
This article mainly introduces the method of implementing the download progress bar in the WeChat applet. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
We often see the download progress bar in APP downloads. This progress bar is for interacting with the user and informing the user of the current progress. Otherwise, the user will be kept waiting. It will crash if you wait more than 1 minute. Today Code Master will teach you how to create a download progress bar in the mini program

The progress bar is a component of the WeChat mini program, and HTML5's progress bar progress is similar.
Introduction to progress attribute
| Function | Parameter value | |
|---|---|---|
| Progress percentage 0~100 | ||
| In progress Display percentage on the right side of the bar | true/false Default false | |
| Animation of progress bar from left to right | true /false Default false | |
| The width of the progress bar line, unit px | Default 6px | |
| Progress bar color | #09BB07 | |
| The color of the selected progress bar | ||
| The color of the unselected progress bar |
Download progress bar production
1. Wxml view production
<progress percent="100" active='true' stroke-width="4" />
<view class='title-line'>
progress</view>
<view class='column'>
<button class='button' type='primary' size='mini' bindtap='startDown'>开始下载</button>
<text class="title">下载进度:</text>
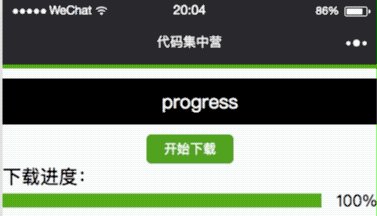
<progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" />
</view>2. The code in xxx.js
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
percent: 100,
})
},Summary
The progress bar has many uses, and the coder just listed the above Two examples. In fact, the progress bar can also be used as a progress bar for rush sales, remaining time for completion, etc. I leave a small homework for the readers. Please complete the other two progress bar examples I listed. Okay, today That’s all about the progress bar. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:Pseudo array usage in JavaScript (detailed tutorial)
How to determine the client type using JS
How to extract third-party libraries using webpack
JavaScript module optimization
How to implement multiple pages using webpack express Site development
Webpack framework (master core technology)
The above is the detailed content of How to implement download progress bar in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




