
This article mainly introduces the params passing through the Vue attribute $route. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
vue passing value Passing parameters with vue are two different things
 Principle
Principle
The principle of vue passing parameters mainly lies in Vue.$route.params (also $route.query)
$route is the attribute of Vue, params is the attribute of $route, use To store key-value pairs of data (object form, {key:value}), store many attributes (key-value pairs, attributes, attribute values) in it.
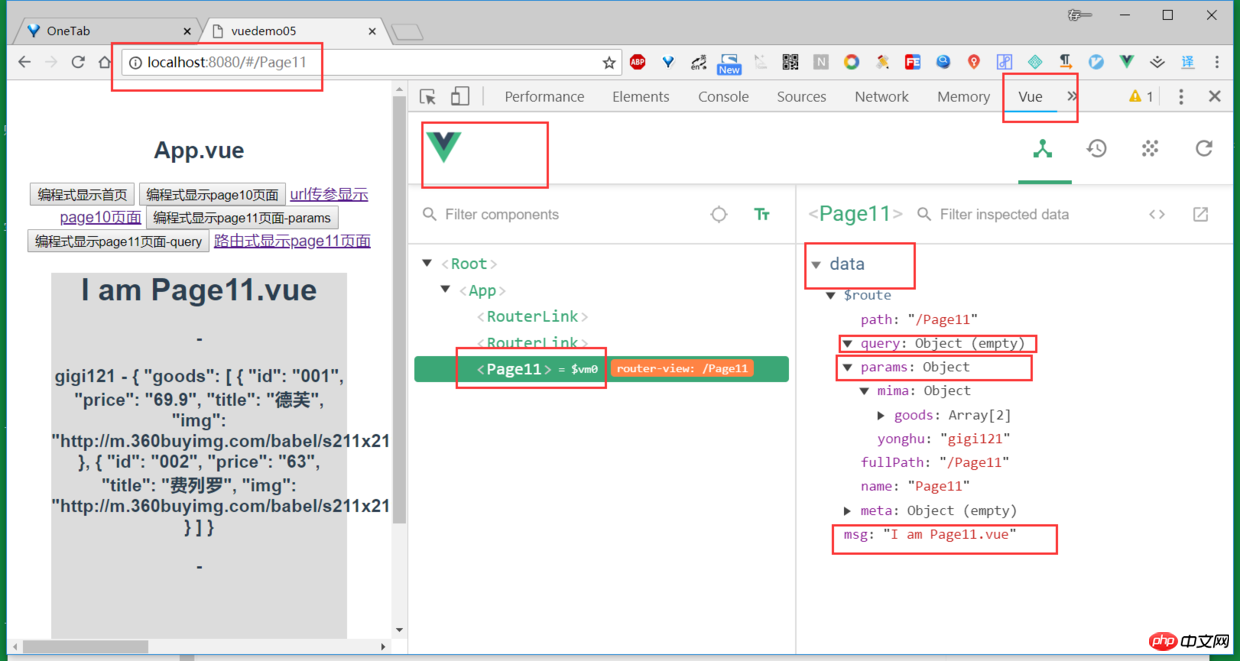
By browsing Using the vue devtools plug-in (vue developer tool plug-in), you can see the specific data inside the $route attribute:  $route.params, **It can be said that $route is an intermediate container**, used to Accommodating parameters is a key-value pair method. In this way, when you execute an action on this page and pass the parameters to $route.params, you can get the parameters from $route.params on another page. That's it.
$route.params, **It can be said that $route is an intermediate container**, used to Accommodating parameters is a key-value pair method. In this way, when you execute an action on this page and pass the parameters to $route.params, you can get the parameters from $route.params on another page. That's it.
Definition in routing
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}It means that I want to store the attributes "abc" and "cde" in Vue.$route.params, which are used as attribute names and key names,
The attribute value is determined by the change of the path triggered after clicking on the route. Just write whatever you want to transmit, for example
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1>{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 @click="nsj">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script> means that in the end Vue.$route.params will store { "abc" : "gigi" ,"cde" : "lkjdk7338"}
Or use programming routing to write the parameters to be passed in the script js :
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
js:
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})It means that in the end Vue.$route.params will store the data {"abc" : this.mydata, "cde" : ' 'dlj''}
How to get the value:
This is very simple:
Just get it directly from Vue.$route.params
{{ $route.params.abc }} --> "gigi" or the specific value of this.mydata
{{ $route.params.abc }} --> " lkjdk7338 "
The above is the entire article Content, I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
vue-router nginx non-root path configuration method
The above is the detailed content of Passing parameters through the params of the Vue attribute $route. For more information, please follow other related articles on the PHP Chinese website!




