
This article mainly introduces jQuery's implementation of obtaining dynamically added tag objects, involving jQuery's dynamic addition of page elements, element acquisition and event response related operating techniques. Friends in need can refer to the examples of this article
Describes jQuery's implementation of obtaining dynamically added tag objects. Share it with everyone for your reference, the details are as follows:
jquery cannot directly add click events to the web page dynamically, and obtain the object
Generally speaking, js obtains dynamically added components automatically. Define adding the onclick attribute to the tag to achieve the call. This is a common method, as follows:
onclick method to obtain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button onclick='btnclick(this)'>按钮"+i+"</button></br>";
}
$('#test').html(html);
function btnclick(e) {
console.log(e.textContent);//获取按钮文本
}
</script>
</html>Now jquery has In version 3, the official has abandoned the live method and recommends using the on method. The syntax is
$('selector').on('click','selection type',function (e){code snippet}
jquery cannot be dynamic To get the tags in the web page, you need to get the fixed tags of the web page first, and then get the other tags inside. Therefore, the p with the id of test in the above code is fixed.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button>按钮"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button',function (e){
console.log($(this));
});
</script>
</html>
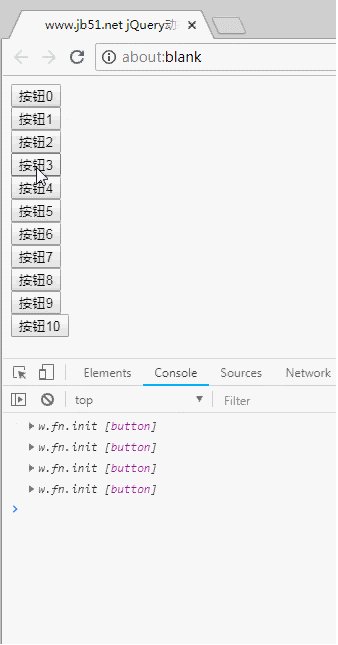
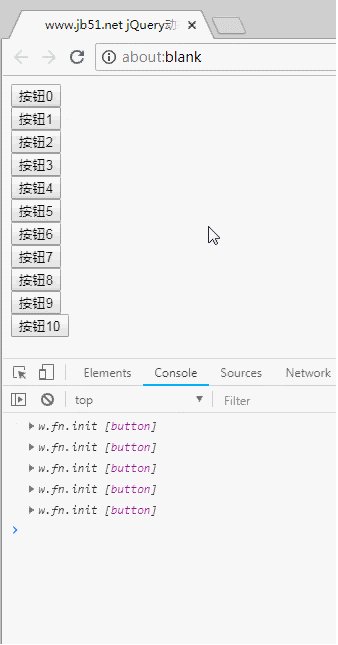
Writing like this is very simple. The button in the selected type can be further restricted, such as: button[class=test], which means selecting the dynamically created class as text button.
To achieve odd and even numbers, just add ":even", button[class=test]:even, or odd even# after test.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button class=test>按钮"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button[class=test]:even',function (e){
console.log($(this));
});
</script>
</html>
jquery Implement web page search function
JQuery-implemented image and text automatic carousel effect plug-in
The above is the detailed content of jQuery implements obtaining dynamically added label objects. For more information, please follow other related articles on the PHP Chinese website!




