
animate.css is a front-end animation library, similar to velocity-animate. This article will introduce you to the combined use of vue2.0 and animate.css. Friends who need it can refer to it
What we are talking about here is the combined use of vue2.0 and animate.css. In fact, once you have used it, you will know how to use it. It is relatively simple. But when you first start using it, you will inevitably encounter various problems. Let me briefly talk about the pitfalls I have used and encountered.
The first is the transition component, which was changed from the transition attribute to an independent component in 2.0.
Usage:
1.
To use animate.css, the first thing you need to do is import it. For partial import, import it in the style tag in the current .vue file: @import "animate.css"; Note, when importing the css file. There should be a semicolon at the end. If not added, it will affect the local styles written later
2.
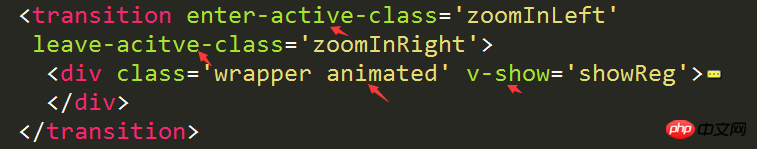
Start using animate.css

The above is a complete Structure. Several important points are indicated by arrows. First, inside the transition component, two basic classes need to be defined, which represent the class values of animate.css to be used when transitioning in and out. zoomInLeft/zoomOutRight is one of them. For specific other effects, please check the official website of animate.css. Secondly, within the transition component, the child elements that need to be transitioned need to be added with the animated class. The last point may be easier to ignore (at least for me). This v-show seems to be redundant, but if it is not added, it will be useless for the transition effect. Because transition is an effect from nothing to something or something to nothing. If the element itself is show when it first comes in, then the transition will be invalid. So you need to add the v-show attribute to the element. When the transition effect comes in, v-show is set to true, otherwise it is false.
There is another point that is not shown in the above code. If there are multiple sub-elements that need to be transitioned, you can add
PS: Let’s look at an example code of vue transition combined with animate.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
How to solve the conflict between Django and Vue syntax
How to crawl website images in nodejs
About ES6/JavaScript usage skills (detailed tutorial)
The above is the detailed content of How to combine vue2.0 and animate.css (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




