About the implementation of .vue file parsing
This article mainly introduces the implementation of detailed explanation of .vue file parsing. The content is quite good. I will share it with you now and give it as a reference.
vue single file
Vue is one of the very popular frameworks today. The overall feeling is that it is elegant and compact. I have recently started to learn it. I started using this framework to do some projects and learn from practice. After browsing the official documents, I started to use vue-cli scaffolding to quickly build a Vue project and learn quickly from practice. After looking at the project file structure, I have a lot of confusion about the single file ending in .vue. The specific problems encountered are as follows:
What is Tag
template is a new element of html5. It is mainly used to save the content in the client. The browser parses the content but does not render it. You can A template is considered a piece of content that is being stored for subsequent use in a document.
About single file component
The single file of vue is equivalent to a component in a page and contains the html about the component. -css-js file collection, the purpose of this is to facilitate project management and integration, the official statement is that there are construction steps.
There can only be one child node element under the tag. If you write multiple tags such as
, an error will be reported, as shown below<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue file can contain html-css-js, and webpack automatically packages it into three files?

What are the attributes of the style tag? What does difference mean?
## tag contains scoped and module attributes, which represent the css scope and css module respectively. Generally, the scoped attribute is written to indicate that the style is only for the current component. And the template part of its sub-components takes effect
#What does the export default in the script tag mean?
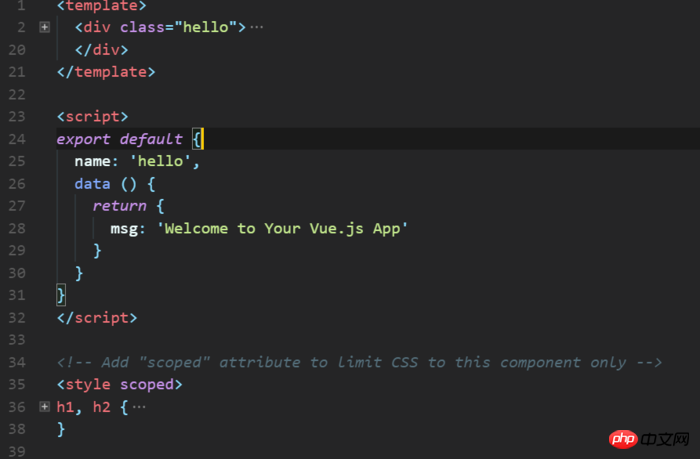
You can see from the only picture in the whole text that the first line of code under the tag is export default {……}, which is new in ES6 The syntax of the added module part adopts the module method. Each file is its own module, and export and import are used to expose and reference the interface. In a file or module, there can be multiple exports and imports, but there can only be one export default. After using this command, other modules do not need to know the name of the module variable to be loaded when referencing it.
What can be written under export default?
You can write a lot of things, including variables, methods, objects, etc., as long as you want to use it as an open interface, you can usually write data() in the .vue file. {} and method, etc., data refers to the template data defined in the component, and if you bind a click method to the element in , such as
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login: function() {
console.log(this.username,this.password);
}
}
}
</script>I have just come into contact with vue not long ago. I believe that the best way to learn is to fight with war. If you don’t understand, go step by step. I believe it will be very interesting to understand. If there are some errors above, I hope someone can point them out. Thank you~
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to PHP Chinese net!
Related recommendations:
VUEJS 2.0 sub-component access/call parent component
##About vue-admin and backend ( flask) analysis of separation and combination
#
The above is the detailed content of About the implementation of .vue file parsing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...






