
Thinkjs is a fast, simple and lightweight Node.js development framework based on MVC and object-oriented. The following article mainly introduces you to the relevant information about adding a new page for beginners in Thinkjs3. The article passes The sample code is introduced in great detail, friends in need can refer to it.
Preface
ThinkJS is a Node.js Web framework that embraces the future. It is committed to integrating project best practices and standardizing projects so that enterprises can Level team development becomes simpler and more efficient.
Currently, this version has been used in many projects online. A simple command allows you to download and use it:
npm install -g think-cli
This article will help you add a new page to Thinkjs3. No The description of the principle only provides beginners with a perceptual understanding.
0x0 First we need a Thinkjs3 project
We create a project called 1uck
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 Add the module to the project through the command
in this directory. Use the thinkjs command line tool to add the model file and controller file of module 1hit.
These commands will add the files required by the 1hit module to the src/controller and src/model of the project.
$ thinkjs model 1hit $ thinkjs controller 1hit
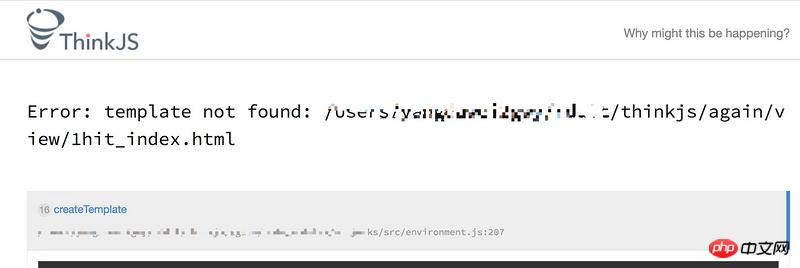
At this time, when accessing http://127.0.0.1:8360/1hit, the following error message will appear.
She said that the corresponding View file was not found.

0x2 Then let’s just add it obediently
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
Explanation:
cd enters the view directory of the project.
touch created a new 1hit_index.html file.
echo cooperation> Completed writing characters into 1hit_index.html.
At this time, visit http://127.0.0.1:8360/1hit and you can see her cursing.

0xSegmentFuck Perceptual understanding
thinkjs command line tool is very powerful.
The URL structure of the thinkjs project seems to be like the project domain name/module name
The default (index) view of the module in the thinkjs project, with The module name_index.html is placed in the view folder.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to insert content at a specified location in JS
In JavaScript, there are about multi-threaded runtime libraries (details Tutorial)
How to implement mobile touch carousel in js
The above is the detailed content of Detailed explanation of the simple use of Thinkjs3. For more information, please follow other related articles on the PHP Chinese website!
 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




