
This article mainly introduces the solution to the problem of undefined when using refs to locate dom in vue. Now I will share it with you and give you a reference.
I was working on a project in the company before, and I always felt that it was very convenient to use ref to locate dom nodes. But I encountered a problem during the period, that is, when this.$refs.xxx is used in the mounted(){} hook, what is printed is undefined?
So I compared the .vue files that were previously positioned using ref and found the difference between them.
If we want to know why a certain DOM node cannot be located, we must first understand what the mounted(){} hook function is used for.
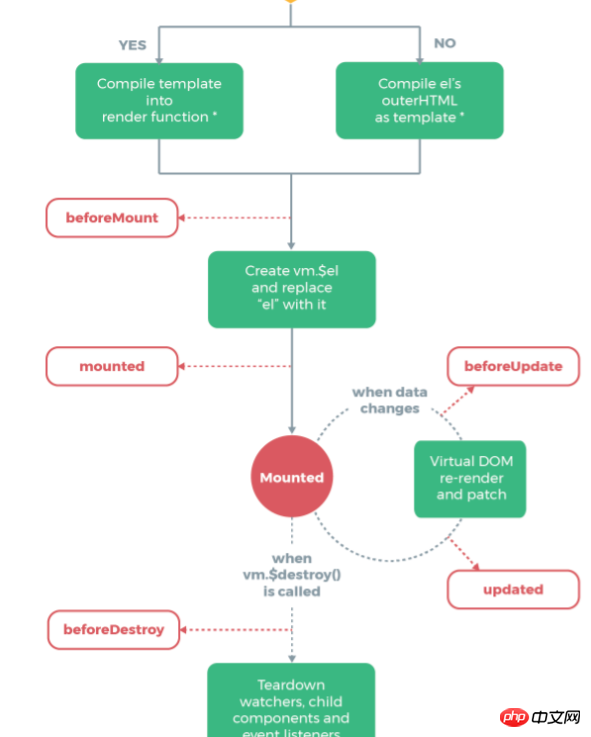
The following is the vue life cycle (part) given by vue official. As the official said, you don’t need to understand it at the beginning, but as you learn and use it, its reference value will become more and more high.

It turns out that in the mounted stage, the DOM structure is ready, but the readiness here needs special explanation:
The DOM structure has come out, but if If a certain DOM node in the DOM structure uses v-if, v-show or v-for (that is, dynamically operating the DOM based on the obtained background data, that is, responsive), then these DOMs will not be found in the mounted stage.
The mounted stage at this time is generally used to initiate back-end requests, get back data, and do something with the routing hook. To put it simply, it is just loading data in the mounted hook. The loaded data is not
will be updated in the DOM at this stage, so if $refs is used in the mounted hook, if the ref is located in a DOM node with v-if, v-for, v-show, it will be returned They can only be undefined, because they do not exist at all in the mounted stage! !
After inspection, the text above is wrong. The main reason why $refs cannot be located is because if statements such as v-if, v-for, and v-show rely on parameters passed by the parent component, the This parameter has not been obtained during the mounted() stage~~~~! ! ! !
If you want to really get the data after the DOM is loaded, you need to call VUE's global api: this.$nextTick(() => {})
If you say mounted The stage is the loading stage, then the updated stage is the stage where the data is updated to the DOM (the loaded data is processed). At this time, ref, data, etc. are all mounted on the DOM structure. Use this in the update stage. .$refs.xxx, the DOM node can be found 100% of the time.
The difference between updated and mounted is that vue will call the updated(){} hook function every time the DOM structure is updated! Mounted is only executed once. To put it simply, as long as you can see the existence of the element during debugging, you can use this.$refs.xxx to find the corresponding DOM node in the updated stage!
Regarding the use of $refs, the official document specifically gives the following tips:
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. help.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. help.
Related articles:
How to implement orderBy sorting and fuzzy query in AngularHow to implement hidden display in AngularHow does BrowserRouter cooperate with react-router serverThe above is the detailed content of How to use refs positioning in vue. For more information, please follow other related articles on the PHP Chinese website!




