
Below I will share with you an article based on JavaScript performance optimization tips. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
JavaScript, as the most common literal scripting language at present, has been widely used in web application development. In order to improve the performance of web applications, it would be a good choice to start with JavaScript performance optimization.
This article explains JavaScript performance optimization techniques from multiple aspects such as loading, context, parsing, compilation, execution and bundling, so that more front-end developers can master this knowledge.
What is high-performance JavaScript code?
Although there is currently no absolute definition of high-performance code, there is a user-centered performance model that can be used as a reference: the RAIL model.

Response
If your application can respond to the user's action within 100 milliseconds, the user will consider the response to be real time. This applies to clickable elements, not scrolling or dragging operations.
Animation
On a 60Hz monitor we want 60 frames per second when animation and scrolling, in this case each frame is about 16ms. Of that 16ms, there's really only 8-10ms to do all the work, the rest of the time is taken up by browser internals and other differences.
Idle work
If you have a task that takes a long time and needs to run continuously, make sure to break it into small chunks to allow the main thread to React to user input operations. There should not be a task that delays user input by more than 50ms.
Loading
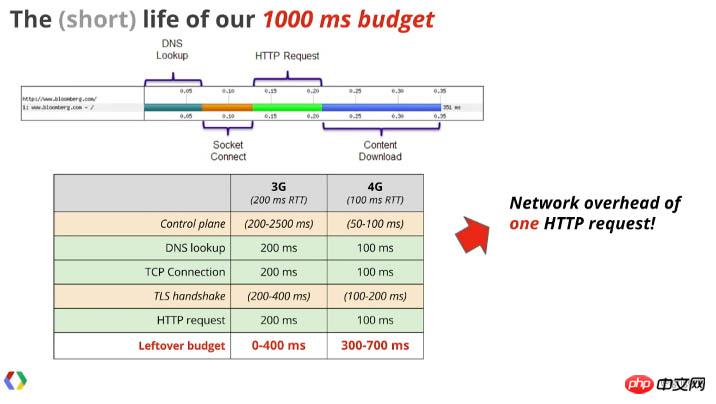
Page loading should complete within 1000 milliseconds. On mobile, this is a difficult goal to achieve because it involves interaction with the page rather than just rendering and scrolling on the screen.

Modern Loading Best Practices (Chrome Dev Summit 2017)
53% of users abandon a mobile site if it takes more than three seconds to load Visit
50% of users expect a page to load in less than 2 seconds
77% of mobile websites take more than 10 seconds to load on 3G networks
19 seconds is the average load time for a mobile site on a 3G network required time. Specifically, it’s the download, parsing, compilation, and execution time of JavaScript. There seems to be no other way than loading fewer JavaScript files or loading them more flexibly.
Besides launching the website, how does JavaScript code actually work? Before doing code optimization, consider what you are currently building. Are you building a framework or a VDOM library? Does your code need to perform thousands of operations per second? Are you making a time-critical library that handles user input and/or animation? If not, you need to redirect your time and energy to more impactful areas. Writing high-performance code is not that important because it usually has little impact on the grand scheme of things. 50k ops/s sounds better than 1k ops/s, but in most cases the overall time won't change.
Parse, compile and execute
Fundamentally speaking, most JavaScript performance problems do not lie in running the code itself, but in A series of steps that must be taken before code can start executing.
We are discussing the level of abstraction here. Most code that runs on a computer is in compiled binary format. This means that, except for all operating system level abstractions, the code can run natively on the hardware with no preparation required. JavaScript code is not precompiled, it is readable on the browser. JavaScript code is first parsed, that is, read and converted into a structure that can be used for compilation of computer indexes, then compiled into bytecode, and finally compiled into machine code for device/browsing processor execution.
Another very important aspect: JavaScript is single-threaded and runs on the browser's main thread. This means that only one process can be running at a time. If your DevTools performance timeline is filled with yellow spikes and CPU usage reaches 100%, you will experience dropped frames. This is a common and annoying situation when scrolling.
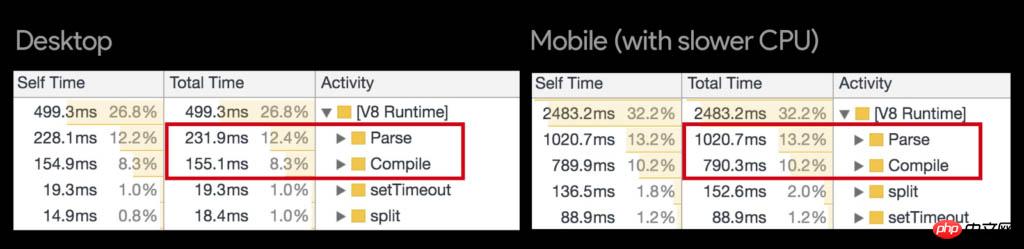
All this parsing, compilation and execution work needs to be completed before JavaScript code can be run. In the ChromeV8 engine, parsing and compilation account for about 50% of the total JavaScript execution time.

So in this part, you should know two things:
1. Although JavaScript parsing The length of time is not completely linear with the size of the bundle, but the less JavaScript that needs to be processed, the less time it takes.
2. Every JavaScript framework you use (React, Vue, Angular, Preact...) is another level of abstraction (unless it's a precompiled one). Not only will this increase the size of your bundle, but it will also make your code slower since you're not talking directly to the browser.
There are ways to mitigate this, such as using service workers to perform part of the work in another thread in the background, or using asm.js to write code that compiles more easily to machine instructions.
All we can do is avoid using JavaScript animation libraries. Only use these libraries if it is completely impossible to achieve using regular CSS transitions and animations.
Even though these JavaScript animation libraries use CSS transitions, compositing properties, and requestAnimationFrame(), they still run on the main thread of JavaScript. Basically these libraries access the DOM every 16ms using inline styles. You need to ensure that all JavaScript is completed within 8ms of each frame to maintain the smoothness of the animation.
On the other hand, CSS animations and transitions will run in the main thread, and if they can be executed efficiently, they can avoid relayout/reflow situations.
Considering that most animations run during loading or user interaction, this can provide your web application with very important adjustments.
The web Animations API is an upcoming feature set that enables high-performance JavaScript animations to be executed off the main thread. But for now, technology like CSS transitions will need to continue to be used.
Bundle size is very important
It is no longer necessary to include multiple




