
This article mainly introduces the introduction of getters and setters in JavaScript. It has certain reference value. Now I share it with you. Friends in need can refer to it.
The properties of an object are determined by the property name name , value key, and other characteristics (writable, enumerable, configurable). Developed from ES5, getters and setters are provided to bind the acquisition and setting of attribute values to methods respectively, called "accessors". With getters and setters, we can implement some operations when changing and obtaining attribute values.
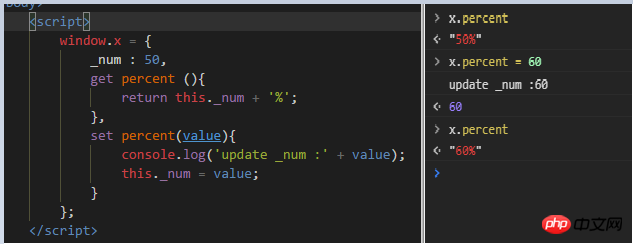
Create the getter and setter of the property directly in the object and test it. 
Pay attention to the syntax rules, which are the getter and setter functions of the percent attribute created through the get and set keywords. The get function has no parameters, and the set function takes the value on the right side of the equal sign as a parameter. When the percent attribute is accessed, _num plus % will be returned. When the percent is set, the log will be printed and the value will be assigned to _num.
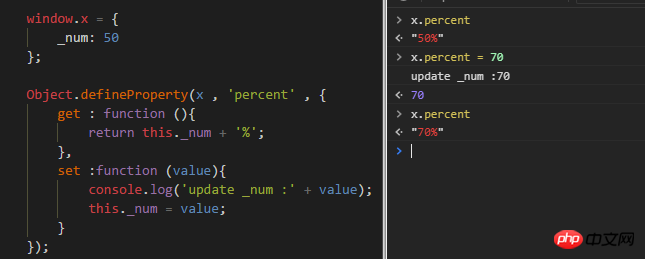
How to add getters and setters to existing objects? Object.defineProperty(,,), obj is the object to be operated on, prop is the property name to be defined or modified, and descriptor is the descriptor to be modified or defined. See the example

When definingProperty() adds or modifies attributes, you need to pay attention:
1. The data descriptor configurable indicates that the property can be Change, can be deleted, the default is false
2. The data descriptor enumerable marks whether the attribute is enumerable, the default is false. Only enumerable properties will be traversed in for in and returned in Object.keys(). In addition, all built-in methods are non-enumerable, eg: toString
3. The data descriptor value defaults to undefined, and writable defaults to false. Therefore, the properties added by defineProperty by default cannot be modified by the assignment operator.
4. The access descriptors set and get default to undefined
5. Set/get cannot be used with value or writable, because when it is an accessor attribute , when set is set, it marks writable, and when set, get is marked readable, and value is also returned through the get function, so it cannot be used at the same time.
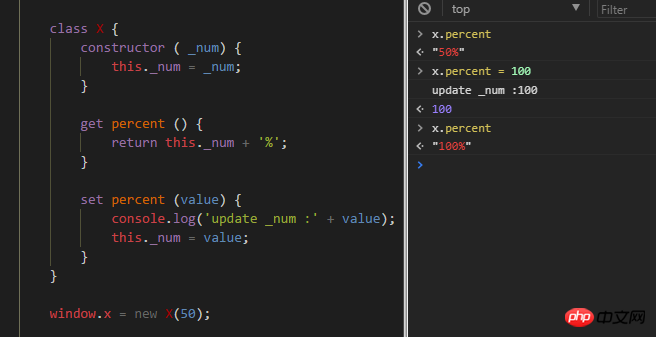
ES6 adds the concept of class, which changes the way of writing constructed objects. Accessors can also be set in classes.

The Angular project uses ts. The class syntax of ts is slightly different from that of ES6. Through the project A small chestnut records the getters and setters in ts. The scenario is as follows. There is a datepicker component that can adjust the time level to 5 minutes or days. At different levels, the datepicker component needs to make different adjustments.

Do the following processing: There is @input in the datepicker component to accept the level adjustment, and do some operations in the set
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}
When different levels are selected, the level passed to the datepicker component will change. At this time, the set will do some customized operations on the component to meet the requirements.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use jQuery to implement a simple nine-square grid lottery
How to obtain elementui and el-upload when used in v-for index
The above is the detailed content of Introduction to getters and setters in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




