
This article mainly introduces the most common methods of making HTTP requests in JavaScript. It has a certain reference value. Now I share it with everyone. Friends in need can
JavaScript has good modules and methods to send HTTP requests that can be used to send or receive data from server-side resources. In this article, we will cover some popular methods of making HTTP requests in JavaScript.
Ajax
Ajax is the traditional way of making asynchronous HTTP requests. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's look at sending a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format.
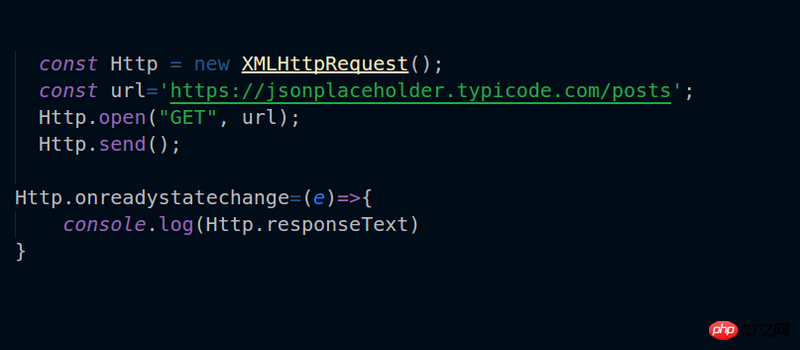
To make HTTP calls in Ajax, you need to initialize a new XMLHttpRequest() method, specifying the URL endpoint and HTTP method (GET in this case). Finally, we use the open() method to bind the HTTP method and URL endpoint together, and call the send() method to trigger the request.
We log the HTTP response to the console using the XMLHTTPRequest.onreadystatechange property that contains the event handler to be called when the readystatechanged event fires.

#If you look at the browser console it will return an array of data in JSON format. But how do we know if the request is completed? In other words, how do we handle the response using Ajax?
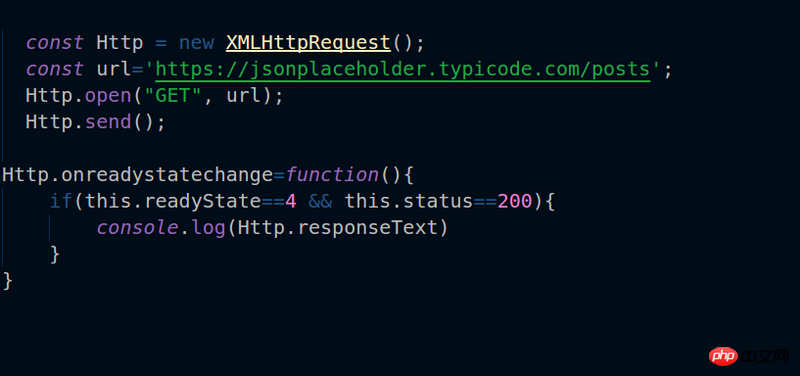
The onreadystatechange has two methods, readyState and status that allow us to check the status of the request.

If readyState equals 4, it means the request has been completed.
In addition to using JavaScript to make Ajax calls directly, there are other more powerful HTTP calling methods, such as the $.AjaxjQuery method.
jQuery Methods
jQuery has many methods to easily handle HTTP requests. To use these methods, you need to include the jQuery library in your project.
$.ajax
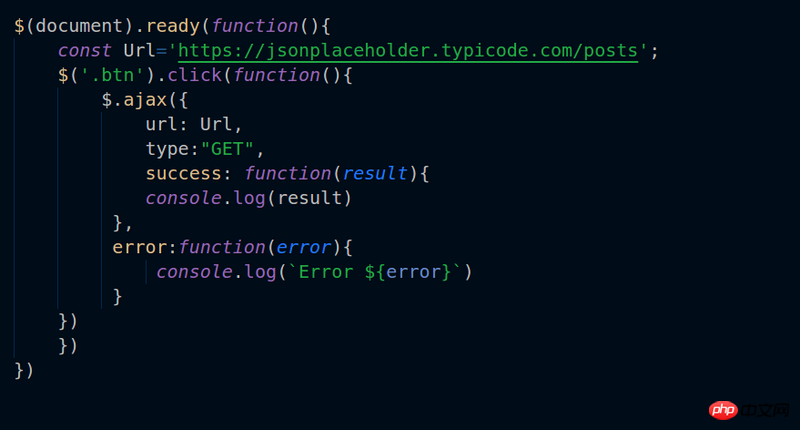
jQuery Ajax is one of the easiest ways to make HTTP calls.

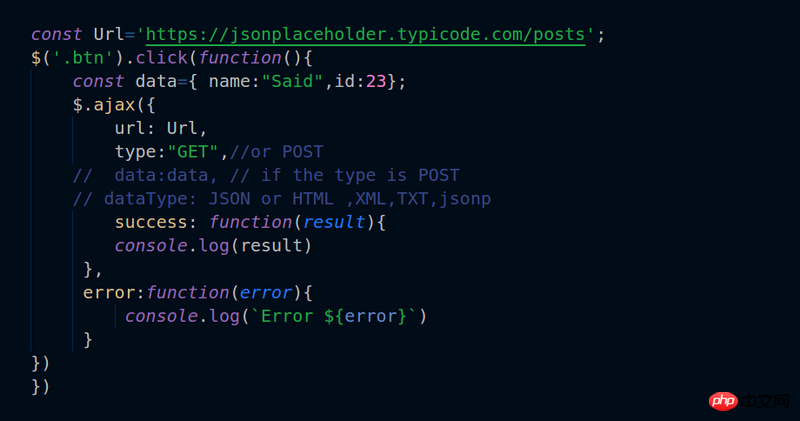
$ The .ajax method requires many parameters, some of which are required and some of which are optional. It contains two callback options success and error to handle the received response.
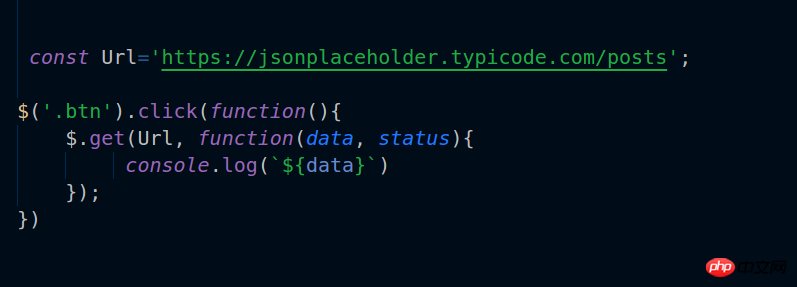
$.get method
$.get method is used to perform GET requests. It requires two parameters: the request address and the callback function.

$.post
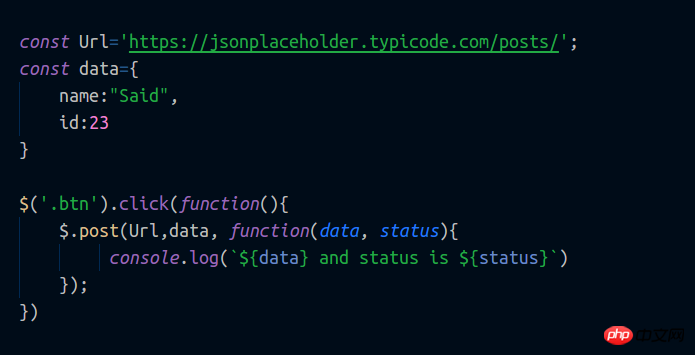
The $.post method is another way to post data to the server. It takes three parameters: the requested URL, the data you want to send, and the callback function.

$ .getJSON
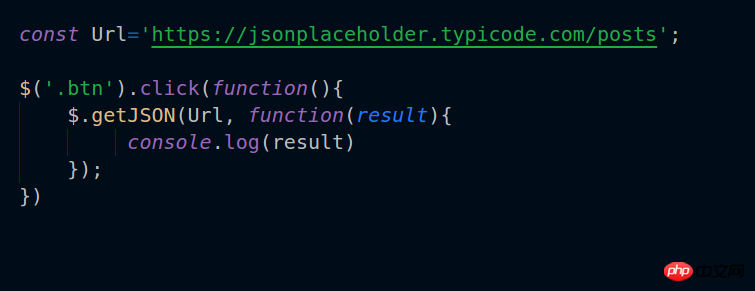
The $.getJSON method only retrieves data in JSON format. It requires two parameters: url and callback function.

jQuery has all these methods to request or post data to a remote server. But you can actually combine all these methods into one: $.ajax method, as shown in the following example: 
Fetch
fetch is a new powerful Web API , which allows you to make asynchronous requests. In fact, fetch is one of the best and favorite ways to make HTTP requests. It returns a "Promise", which is a great feature of ES6. If you are not familiar with ES6, you can read this article about ES6. Promises allow us to handle asynchronous requests in a smarter way. Let's see how fetch technology works.

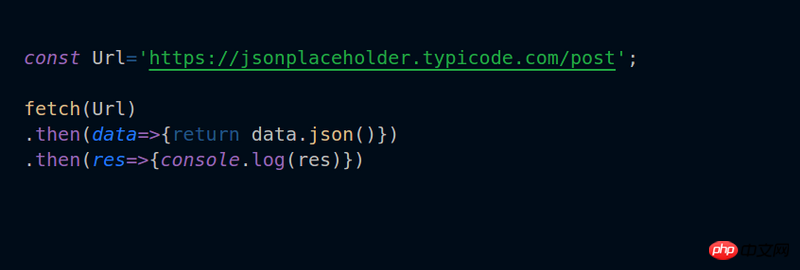
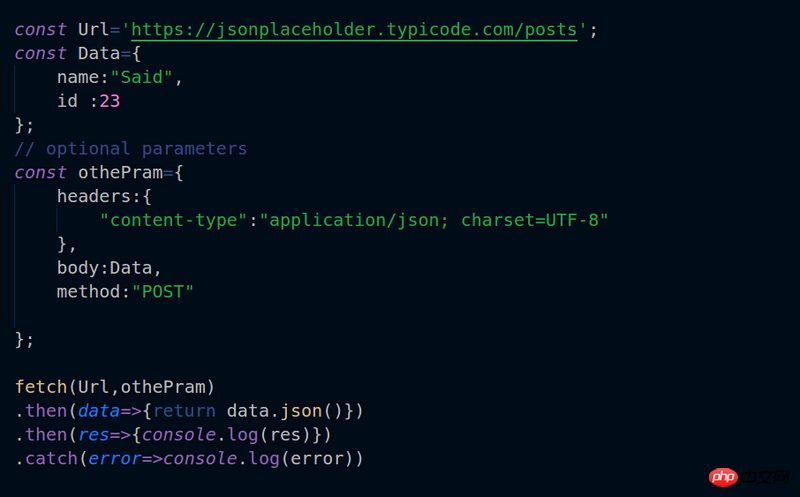
The fetch function requires a required parameter: endpointURL. It has other optional parameters, as shown in the following example: 
As you can see, fetch has many advantages for making HTTP requests. In addition, there are other modules and plugins in fetch that allow us to send and receive requests to the server side, such as Axios.
Axios
Axios is an open source library for making HTTP requests, and provides many powerful features. Let's see how it works.
Usage:
First, you need to include Axios. There are two ways to include Axios in your project.
First, you can use npm: npm install axios --save
Then you need to import it import axios from 'axios'
Making requests using axios:
With Axios, you can retrieve and post data from the server using GET and POST.

#axios takes one required parameter and can also take a second optional parameter. This puts some data as a simple query.
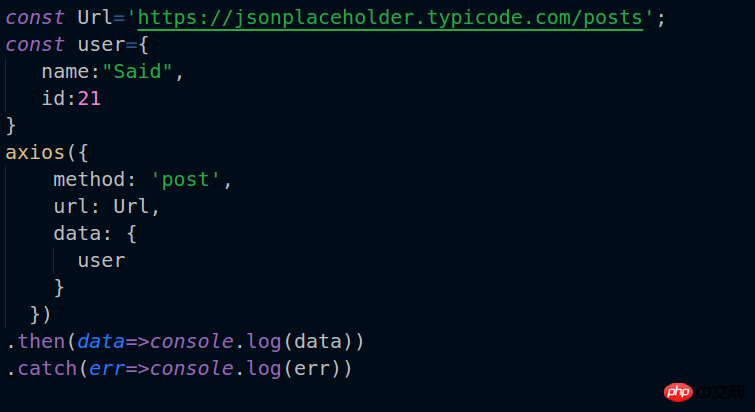
POST: 
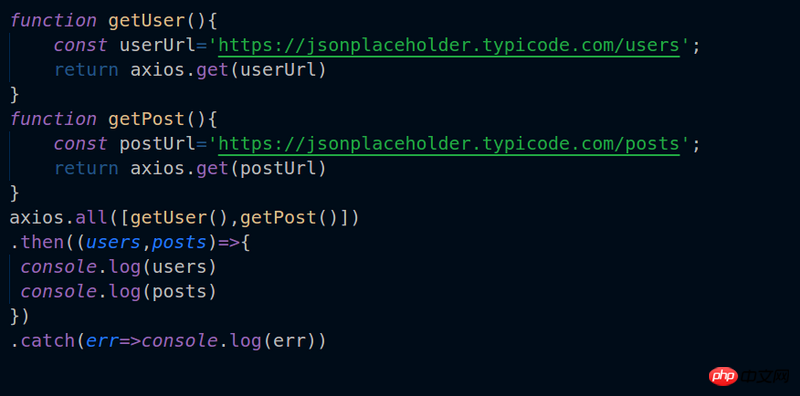
Axios returns "Promise". If you are familiar with promises, you probably know that promises can execute multiple requests. You can use axios to do the same thing and run multiple requests simultaneously.
Axios supports many other methods and options.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to how Ajax implements cross-domain access
The above is the detailed content of Using JavaScript to make HTTP requests. For more information, please follow other related articles on the PHP Chinese website!




