How to implement flux on knockoutjs
The editor below will share with you an article about the flux method implemented on knockoutjs. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
Implementing Flux unidirectional data flow state machine on knockoutjs mainly solves the problem of data coupling between multiple components.
1. Actually simple
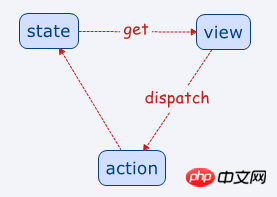
flux’s design concept and implementation plan are largely based on the implementation of Vuex, but Some processes have been simplified. The data flow diagram is as follows:

From the above figure, it can be seen that the change of data is a one-way cycle. I think this is the core of the Flux concept. The Action specification in Vuex is Action and Mutation. Action triggers Mutation. Action can be asynchronous, while Mutation is updated synchronously. When I designed ko's Flux, I removed the mutation link because I understood that asynchronous requests are generally related to the api interface. This content has great variability and should be analyzed from the business or project perspective. Make a layer of distinction in the structure.
2. If you use
Of course, flux is only for knockoutjs, so you must introduce knockoutjs before using it. The main methods and objects of flux
2.1 Static methods
| Description | |
| In require mode, the method that associates flux with ko, of course, it must be called with the createStore method first. | |
| Create a store (stater) instance. Of course, this method has a return value. Its return value can be registered to the specified by calling the register method. On the domain, but the first time this method is called, the rootStore (root stater) is created, and it is not allowed to be registered to the domain. |
2.1.1 flux.createStore parameter format
| Description | |
| Stater related state data | |
| Change the state State method, the first parameter of the method is state, and the second parameter starts with the incoming related content | |
| Get the relevant status data on the state, Of course the return is a ko monitoring object. |
2.2 Instance method
The execution of the createStore method will add the $store attribute to the ko instance. This attribute is a stater Instance object, its dispatch can be called at any location to trigger events.The above is the detailed content of How to implement flux on knockoutjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.