About reactive principles in Vue (detailed tutorial)
One of the most significant features of Vue is the response system - the model is just an ordinary object, and modifying it updates the view. The following article mainly gives you an in-depth explanation of the responsiveness principle of Vue, as well as some precautions for Vue responsiveness. Friends who need it can follow the editor to learn together.
Preface
One of the most obvious features of Vue is its responsive system, and its data model is an ordinary JavaScript object. And when you read or write them, the view responds. The article briefly explains its implementation principle. If there are any errors, please feel free to correct them. Not much to say below, come and learn with the editor.
Responsive data
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式In the above code, data is the data object of the Vue instance. When the instance is initialized, Vue will traverse the data All properties, and use Object.definePropery to convert all these properties into getters/setters, so that the data properties can respond to data changes. In addition, Object.defineProperty is a feature in ES5 that cannot be shimmed, which is why Vue does not support IE8 and lower browsers. The object must be a pure object (containing zero or more key/value pairs): a native object created by the browser API. Therefore, the message declared in data is reactive data, and since _message is data added using a Vue instance outside of data, it is not reactive.
About Object.definePropery
Object.defineProperty() The method will directly define a new property on an object , or modify an existing property of an object and return the object. This API is the key to implementing reactive data.
Syntax: Object.defineProperty(obj, prop, descriptor)
- ##obj: Object to define properties
- prop: The name of the property to be defined or modified
- descriptor: The property descriptor to be defined or modified.
- [[Configurable]]: For attributes Operate configurability switches, such as deletion and modification. The default value is true.
- [[Enumberble]]: Whether it is enumerable (via for-in). The default value is true.
- [[Writable]]: Whether the value of the attribute can be modified. The default value is true.
- [[value]]: Contains the data value of this attribute. Read from this location when reading, and store the new value to this location when writing. The default value is undefined.
- [[Configurable]]: Configurable switch for attribute operations, such as deletion and modification. The default value is true.
- [[Enumberble]]: Whether it is enumerable (via for-in). The default value is true.
- [[Get]]: Function called when reading properties. The default value is undefined.
- [[Set]]: Function called when writing attributes. The default value is undefined.
Tips: When reading the accessor property, the getter function will be called, which is responsible for returning a valid value; when writing When an accessor property is entered, the setter function
is called and the new value is passed in. This function is responsible for deciding how to process the data, but these two functions do not necessarily have to exist at the same time. Vue is a response system implemented using the getter/setter feature.Sample code:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
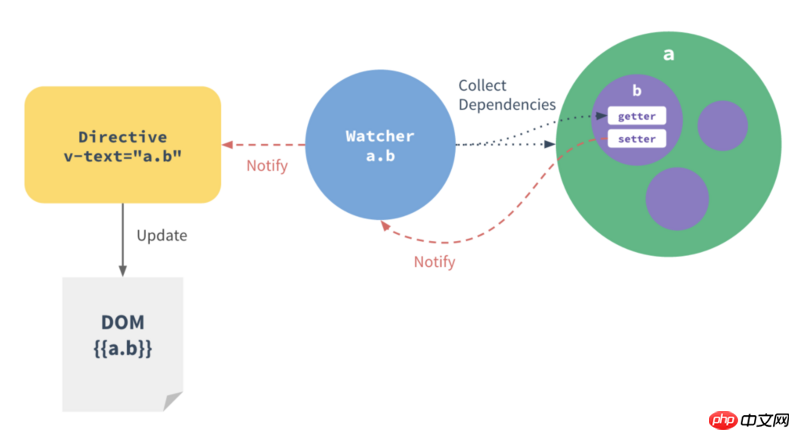
Official statement: Each component instance has The corresponding watcher instance object will record the properties as dependencies during component rendering. Later, when the dependency's setter is called, the watcher will be notified to recalculate, causing its associated components to be updated. As shown in the figure below:
Tips: Each instruction/data binding in the template has a corresponding watcher object . The role played by watcher is equivalent to a link, and the function of this link is to rely on collection.
Change Detection## 1·(Object.observe obsolete), Vue cannot detect the addition or deletion of object attributes, so the attributes must be in data object, but you can use
Vue.set(Object,key,value) to add response attributes to the object (vm.$set instance method Vue.set Global method). <p> 2. Use the (<code>Object.assign() or _.extend()) method to add attributes, which will not trigger updates. In this case, it is recommended to use oldobject= Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue does not allow dynamically adding root-level responsive properties, and all initial instances must be declared (null values are also Required)
4. Use vm.$nextTick(callllback) immediately after the data changes to implement the operation after the Dom update
The above is what I compiled for everyone, I hope It will be helpful to everyone in the future.
Related articles:
How to use iframe elements in vue components
How to implement nav navigation bar using vue
How to realize the upward scrolling of web page express
How to realize breakpoint debugging ts file in Angular2
The above is the detailed content of About reactive principles in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




