
This article mainly introduces the additional information about AngularJS table export, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
Original Export Excel instructions, AngularJS exports Excel instructions.

This is the user's need. When a unit applies for calibration of instruments, it can apply for the calibration of multiple instruments at one time. The personnel of the technical agency will get the printed form and contact the department for verification, so the form It should contain the form information of the appliance, as well as the applicant unit, contact number and other information.
Just finished reading the official document. Without affecting the use of the original command, we can set an optional extraData parameter. If this parameter is passed in, put this To the head of the table, if it is not passed in, it is compatible with the original instruction and the table will be output according to the original method.
Add a parameter to the commandextraData, and add ? to the binding mode to indicate that the attribute is optional
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}Because all the additional information to be added needs to be passed in one item, the best data structure here should be Map.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}Traverse Map, splice key-value pairs, and add a newline each time through the loop.
Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
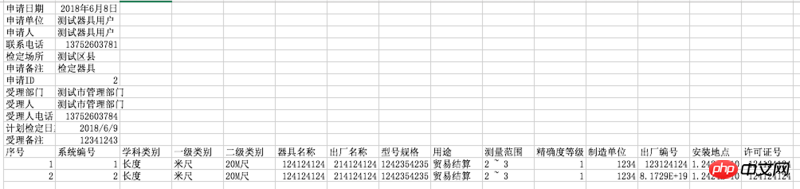
};Achievement effect:

The above is the entire content of this article, I hope it will be helpful to everyone Learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of AngularJS table export adds extra information. For more information, please follow other related articles on the PHP Chinese website!
 Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel
 excel duplicate item filter color
excel duplicate item filter color
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Excel table slash divided into two
Excel table slash divided into two
 Excel diagonal header is divided into two
Excel diagonal header is divided into two
 Absolute reference input method
Absolute reference input method
 java export excel
java export excel
 Excel input value is illegal
Excel input value is illegal




