
This article mainly summarizes and introduces to you the relevant information about the folder structure configuration of the Vue project. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn with the editor below.
Preface
I have been using vue to develop the backend management system for some time. In the process of exploration, I have been working on vue itself, modularization and standardization. I have a deeper understanding of development, and now I record it. I hope it will be helpful to other people who need to develop projects.
The front-end development environment based on vue.js is used for single-page application development after the front-end and back-end are separated. The latest language features such as ES Next and scss can be used during development. Let’s learn with the editor below.
Project configuration
First of all, after determining the framework and component library to be used, you must first have a general understanding of them and be basically familiar with the documentation. . The following are used in this development: vue, vuex, axios, elementUI.
Then you can follow the official guidelines and use vue-cli to build the vue project. In the project, try to modify it according to the above document to deepen your understanding:
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
After running, you will see the following page indicating the project The environment is built successfully:

Project structure
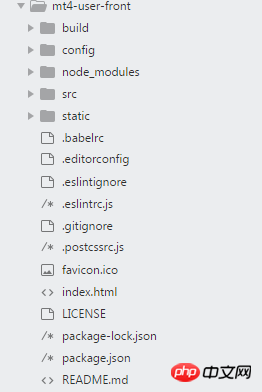
After the environment is built successfully, use the editor to open the project directory. The structure is roughly like this:

The meaning of related files and folders:
build folder: Inside is the webpack development and packaging related settings, including entry files, output files, modules used, etc.;
#config folder: mainly specifies the static resource path and files to be compressed during development and packaging Type, port number used for development, virtual server used for development, cross-domain request API, etc.
node_modules: The dependency library of the project;
src folder: where we mainly operate, add and modify components, etc. are all in this file Folder operations will be described in detail below;
static folder: Static resource folder, where resources that will not change are placed and copied directly to the final packaging directory (the default is dist /static);
.babelrc: Use babel’s configuration file to set transcoding rules and plug-ins;
.editorconfig: The code specification file stipulates the use of spaces or tabs for indentation, whether the indentation length is two digits or four digits, and other code styles. To use it, you need to download the corresponding plug-in in the editor;
.eslintignore: Specify the files ignored by eslint;
.eslintrc: Configure the detection rules of eslint and force the code to be written according to the rules;
.gitignore: Specifies files ignored by git, and all git operations will not take effect on them;
.postcssrc: Specifies the css precompiler used, which is configured with autoprefixer by default, automatically Complete the browser prefix;
favicon.ico: The small icon next to the browser tab title, which we need to paste ourselves;
index.html: Home page file. When the project is running, the components we generated in the src folder will be automatically inserted into this file;
LICENSE: The license declared by the project ;
package-lock.json: A file automatically generated when node_modules or package.json changes. The main function of this file is to determine the dependencies of the currently installed package so that the same dependencies can be generated during subsequent reinstallation, while ignoring updates that have occurred in some dependencies during the project development process;
package .json: Specify the dependent libraries that need to be used in the project development and production environment;
README.md: It is equivalent to a notes file, giving some instructions on what needs to be paid attention to during the project development process. .
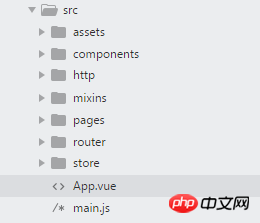
src Folder structure
The folder settings in the src folder are flexible and can be customized according to your own needs Get used to it and don’t have to be the same. The following is the structure of this project:

assets: Place static resources, including public css files, js files, iconfont font files, and img pictures files and other resource files. The reason why it is emphasized that it is a public css file is because the 'scoped' tag must be added to the css tag of the component to limit its scope to this component and the parent component that calls it to avoid contaminating the global style;
components: Place common module components. There will always be some reused components in the project, such as pop-up boxes, sending mobile phone verification codes, image uploads, etc. Use them as common components to avoid duplication of work;
http: Place files related to the backend api. There are instance configuration files of the axios library and files that use the configured axios instance to access the api to obtain data;
mixins: files where mixing options are placed. Specifically, it is equivalent to a collection of public functions. When referenced in a component, it can act on the component without having to write repeated methods;
pages: The component where the main page is placed. For example, login page, user information page, etc. Usually the components here write some structures themselves, and then introduce common module components to form a complete page;
router: Place the routing settings file and specify the components corresponding to the routing;
store: Place the state-related files required by vuex, set public state, mutations, etc.;
App.vue: Entry component, components in pages Will be inserted into this component, and this component will be inserted into the index.html file to form a single-page application;
main.js: entry js file, affecting the global situation, and its role is to introduce global use libraries, public styles and methods, setting routing, etc.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to integrate vux in vue.js to implement pull-up loading and pull-down refresh
How to implement static web pages using Gulp How to implement modularization?
Use js to implement WeChat to evoke Alipay to receive red envelopes (detailed tutorial)
How to use jqprint to print page content
The above is the detailed content of Folder structure configuration in vue. For more information, please follow other related articles on the PHP Chinese website!




