Use of Webpack's dll function
This article mainly introduces the use of the dll function of Webpack. The content is quite good. I will share it with you now and give it as a reference.
I recently encountered a pitfall when using Webpack.
When we build front-end projects, we often hope that third-party libraries (vendors) and our own code can be packaged separately, because third-party libraries often do not need to be packaged and updated frequently. Webpack's documentation recommends using CommonsChunkPlugin to package third-party libraries separately.
entry: {
vendor: ["jquery", "other-lib"],
app: "./entry"
}
new CommonsChunkPlugin({
name: "vendor",
// filename: "vendor.js"
// (Give the chunk a different name)
minChunks: Infinity,
// (with more entries, this ensures that no other module
// goes into the vendor chunk)
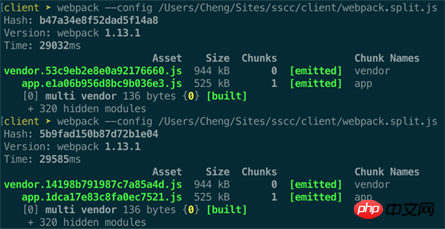
})Usually in order to combat caching, we add a hash suffix to the file name of the sold file - but - we edited the code of the app part Finally, I repackaged it and found that the vendor hash also changed!

This means that every time a version is released, the vendor code must be refreshed, even if I have not modified the code. This is not in line with our original intention of packaging separately.
With questions, I browsed the discussions on Github and found an artifact: dll.
Dll is a recently added feature of Webpack. I didn’t find any Chinese introduction on the Internet, so I will briefly introduce it here.
The concept of Dll should be borrowed from the dll of Windows system. A dll package is a purely dependent library. It cannot run on its own and is used to reference it in your app.
When packaging a dll, Webpack will make an index of all included libraries and write them in a manifest file, and the code that references the dll (dll user) only needs to read this manifest file when packaging. , that’s it.
This has several advantages:
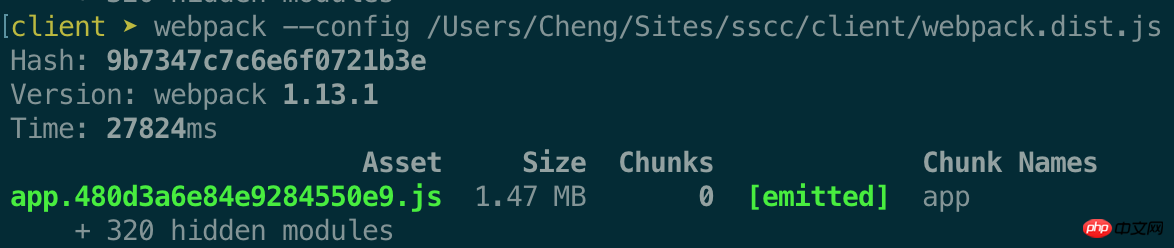
Dll exists independently after being packaged. As long as the libraries it contains are not increased, decreased, or upgraded, the hash will not change. , so the online dll code does not need to be updated frequently with version releases.
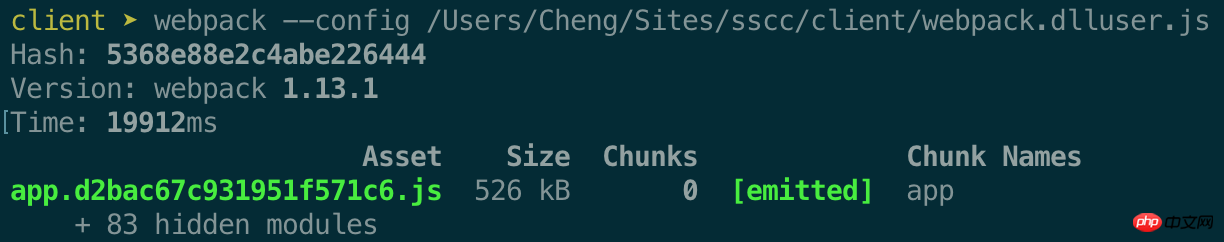
After the App part code is modified, you only need to compile the app part code and the dll part. As long as the included libraries are not increased, decreased, or upgraded, there is no need to repackage. This also greatly improves the speed of each compilation.
Assuming you have multiple projects that use the same dependent libraries, they can share a dll.
How to use it?
First create a dll configuration file, entry only contains third-party libraries:
const webpack = require('webpack');
const vendors = [
'antd',
'isomorphic-fetch',
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'redux-promise-middleware',
'redux-thunk',
'superagent',
];
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
library: '[name]_[chunkhash]',
},
entry: {
vendor: vendors,
},
plugins: [
new webpack.DllPlugin({
path: 'manifest.json',
name: '[name]_[chunkhash]',
context: __dirname,
}),
],
};## Among the options of #webpack.DllPlugin, path is the output path of the manifest file; name is the object name exposed by the dll, which must be followed by output.library Be consistent; context is the context for parsing the package path, which must be consistent with the dll user configured next.
{
"name": "vendor_ac51ba426d4f259b8b18",
"content": {
"./node_modules/antd/dist/antd.js": 1,
"./node_modules/react/react.js": 2,
"./node_modules/react/lib/React.js": 3,
"./node_modules/react/node_modules/object-assign/index.js": 4,
"./node_modules/react/lib/ReactChildren.js": 5,
"./node_modules/react/lib/PooledClass.js": 6,
"./node_modules/react/lib/reactProdInvariant.js": 7,
"./node_modules/fbjs/lib/invariant.js": 8,
"./node_modules/react/lib/ReactElement.js": 9,
............const webpack = require('webpack');
module.exports = {
output: {
path: 'build',
filename: '[name].[chunkhash].js',
},
entry: {
app: './src/index.js',
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./manifest.json'),
}),
],
};DllReferencePlugin option, context needs to be followed Keeping the same as before, this is used to guide Webpack to match the path of the library in the manifest; manifest is used to import the manifest file just output.


SpringBoot and Vue.js realize the file upload function of front-end and back-end separation
How to install angular6. 0 framework tutorial
The above is the detailed content of Use of Webpack's dll function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Nvgpucomp64.dll causes Windows PC games to crash;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll causes Windows PC games to crash;
Mar 26, 2024 am 08:20 AM
If Nvgpucomp64.dll is causing your game to crash frequently, the solutions provided here may help you. This problem is usually caused by outdated or corrupted graphics card drivers, corrupted game files, etc. Fixing these issues can help you deal with game crashes. The Nvgpucomp64.dll file is associated with NVIDIA graphics cards. When this file crashes, your game will crash too. This usually happens in games like LordsoftheFallen, LiesofP, RocketLeague, and ApexLegends. Nvgpucomp64.dll crashes games on Windows PC if N
 Analysis of the problem that the CoreMessaging.dll file is missing in the Windows system directory
Feb 11, 2024 pm 11:42 PM
Analysis of the problem that the CoreMessaging.dll file is missing in the Windows system directory
Feb 11, 2024 pm 11:42 PM
Many users will be prompted that coremessaging.dll is missing when using their computers to play games. I believe that many users will immediately think that there is a problem with the software or the game. In fact, it is not. This is because the computer is missing the dll file. , users can download the coremessaging.dll file. Let this site carefully introduce to users the analysis of the problem that the CoreMessaging.dll file in the Windows system directory is missing and cannot be found. Analysis of the problem that the CoreMessaging.dll file in the Windows system directory is missing and cannot be found 1. Download the CoreMessaging.dll file 2.
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 How to solve the problem of missing libcurl.dll in win7 system? Win7 cannot find libcurl.dll file solution
Feb 12, 2024 am 08:15 AM
How to solve the problem of missing libcurl.dll in win7 system? Win7 cannot find libcurl.dll file solution
Feb 12, 2024 am 08:15 AM
How to solve the problem of missing libcurl.dll in win7 system? Generally, dll files will cause some programs to be unable to be used normally. Faced with this problem, many users do not know how to solve it. In response to this situation, today the editor will share a detailed solution with the majority of users. I hope that win7 will be used today. Tutorials can help a large number of users, so let’s take a look. Solution to missing libcurl.dll in win7 system 1. Download the libcurl.dll file. 2. After downloading, put the file into the corresponding folder. The paths for 32-bit and 64-bit operating systems are as follows: For 32-bit Win7 operating system, copy the file directly to C:\Windows\SYSTEM32
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 What to do if Win7 prompts that Skidrow.dll is missing from the computer when starting the game?
Feb 15, 2024 pm 02:12 PM
What to do if Win7 prompts that Skidrow.dll is missing from the computer when starting the game?
Feb 15, 2024 pm 02:12 PM
Many users like to use computers to play games. Recently, some users of Win7 system have reported that when starting the game, they encountered a pop-up window prompting that the Skidrow.dll file is missing in the computer and cannot be started. The game cannot be loaded normally. What is going on? ? In response to this problem, this article brings a detailed solution to share with everyone, let’s take a look. What to do if Win7 prompts that Skidrow.dll is missing from the computer when starting the game? 1. Download the Skidrow.dll file. 2. Unzip the folder and copy the Skidrow.dll file to the system directory. 32-bit systems: C:\WINNT\System 324-bit systems: C:\Windows\SysWOW
 What should I do if vcruntime140_1.dll cannot continue to execute code?
Feb 11, 2024 pm 05:00 PM
What should I do if vcruntime140_1.dll cannot continue to execute code?
Feb 11, 2024 pm 05:00 PM
vcruntime140_1.dll is a component of the Visual C runtime library. Many users have encountered the error that vcruntime140_1.dll cannot continue to execute code when using Microsoft Visual Studio for development. So what should users do if they encounter this problem? Let this site carefully introduce to users how to solve the problem that vcruntime140_1.dll cannot continue to execute code. Reasons why vcruntime140_1.dll is lost Uninstalling the VisualC runtime library: Misoperation or upgrading VisualC results in the runtime library being lost. Virus infection: Malware deletes or damages vc
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.




