Analysis of js event bubbling and event capture
This article mainly introduces the analysis of event bubbling and event capturing of js. It has certain reference value. Now I share it with you. Friends in need can refer to
Event bubbling, The connection and difference between event capture, event delegation
1, event bubbling, and event capture
Contact:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
Difference:
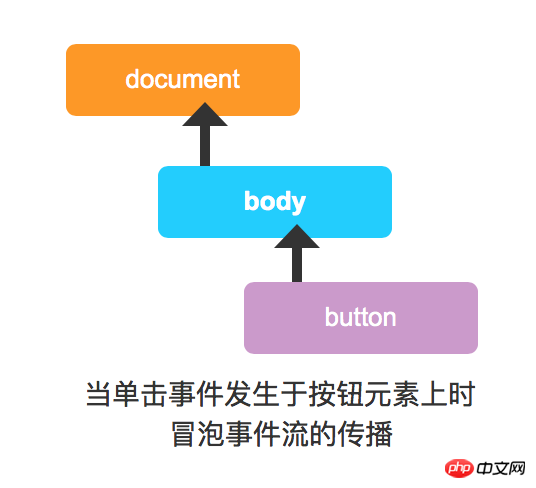
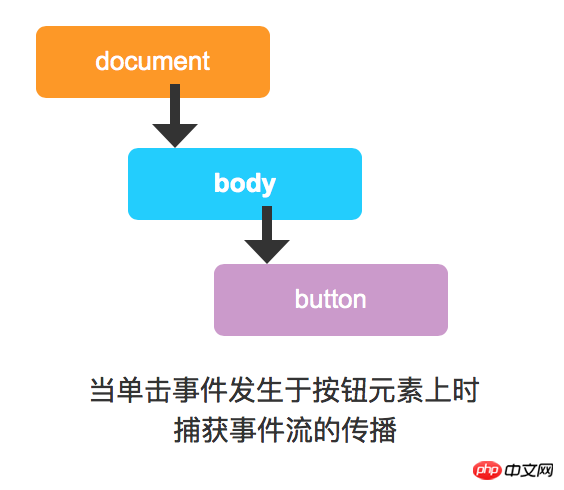
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
2. Event bubbling
(1), bubbling event icon:

<p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)(2) , the event bubbling mechanism used in the above code:
1. When the son element is clicked, the click event of son is triggered first, and then the click event of father is triggered, and the corresponding content is printed;
2. When the father element is clicked , only triggers the father's click event, because the father element bubbles up and there is no dom element to set the click event function
(3), prevent the event from bubbling
e.stopPropagation();
3, event capture
Event capture icon:

<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)The above code uses an event capture mechanism:
1. When the son element is clicked, the father's click event is first triggered. Then trigger the son's click event and print the corresponding content;
2. When the father element is clicked, only the father's click event is triggered, because the father element is captured from above until the father element has no dom element and the function of the click event is set ;
4. Event delegation
(1),Definition
事件委托:利用事件冒泡的原理。
(2),Usage: When there is When multiple similar elements need to bind events, binding them one by one is a waste of time and is not good for performance. At this time, you can use event delegation to add an event function to one of their common parent elements to handle them
For all event situations, the code is as follows:
- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
Note: The hover event cannot use event delegation.
(3), Although the above example does not add a click event to li, why clicking the corresponding li will have an effect, we can understand: Although we do not set a click event for li, However, the default click event uses time bubbling. The click event that bubbles to the parent
level element uses the target attribute of the event to determine the clicked element
e.target Represents the source element that triggered the event in the event bubbling.
-
And e.target has many attributes that can be manipulated:
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
Copy after login
The above is the entire content of this article, I hope it will be helpful to everyone's study , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Explanation of tips for Array arrays in JavaScript
How to use JS to implement a simple digital clock
How to implement a stack in JavaScript
The above is the detailed content of Analysis of js event bubbling and event capture. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






