 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 In-depth analysis of node.js exports, module.exports and ES6 export, export default
In-depth analysis of node.js exports, module.exports and ES6 export, export default
In-depth analysis of node.js exports, module.exports and ES6 export, export default
This article mainly introduces to you the relevant information about exports and module.exports in node.js and what export and export default are in ES6. The article introduces it in detail through sample code, which is very useful for everyone. Studying or working has certain reference learning value. Friends who need it can come and study together.
Preface
#I have rarely had time recently, so I decided to start learning node programming again in a standardized way. But when introducing modules, I saw the require method, which reminded me of our various ES6 exports and export defaults.
Axi, it’s all over the place...
It’s all over, let’s sit down and sort out their scope of use first.
require: Import supported by both node and es6
export / import: Only export supported by es6
module.exports / exports: Only exports supported by node
From this moment on, I think it’s time to clarify the relationship between them, otherwise I have to die in chaos. Not much to say, let’s get started! !
node module
The module system in Node follows the CommonJS specification.
Then the question comes again, what is the CommonJS specification?
Because js was relatively confusing in the past, everyone wrote their own code, and there was no concept of a module, and this specification is actually a definition of a module.
The modules defined by CommonJS are divided into: module identification (module), module definition (exports), module reference (require)
First explain exports and module.exports
When a node executes a file, an exports and module object will be generated in the file,
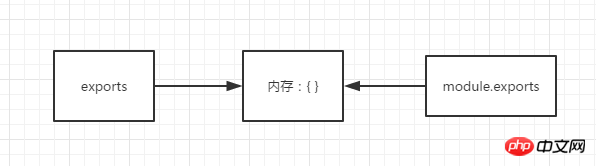
and module has an exports attribute. The relationship between them is as shown below, they all point to a {} memory area.
exports = module.exports = {};
Let’s take a look at the code.
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}As can be seen from the above, in fact, the content exported by require is the content of the memory block pointed to by module.exports, not exports.
In short, the difference between them is that exports is just a reference to module.exports, which is used to assist the latter in adding content.
To put it in plain language, exports only assists module.exports in operating the data in the memory. After all the hard work of operating the data, I am exhausted. In the end, the content that is actually required is still the module. .exports is really hard work.
In fact, if you use the concept of memory block to understand it, it will be very clear.
Then, in order to avoid confusion, try to use module.exports to export, and then use require to import.
Module export and import in ES
To be honest, the modules in es are very clear. However, there are some details that need to be clarified.
For example, export and export default, and when importing, import a from .., import {a} from .., in short, it is a bit confusing, so let’s start to sort them out. .
export and export default
First we talk about these two exports, and now we talk about their differences
Export and export default can both be used to export constants, functions, files, modules, etc.
In a file or module, there can be multiple exports and imports, but there is only one export default.
Export through export, add { } when importing, export default is not required
export can directly export variable expressions. export default does not work.
Let’s take a look at the code to verify it
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;You can see it from above Yes, I do feel that the ES6 module system is very flexible.
Code address
How to use the JavaScript project construction tool gulp based on Node.js
#
The above is the detailed content of In-depth analysis of node.js exports, module.exports and ES6 export, export default. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Yes, Node.js can be used for front-end development, and key advantages include high performance, rich ecosystem, and cross-platform compatibility. Considerations to consider are learning curve, tool support, and small community size.



