Similarities and differences between foreach, for in, for of
This article mainly introduces the similarities and differences between foreach, for in, and for of. It has certain reference value. Now I share it with you. Friends in need can refer to the
forEach() method. Used to call each element of the array and pass the element to the callback function.
Note: forEach() will not execute the callback function for an empty array.
Sample code:
1 var arr = [4, 9, 16, 25];
2 arr.forEach(function(value, index) {
3 console.log(index+': '+value+'\n');
4 });##The results are as follows:

Sample code:
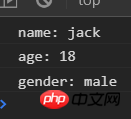
1 var person = {
2 name: 'jack',
3 age: 18,
4 gender: 'male'
5 };
6 for(key in person) {
7 console.log(key+': '+person[key]+'\n');
8 }:
 It should be noted that if you use the for in statement to traverse the array, the following problems may occur:
It should be noted that if you use the for in statement to traverse the array, the following problems may occur:
1. The index is of string type and cannot directly perform geometric operations.
2. The traversal order may not be according to the internal order of the actual array.
3. Using for in will traverse all enumerable properties of the array, including prototypes.
As shown below
:
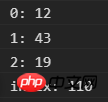
1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//这里的原型属性也会被打印出来
3 for(var index in arr) {
4 console.log(index+': '+arr[index]+'\n');
5 }##Running result
:
The for of statement is more convenient to use than the for in statement. It is a newly proposed way of traversing arrays in ES6. 
Specific use
:1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//此原型属性不会被打印出来
3 for(var value of arr) {
4 console.log(value+'\n');
5 }:
Overview : foreach More are used to traverse arrays, but the use is more complicated; for in is generally used to traverse
: foreach More are used to traverse arrays, but the use is more complicated; for in is generally used to traverse
objects; for of is very convenient and safer to use to traverse arrays. The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
JS asynchronous programming Promise, Generator, async/awaitvar, let, The difference between const
The above is the detailed content of Similarities and differences between foreach, for in, for of. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 What is the difference between using foreach and iterator to delete elements when traversing Java ArrayList?
Apr 27, 2023 pm 03:40 PM
What is the difference between using foreach and iterator to delete elements when traversing Java ArrayList?
Apr 27, 2023 pm 03:40 PM
1. The difference between Iterator and foreach is the polymorphic difference (the bottom layer of foreach is Iterator) Iterator is an interface type, it does not care about the type of collection or array; both for and foreach need to know the type of collection first, even the type of elements in the collection; 1. Why is it said that the bottom layer of foreach is the code written by Iterator: Decompiled code: 2. The difference between remove in foreach and iterator. First, look at the Alibaba Java Development Manual, but no error will be reported in case 1, and an error will be reported in case 2 (java. util.ConcurrentModificationException) first
 How to determine the number of foreach loop in php
Jul 10, 2023 pm 02:18 PM
How to determine the number of foreach loop in php
Jul 10, 2023 pm 02:18 PM
The steps for PHP to determine the number of the foreach loop: 1. Create an array of "$fruits"; 2. Create a counter variable "$counter" with an initial value of 0; 3. Use "foreach" to loop through the array, and Increase the value of the counter variable in the loop body, and then output each element and their index; 4. Output the value of the counter variable outside the "foreach" loop to confirm which element the loop reaches.
 PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
PHP returns an array with key values flipped
Mar 21, 2024 pm 02:10 PM
This article will explain in detail how PHP returns an array after key value flipping. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. PHP Key Value Flip Array Key value flip is an operation on an array that swaps the keys and values in the array to generate a new array with the original key as the value and the original value as the key. Implementation method In PHP, you can perform key-value flipping of an array through the following methods: array_flip() function: The array_flip() function is specially used for key-value flipping operations. It receives an array as argument and returns a new array with the keys and values swapped. $original_array=[
 What is the difference between foreach and for loop
Jan 05, 2023 pm 04:26 PM
What is the difference between foreach and for loop
Jan 05, 2023 pm 04:26 PM
Difference: 1. for loops through each data element through the index, while forEach loops through the data elements of the array through the JS underlying program; 2. for can terminate the execution of the loop through the break keyword, but forEach cannot; 3. for can control the execution of the loop by controlling the value of the loop variable, but forEach cannot; 4. for can call loop variables outside the loop, but forEach cannot call loop variables outside the loop; 5. The execution efficiency of for is higher than forEach.
 PHP returns the current element in an array
Mar 21, 2024 pm 12:36 PM
PHP returns the current element in an array
Mar 21, 2024 pm 12:36 PM
This article will explain in detail about the current element in the array returned by PHP. The editor thinks it is very practical, so I share it with you as a reference. I hope you can gain something after reading this article. Get the current element in a PHP array PHP provides a variety of methods for accessing and manipulating arrays, including getting the current element in an array. The following introduces several commonly used techniques: 1. current() function The current() function returns the element currently pointed to by the internal pointer of the array. The pointer initially points to the first element of the array. Use the following syntax: $currentElement=current($array);2.key() function key() function returns the array internal pointer currently pointing to the element
 How to iterate through the properties of an object using the forEach function?
Nov 18, 2023 pm 06:10 PM
How to iterate through the properties of an object using the forEach function?
Nov 18, 2023 pm 06:10 PM
How to iterate through the properties of an object using the forEach function? In JavaScript, we often need to traverse the properties of objects. If you want to use a concise way to iterate over the properties of an object, the forEach function is a very good choice. In this article, we will explain how to use the forEach function to iterate over the properties of an object and provide specific code examples. First, let's understand the basic usage of the forEach function. forEach function is Java
 Advanced skills of Java Map: Master cold knowledge you may not know and improve your programming skills
Feb 19, 2024 pm 12:33 PM
Advanced skills of Java Map: Master cold knowledge you may not know and improve your programming skills
Feb 19, 2024 pm 12:33 PM
Map interface overview The Map interface is a data structure used to store key-value pairs in the Java collection framework. It allows you to use keys to find and retrieve associated values. The Map interface provides many useful methods, including put(), get(), remove(), containsKey(), containsValue(), size(), isEmpty(), etc. Implementation of Map The most commonly used Map implementations in Java are HashMap and TreeMap. HashMap is a hash table-based Map implementation that quickly finds and retrieves values by calculating the hash value of the key. TreeMap is a Map implementation based on red-black trees, which sorts keys in ascending or descending order.
 Detailed explanation of the function and usage of break keyword in PHP
Jun 28, 2023 pm 06:39 PM
Detailed explanation of the function and usage of break keyword in PHP
Jun 28, 2023 pm 06:39 PM
Detailed explanation of the role and usage of the break keyword in PHP In PHP programming, break is a control flow statement used to interrupt the current loop or switch statement and jump out of the loop or switch. This article will introduce in detail the role and usage of the break keyword. 1. Break in a loop In a loop structure, the function of break is to terminate the loop early and jump out of the loop body to execute the code after the loop. Common loop structures include for, while and do...while. in for loop




