How to use laydate.js date plug-in in Angular4.0
In AngularJs we will inevitably use third-party libraries, such as jquery plug-in libraries. The following article mainly introduces you to the relevant information about the introduction of laydate.js date plug-in in Angular4.0. Friends in need can refer to it
Preface
laydate.js has become more and more powerful and flexible in use after being greatly rewritten by Xianxin, as everyone knows. Angular does not support the direct introduction of js files. The following describes how to introduce laydate.js into the project (it can also be used to introduce other js files, there may be some differences)
The method is as follows :
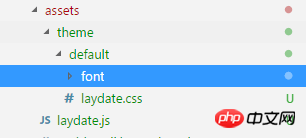
1. Put the js and theme files in the downloaded laydate under a unified file. I put it under the asset

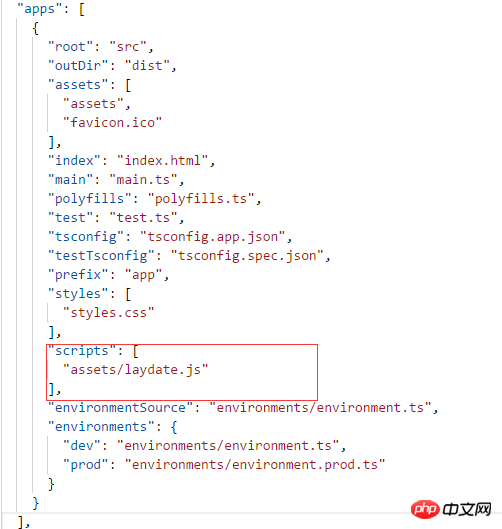
2. Configure js in angular-cli.json

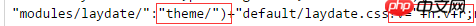
3. Modify laydate.js

Find this sentence to complete the path and delete the version number
"modules/laydate/":"assets/theme/")default/laydate.css"
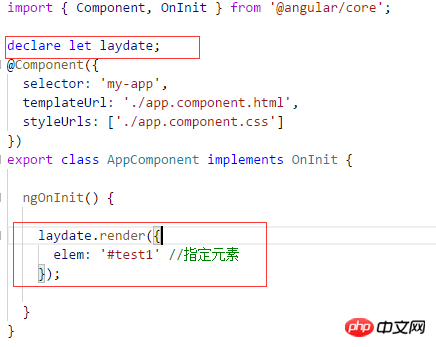
four , declare and use

in the ts file. Five: Compile and run~
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use node-webkit to package the web into a desktop application
How to implement Baidu search through JS technology
Introducing the basic use of NW.js in detail
How to use the date and time selector in WeChat applet development
##How to use JS to realize that the ball follows the movement of the mouse
About custom events in the Vue component (detailed tutorial)
PHP closed Packages and anonymous functions (detailed tutorial)
How to use the three-level linkage selector in the WeChat applet
How to use jquery to achieve the accordion effect
The above is the detailed content of How to use laydate.js date plug-in in Angular4.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm Beginner's Guide: Comprehensive understanding of plug-in installation!
Feb 25, 2024 pm 11:57 PM
PyCharm is a powerful and popular Python integrated development environment (IDE) that provides a wealth of functions and tools so that developers can write code more efficiently. The plug-in mechanism of PyCharm is a powerful tool for extending its functions. By installing different plug-ins, various functions and customized features can be added to PyCharm. Therefore, it is crucial for newbies to PyCharm to understand and be proficient in installing plug-ins. This article will give you a detailed introduction to the complete installation of PyCharm plug-in.
![Error loading plugin in Illustrator [Fixed]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
Error loading plugin in Illustrator [Fixed]
Feb 19, 2024 pm 12:00 PM
When launching Adobe Illustrator, does a message about an error loading the plug-in pop up? Some Illustrator users have encountered this error when opening the application. The message is followed by a list of problematic plugins. This error message indicates that there is a problem with the installed plug-in, but it may also be caused by other reasons such as a damaged Visual C++ DLL file or a damaged preference file. If you encounter this error, we will guide you in this article to fix the problem, so continue reading below. Error loading plug-in in Illustrator If you receive an "Error loading plug-in" error message when trying to launch Adobe Illustrator, you can use the following: As an administrator
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
Share three solutions to why Edge browser does not support this plug-in
Mar 13, 2024 pm 04:34 PM
When users use the Edge browser, they may add some plug-ins to meet more of their needs. But when adding a plug-in, it shows that this plug-in is not supported. How to solve this problem? Today, the editor will share with you three solutions. Come and try it. Method 1: Try using another browser. Method 2: The Flash Player on the browser may be out of date or missing, causing the plug-in to be unsupported. You can download the latest version from the official website. Method 3: Press the "Ctrl+Shift+Delete" keys at the same time. Click "Clear Data" and reopen the browser.
 How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use WordPress plug-ins to achieve instant location functionality With the popularity of mobile devices, more and more websites are beginning to provide geolocation-based services. In WordPress websites, we can use plug-ins to implement instant positioning functions and provide visitors with services related to their geographical location. 1. Choose the right plug-in. There are many plug-ins that provide geolocation services in the WordPress plug-in library to choose from. Depending on the needs and requirements, choosing the right plug-in is the key to achieving instant positioning functionality. Here are a few
 How to add WeChat mini program functionality to WordPress plug-in
Sep 06, 2023 am 09:03 AM
How to add WeChat mini program functionality to WordPress plug-in
Sep 06, 2023 am 09:03 AM
How to Add WeChat Mini Program Functions to WordPress Plugins With the popularity and popularity of WeChat mini programs, more and more websites and applications are beginning to consider integrating them with WeChat mini programs. For websites that use WordPress as their content management system, adding the WeChat applet function can provide users with a more convenient access experience and more functional choices. This article will introduce how to add WeChat mini program functionality to WordPress plug-in. Step 1: Register a WeChat mini program account. First, you need to open the WeChat app
 Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins? Need specific code examples As the Python language becomes more and more widely used in the field of software development, PyCharm, as a professional Python integrated development environment (IDE), is favored by developers. PyCharm is divided into two versions: professional version and community version. The community version is provided for free, but its plug-in support is limited compared to the professional version. So the question is, does PyCharm Community Edition support enough plug-ins? This article will use specific code examples to
 How to use WordPress plug-in to implement video playback function
Sep 05, 2023 pm 12:55 PM
How to use WordPress plug-in to implement video playback function
Sep 05, 2023 pm 12:55 PM
How to use WordPress plug-in to implement video playback function 1. Introduction The application of video on websites and blogs is becoming more and more common. In order to provide a high-quality user experience, we can use WordPress plug-ins to implement video playback functions. This article will introduce how to use WordPress plugins to implement video playback functions and provide code examples. 2. Choose plug-ins WordPress has many video playback plug-ins to choose from. When choosing a plug-in, we need to consider the following aspects: Compatibility: Make sure the plug-in




