
vue.js is a library for building data-driven web interfaces. The goal of Vue.js is to enable responsive data binding and composed view components with the simplest possible API. The following article mainly introduces relevant information about the communication implementation of v-model parent and child components in the vue project. Friends in need can refer to it.
Preface
In our vue project, we often have such a requirement. The parent component binds v-model, and the sub-component input changes the parent The value bound to component v-model. Many friends are not very clear about this operation, which requires a deeper understanding of v-model. Let’s talk about v-model today.
Vue’s two-way data binding
The v-model command can only be used in ,
This question will be mentioned in many front-end interviews. The interviewer asked you, what is the principle of two-way data binding in Vue? Of course, this is also a familiar question. You can find the answer everywhere by searching on Baidu.
Generally, you will find that Object.defineProperty() is used to monitor data get and set to achieve data hijacking.
If you don’t know much about Object.defineProperty(), you can click on the link above to take a look at its syntax!
Give a simple example:
var blog = {
name: 'haorooms博客'
};
console.log(blog.name); // haorooms博客 If you want to execute console.log(blog.name) at the same time, directly give haorooms How to add a book title to a blog? In other words, what is the attribute value of the monitoring object blog? At this time Object.defineProperty( ) comes in handy. The code is as follows:
var blog= {}
var name = '';
Object.defineProperty(blog, 'name', {
set: function (value) {
name = value;
console.log('欢迎来到' + value);
},
get: function () {
return '《' + name + '》'
}
})
blog.name = 'haorooms博客'; // 欢迎来到haorooms博客
console.log(blog.name); // 《haorooms博客》Execute the above code and you can see the effect!
Regarding Vue’s two-way data binding, how is it implemented? There are also many implementation codes on the Internet, so I won’t go into too much detail here!
Usage of v-model
There is a small gap in the above. I have said so much, but it is actually to illustrate that Vue is a single data flow. , v-model is just syntactic sugar.
<input v-model="haorooms" /> <input v-bind:value="haorooms" v-on:input="haorooms= $event.target.value" />
The first line of code is actually just syntactic sugar for the second line. Then the second line of code can be abbreviated like this:
<input :value="haorooms" @input="haorooms= $event.target.value" />
In other words,
<input v-model="haorooms" />
can also be written as
<input :value="haorooms" @input="haorooms= $event.target.value" />
v-model in the component The use of
is back to our original question? How does v-model communicate between parent and child components in vue? How to use it in components? If you understand my example above, then we can easily use v-model in components.
The parent component code is as follows:
<template>
<p id="demo">
<test-model v-model="haorooms"></test-model>
<span>{{haorooms}}</span>
</p>
</template>
<script>
import testModel from 'src/components/testModel'
export default {
data(){
return{
haorooms: "haorooms"
}
},
components: {
testModel,
}
}
</script>
<style lang="scss" scoped>
</style>The child component code is as follows:
<template>
<span>
<input
ref="input"
:value="value"
@input="$emit('balabala', $event.target.value)"
>
</span>
</template>
<script>
export default {
data(){
return{
}
},
props: ["value"],
model: {
prop: 'value',
event: 'balabala'
}
}
</script>
<style lang="scss" scoped>
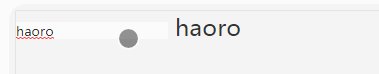
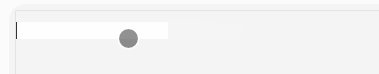
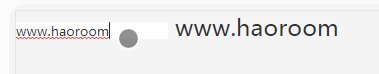
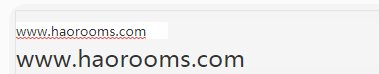
</style>We can use the above code to modify the value of the parent component v-model binding by the child component!
Implementation screenshots are as follows:

Disadvantages and solutions of v-model
When creating common components like check boxes or radio buttons, v-model is not easy to use.
<input type="checkbox" v-model="haorooms" />
We can solve it in the following way:
<input type="checkbox" :checked="status" @change="status = $event.target.checked" />
The parent component can be written as follows:
<my-checkbox v-model="haorooms"></my-checkbox>
Child component:
<input
type="checkbox"
<!--这里就不用 input 了,而是 balabala-->
@change="$emit('balabala', $event.target.checked)"
:checked="value"
/>
export default {
data(){
return{
}
},
props: ['checked'], //这里就不用 value 了,而是 checked
model: {
prop: 'checked',
event: 'balabala'
},
}The above is what I compiled for everyone Yes, I hope it will be helpful to everyone in the future.
Related articles:
How to implement a custom event mechanism using Javascript
##Detailed interpretation of the map data structure in javascript
How to develop a two-dimensional weekly view calendar using Javascript
The above is the detailed content of How to use v-model in vue to achieve parent-child component communication. For more information, please follow other related articles on the PHP Chinese website!




