-in easier and more convenient. How to design plug-ins is not the focus of this article. I will write a special article introducing plug-in design ideas later.
Almost all the code of the plug-in is adjusting the width, height, left, and top of the pop-up window or image, so the compatibility problem is not big. It is mainly a 2D rotation problem. IE 9 and below need to use filters to achieve it. In order to facilitate the adjustment of styles, there are many calculations of relative positions.
Magnify is written in a file-separated manner and packaged using npm plug-ins. It does not use new syntax or popular packaging tools. Using the npm tool has become a trend in project development and packaging for release.
Demo
If you don’t want to click on the URL to view the example, you can view the plug-in effect through the CodePen below. Except for the size of the window, there is no difference between the two methods:
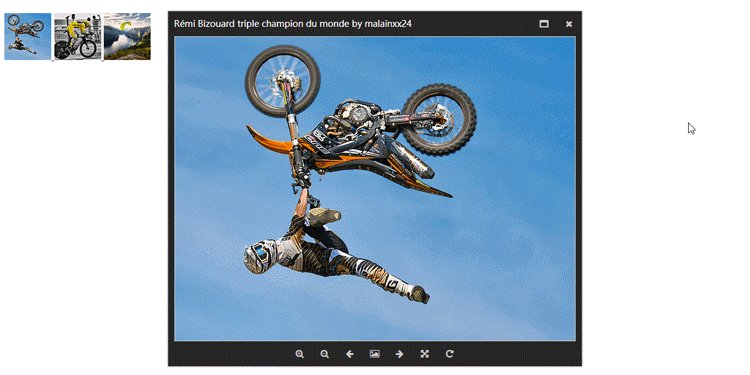
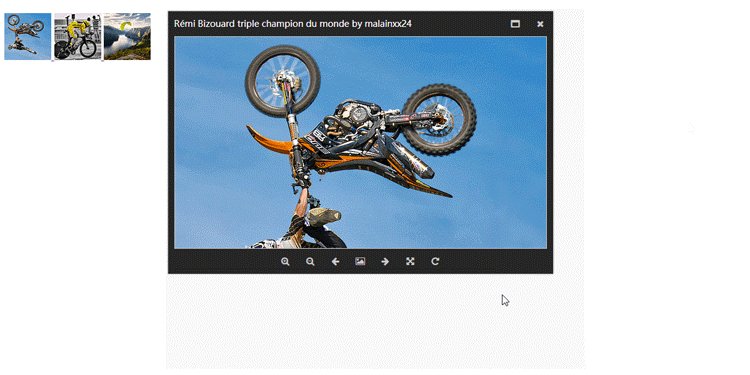
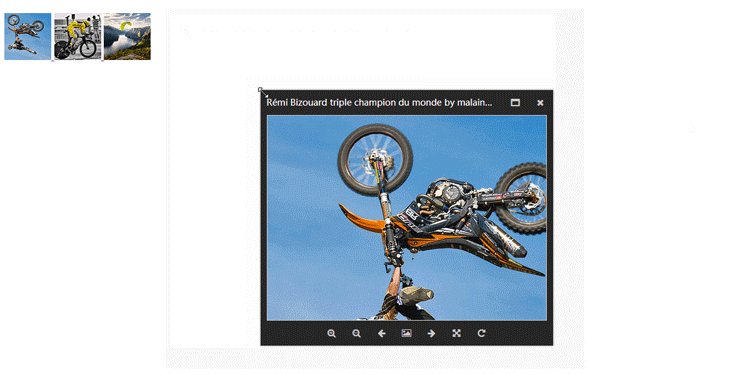
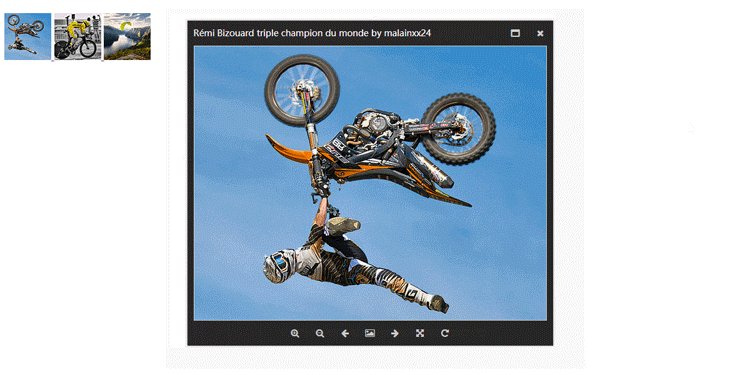
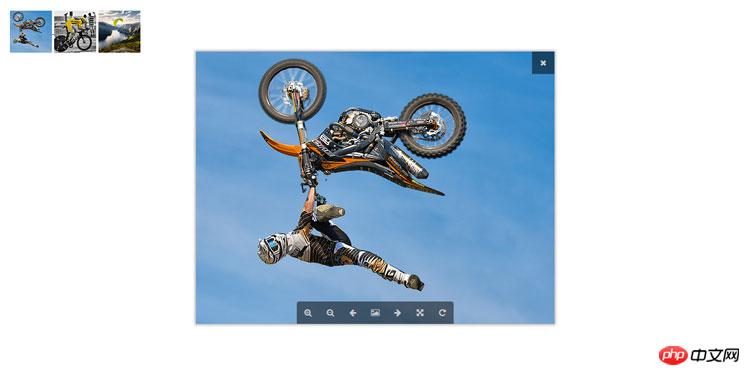
If you cannot open CodePen due to network speed or other reasons, you can view the picture demonstration below.
Main functions
The functions of Magnify can be referred to the Windows Photo Viewer, which basically completes all the functions that can be achieved.
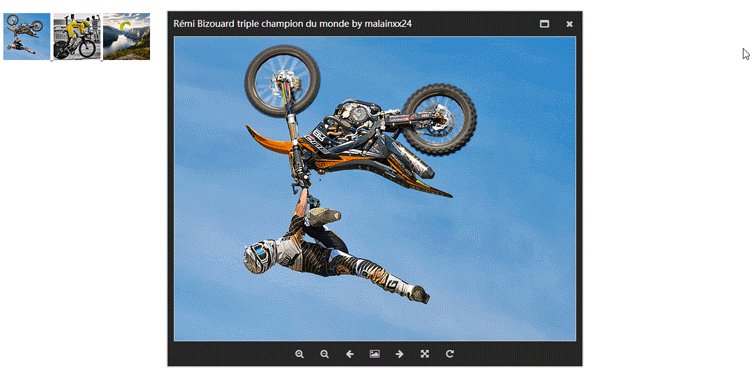
1. Modal window dragging
#If the image size is not larger than the display area, you can also drag the pop-up window through the image display area. This is the same operation method as QQ picture viewer.

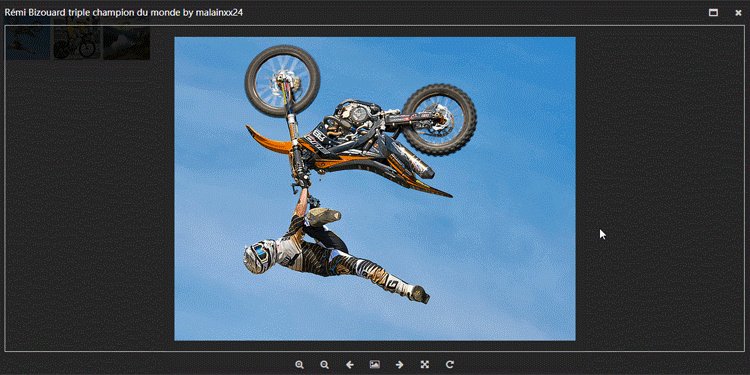
2. Modal window resizing
There is a little bug in the current resizing, but it is not affect overall usage.

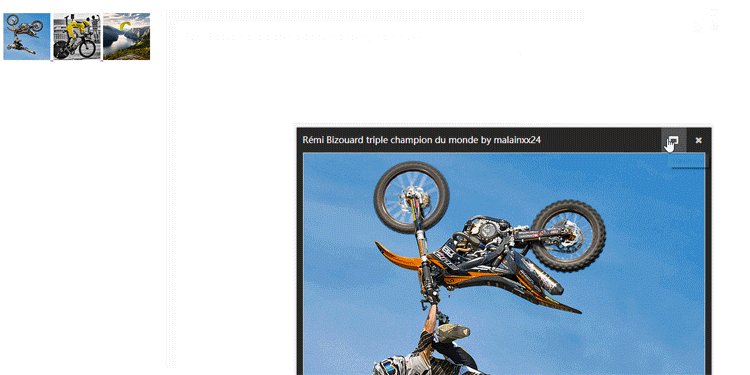
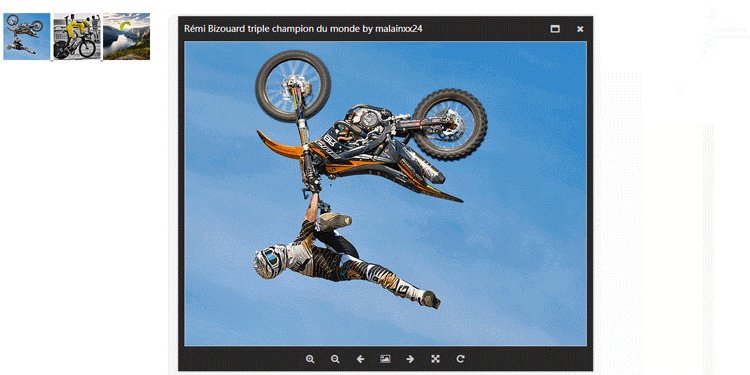
3. Modal window maximization
In addition to pop-up window maximization, the design is also designed in the early development stage The minimization function was added, but it felt a bit tasteless, so it was not added for the time being.

4. Image scaling
can be operated by mouse wheel, buttons, keyboard, etc.

5. Image rotation
The current image rotation function has not yet added code to support versions below IE9.

6. Keyboard control
The keys for Magnify and Windows Photo Viewer are the same
← Previous → Next Enlarge - Reduce ctrl alt 0 Actual size ctrl , Rotate left ctrl . Rotate right 7. Full-screen display
Magnify’s full-screen display only implements basic display functions, and has not yet implemented automatic slideshows Carousel function. Use the keyboard to control images in full screen environment.
How to use
The use of Magnify is no different from that of most other lightbox plug-ins. If you are used to using other plug-ins, there will be no obstacles to using Magnify.
1. Files that need to be referenced
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify uses the icon of font-awesome by default, so the css file of font-awesome needs to be referenced. If you want to use other icons, you can modify the icons parameter of options. In a later version I may add custom font icon files or use svg icons.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML structure
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$('[data-magnify=gallery]').magnify(options);
参数配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}关于插件参数的具体含义,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
自定义样式

因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。以下是实时演示:
面对这样的图片查看器足以令人心旷神怡~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to use the image viewing plug-in in jQuery. For more information, please follow other related articles on the PHP Chinese website!




